通过用jQuery写一个页面,我学到了什么
概述
前几天面试,hr发来一个测试文件,让我做做看。我一看,其实就是根据PSD需求写一个页面,再加上一些互动效果即可。
刚好我之前学了切图,jquery等知识还没练手过,于是高兴的答应了。
最后花了3天(中间也断断续续有一些应酬+面试)写了个页面出来,点击这里可以看到:游戏介绍页。
因为是放在github上面,所以打开有点慢,请耐心等待。
需求

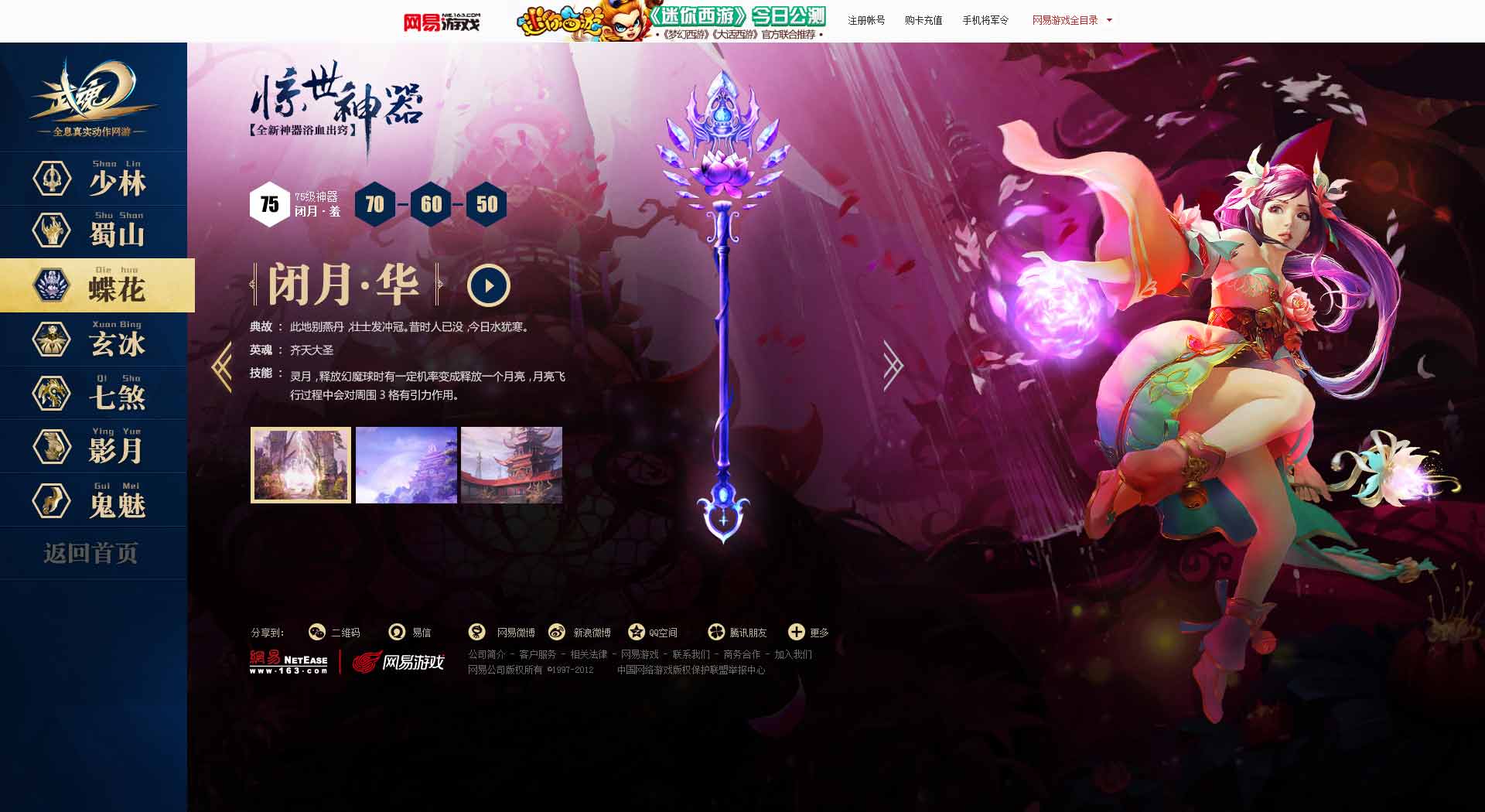
除了按照上图写一个网页之外,还有如下简单的交互需求:
- 左边的导航栏,在hover和click的时候有效果。
- 点击75,70,60,50这些武器等级,或者点击左右的箭头,会有武器切换+描述切换效果。
- hover下面的三张小图,有边框效果,点击可以出现大图。
我学到了什么
切图
我的切图知识大多是从这里学的:photoshop学习目录-切图篇。
切图主要是先画参考线,用切片工具基于参考线来切,然后储存为web格式,选jpg,png8还是png24,最后储存即可。
需要注意的是:
- 除了怎么切图之外,还需要知道怎么测量怎么选取颜色等。如果选取的颜色和看到的不一样,可能是因为这个图层是透明的,所以需要把背景去掉再选取颜色。
- 拉参考线的时候,按ctrl + 鼠标左键能进行微调。并且最好放很大再拉,不然有几像素的误差。
- 切图之后jpg需要压缩,并且透明或者半透明图片一定不要保存为jpg,因为jpg不支持透明,我就因为这个返工了好几次。
- 最后icon最好做成雪碧图,做的时候icon之间最好留一点间隙,不然在css中设置背景图时很容易把下一个icon的一点点弄进去。
html
我之前都是写一些小的html练手的,现在写一整个页面,也有一些新的体会。
- 如果要兼容手机端,需要加上meta的viewport信息,当然布局什么的也要兼容。
- 需要用div包裹ul吗?ul和div都是块级元素,所以可以直接写一个ul,不用div包裹,但是需要把ul和另一个块级元素包在一块的时候,最好用div包裹起来。
- 相对布局,绝对布局,固定布局,冻结布局,混合布局知识,在真正用起来的时候,发现很有用。冻结布局大多用在导航栏上,给它一个固定的width,然后用margin: 0 auto即可。混合布局是一些有名的布局比如双飞翼布局等。
- class的写法,何时写何时不写。class的命名用树命名法。写html的时候写的class主要用途是给css用的,所以写的时候看以后有没有可能在css用到,用得到就写。另外并列的元素,如果没有特殊需求,一律不写class,比如并列的li,a等。我就写了很多不必要的class,并且有些class造成了返工。
- 何时用img何时用background-img?因为img有很好的语义,并且能方便seo优化,所以重要的展示图片就用img,辅助的说明图片就用background-img。(虽然background-img可以做成雪碧图加快加载速度)
- icon一般用i标签,而且后面通常会配一行描述文字,而且这个描述文字通常不是垂直居中的,这个时候给icon加一个float:left,就可以让它居中啦!
css
- 最好不要嵌套,使样式权重都为0,0,0,1,并且css中不准出现id,原因为权重太高了。
- 在用一些新东西的时候要兼容浏览器,比如-ms,-webkit等。
- 并列的元素,比如li,a等,最好用子选择器的形式,不然写相同的class会写很多。
- 一些常用的css,最好做成插件的形式,比如
.hide{display: none},到时候直接在html的class中加一个hide即可。
js
- 为了加快js选取dom元素的速度,一律用id来选,这个时候就需要在html中加上id了。
- 常用的变量一律在前面声明,并且缓存起来。
- 一般用闭包来包裹整个js文件。如果是自制的jQuery插件的话,就用
$.fn.插件名 = function(){}的形式,并且文件名用 jquery.插件名.js 来命名,并且闭包用(function($) {})(jQuery)的形式引入$。有window的话也引入window。 - jQuery真的很方便。
性能优化
上面的一些总结都或多或少涉及到一些性能优化的方法。
具体对于游戏网站来说,由于游戏网站需要靠炫丽的图片吸引别人的眼球,所以这方面的优化大约就是优化图片资源了。
其中最好的方法是把图片资源放在一个快的cdn上面。然后在网站内部用懒加载,并设置客户端储存。
另外在加载js,css这些大文件的时候,可以用延迟加载,预加载等方式。
浏览器兼容
与IE浏览器的兼容:用if it ie xxx 的形式,具体没有深入了解,因为现在都不大用ie<=8了吧。
与手机端的兼容:游戏网站会用到很多的绝对定位,这个时候在手机端会有很差的显示,我只能想出2个解决方案,第一个是和页面设计师沟通,定出一个少用绝对定位的方案。第二个是另外给移动端做一个页面,当检测到移动端的时候,自动跳转到移动端页面(目前B站就是这么做的)。
通过用jQuery写一个页面,我学到了什么的更多相关文章
- 打算写一个《重学Node.js》系列,希望大家多多支持
先放上链接吧,项目已经开始2周了:https://github.com/hellozhangran/happy-egg-server 想法 现在是2019年11月24日,还有人要开始学习Node.js ...
- Bootstrap--模仿官网写一个页面
本文参考Bootstrap官方文档写了简单页面来熟悉Bootstrap的栅格系统.常用CSS样.Javascript插件和部分组件. 以下html代码可以直接复制本地运行: BootstrapPage ...
- 如何使用jQuery写一个jQuery插件
jQuery插件其实是前端框架的思维,构成一个框架,个人认为必须满足以下几个基础条件:1. 可重用,2. 兼容性,3. 维护方便,虽说现在有很多比较成熟的前端框架,但是也有部分存在配置麻烦,学习成本大 ...
- jQuery写一个简单的弹幕墙
概述 近几年由于直播,弹幕流行起来,之前看到过用js制作弹幕墙的思路,觉得很有趣.自己就花了点时间把他做成了更灵活的jQuery插件,现在分享出来. 详细 代码下载:http://www.demoda ...
- 仿照jQuery写一个关于选择器的框架(带了注释,请多多指教~)
var select = (function () { //这是一个异常与捕获的代码,它表示的意思是:如果push方法出现了错误那么就需要重写push方法 try { //这边是自己模拟一个场景,来使 ...
- 用jquery写一个上拉加载
/*可加载页面吗*/function canLoadMore() { return $('.loadin').length < 1;}/*移除正在加载字样*/function removeMor ...
- 基于JQUERY写的 LISTBOX 选择器
本文来之于:http://blog.csdn.net/jetsteven/article/details/5104380# 1.经常用到如下图的选择器,而且要支持排序的,所以萌生用JQUERY写一个. ...
- 学了C语言,如何利用cURL写一个程序验证某个网址的有效性?
在<C程序设计伴侣>以及这几篇关于cURL的文章中,我们介绍了如何利用cURL写一个下载程序,从网络下载文件.可是当我们在用这个程序下载文件时,又遇到了新问题:如果这个网址是无效的,那么我 ...
- jquery 手写一个简单浮窗的反面教材
前言 初学jquery写的代码,陈年往事回忆一下. 正文 介绍一下大体思路 思路: 1.需要控制一块区域,这块区域一开始是隐藏的. 2.这个区域需要关闭按钮,同时我需要写绑定事件,关闭的时候让这块区域 ...
随机推荐
- 003之MFCSocket异步编程(指针机制)
002篇是采用传统方式创建,不适应动态的网络环境,服务器为客户端保留着断开连接时的套接字,不够灵活.而采用指针机制不仅可以更加灵活性,而且能使代码更集中,更具有条理性.将其转变成指针机制.功能及运行保 ...
- firewalld 操作
https://blog.csdn.net/s_p_j/article/details/80979450 firewall-cmd --permanent --add-rich-rule=" ...
- java.util.Stack类中的peek()方法
java.util.stack类中常用的几个方法:isEmpty(),add(),remove(),contains()等各种方法都不难,但需要注意的是peek()这个方法. peek()查看栈顶的对 ...
- java 多线程学习
一.概念 程序.进程.线程 程序 是计算机指令的集合. 进程 是一个运行中的程序,它指的是从代码加载,执行到执行结束这样一个完整过程.每个进程占用不同的内存空间. 线程 是进程中某个单一顺 ...
- Apache 修改端口号
默认是80端口,可在httpd.conf文件中修改以下2个地方的端口号为预定的即可,例如修改为8080端口 把httpd.conf 中Listen 80 改成Listen 8080 把ServerNa ...
- layui-tree创建下拉树型选项框
1.简介 也许你对树菜单再熟悉不过了,然而你仍有可能更青睐layui的tree,它也许比以往你知道的任何一个类似的组件都更轻量.简单,你在享受许多功能的同时,甚至不用去记太多的参数. 另外,最大的重点 ...
- zabbix3.4 监控ESXI6.7
一.ESXI WEB界面 管理--高级配置启用 键 Config.HostAgent.plugins.solo.enableMob 访问:https://10.81.1.219/mob/?moid=h ...
- 错误:libstdc++.so.6: wrong ELF class
1.安装mysql的时候报错缺少GLIBCXX_3.4.15 2.按照网上的下载了libstdc++.so.6.0.17 放到/usr/lib64 下 删除之前的libstdc++.so.6的链接 重 ...
- 134. Gas Station加油站
[抄题]: There are N gas stations along a circular route, where the amount of gas at station i is gas[i ...
- 114. Flatten Binary Tree to Linked List 把二叉树变成链表
[抄题]: Given a binary tree, flatten it to a linked list in-place. For example, given the following tr ...
