js中级小知识3
函数:
函数在调用的时候,会形成一个私有作用域,内部的变量不会被外面访问,这种保护机制叫闭包。这就意味着函数调用完毕,这个函数形成的栈内存会被销毁。

有些时候我们不希望他被销毁。
函数归属谁跟它在哪调用没有关系,跟在哪定义有关。

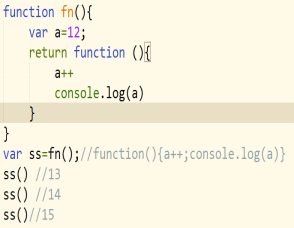
Fn()调用完毕后得到的是一个匿名函数,但是这个函数在fn这个作用域下定义的,所以这个匿名函数内部的变量在fn作用域下查找。这种写法可以使函数内部的变量不被销毁。
基类Object的子类有
Function Array Number Boolean String Date Math RegExp
函数 数组 数字 布尔 字符串 日期 算数 正则 都是类。本质是函数。
String类
定义字符串的方法
var st=new String("hello world")
简写
var st="hello world"
1. 字符串的加号运算 + 仅仅就是拼接 这种方法 叫字符串拼接。
2. 字符串prototype上的方法
(1) chartAt() 返回在指定位置的字符 var s=st.charAt(2)
(2) Concat() 链接两个或多个字符串,并返回新的 var s=st.concat(sd,"hello world");
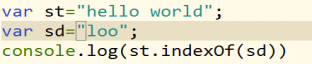
(3) indexOf() 返回某个字符串在字符串中首次出现的位置,没有返回-1

(4) lastIndexOf() 功能和indexOf一样 不过是从后往前检索
(5) match()
(6) Search()
(7) Replace()
(8) Slice() 截取字符串中的一部分
 前闭后开 包含2但是不包含7
前闭后开 包含2但是不包含7
(9) Splice() 将字符串按某种形式分割成数组
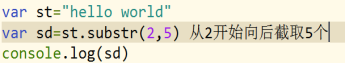
(10) substr() 也是截取和lslice有点区别

(11) substrig() 跟slice一样
(12)toLowercase() 将字符串中的字符都变成小写
(13)toUppercase() 将字符串中的字符都变成大写
(14)trim() 去掉字符串两端的空白
补充
每个函数都天生自带一个return。如果写return返回什么就是什么,如果不写就是undefined
类 他的本质也是函数,里面也有return但默认是object,如果强制return一个值,不会造成影响,如果return是个对象,就会造成影响

Array 数组这个类
数组的定义
var arr=new Array("12","zhangsan")
简写
var arr=[12,"张三"]
基本的方法
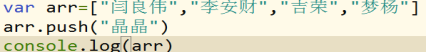
1.Push() 在数组的结尾处添加一个新元素。返回值是数组长度

2.unshift()在开始出添加一个新元素。返回的是数组长度

3.pop()删除数组中的最后一个元素。返回的是删除的那个元素

4.shift()删除数组中的第一元素。返回的是删除的那个元素

5.slice()截取数组中的一部分,并返回新的数组。对原来的数组没有影响

6.spice() 在数组中添加或删除元素。

从第三个开始向后删除一个 添加三个新的
7.sort() 给数组中的元素排序
8.reverse()反转数组中元素的顺序
9.toString()将数组转换成字符串格式的数组,并返回结果

10.concat() 合并多个数组,并返回新的

11.indexOf() 检索数组中的元素,并返回他的位置,没有就是-1

数组经典面试题
数组去重
var arr=[12,45,12,23,12,23];
var ass=[];
for(var i=0;i<arr.length;i++){
if(ass.indexOf(arr[i])==-1){
ass.push(arr[i])
}
}
console.log(ass)
12.join() 将数组中的所有元素转换成一个字符串

js中级小知识3的更多相关文章
- js中级小知识1
首先我们复习之前的小知识,本期博客与之前有关 js数据类型 基本数据类型:string undefined null boolean numbe ...
- js中级小知识5
元素的属性 div.attributes是所有标签属性构成的数据集合 div.classList是所有class名构成的数组集合 在classList的原型链上可以看到add()和remove() 1 ...
- js中级小知识4
1.针对表单 form input select textarea type="radio/checkbox/passdord/button/submit/reset/ ...
- js中级小知识2
1.面向对象 js一开始就是写网页特效,面向过程的,作者发现这样写不好,代码重复利用率太高,计算机内存消耗太大,网页性能很差.所以作者就收到java和c的影响,往面向对象靠齐.js天生有一个Objec ...
- js中级小知识
1.作用域链 作用域:浏览器给js的一个生存环境(栈内存). 作用域链:js中的关键字var和function都可以提前声明和定义,提前声明和定义的放在我们的内存地址(堆内存)中.然后js从上到下逐行 ...
- js的小知识7
1.函数都有返回值...... 而方法的本质也是函数,所有也有返回值. Document.getElementById()返回的是获取的标签 getElementByClassName()和getEl ...
- 关于js的小知识
基本数据类型:Undefined, Null, Boolean, Number, String . 引用数据类型:Object . 个人觉得对Java等语言的程序员来说,最不能接受的就是下面这样的代码 ...
- JS零碎小知识
filter()方法对数组进行过滤,生成新数组 var aqiNewData = aqiData.filter(function(data){ return data[1]>60; }); // ...
- js 简单小知识
1. javascript的typeof返回哪些数据类型: string, boolean, number, undefined, function, object 2. split() join() ...
随机推荐
- 自动化中app支持schema跳转
android schema: String url = "adb -s " + udid + " shell am start -a 'android.intent.a ...
- [转]awsome-java
原文链接 Awesome Java A curated list of awesome Java frameworks, libraries and software. Contents Projec ...
- MongoDB Notes
MongoDB 启动一个 mongo 实例 $ docker run --name some-mongo -d daocloud.io/mongo 由于该镜像的 Dockerfile 中包含了 EXP ...
- windows nginx配置https访问
本文主要记录在windows下安装nginx 环境:win10-64位. 1. 到nginx官网上下载相应的安装包,http://nginx.org/en/download.html: 下载进行解压 ...
- bootstrapTable treegrid的使用
最近打算自己弄一个后台,在整顿树形插件的时候,遇到问题,bootstrapTable treegrid最开始是怎么都显示不了树形,然后是数据出不来, 现在来记录下. 问题1:最开始怎么都显示不出来的问 ...
- 微信公众号平台上传文件返回错误代码:40005 invalid file type
错误原因:文件类型(后缀名)不符合要求. 具体到笔者的情况是:在将 MultipartFile 类型转换为File 类型时,方法 File.createTempFile("filename& ...
- NO.1 hadoop简介
第一次接触这个时候在网上查了很多讲解,以下很多只是来自网络. 1.Hadoop (1)Hadoop简介 Hadoop是一个分布式系统基础架构,由Apache基金会开发.用户可以在不了解分布式底层 ...
- win10 caffe python Faster-RCNN训练自己数据集(转)
一.制作数据集 1. 关于训练的图片 不论你是网上找的图片或者你用别人的数据集,记住一点你的图片不能太小,width和height最好不要小于150.需要是jpeg的图片. 2.制作xml文件 1)L ...
- myeclipse16怎么去掉项目中的CodeLive Panel?
http://www.jb51.net/softjc/524823.html —————————————————————————————————————————————————— 在Servers视图 ...
- R options scipen 控制科学计数法的显示
当数字过长,R语言会自动采用科学计数法显示,测试如下 > a <- > a [] > a <- > a <- > a [] > a <- & ...
