nuxtjs中使用axios
最近使用nuxtjs服务端渲染框架,在异步请求时遇到两个问题,一是怎么使用axios, 二是怎么在asyncData方法中使用axios
当使用脚手架create nuxt-app创建项目时,会提示是否集成axios, 如果不选择,后面则使用方式一请求异步数据,如果选择,后面则使用方式二请求异步数据

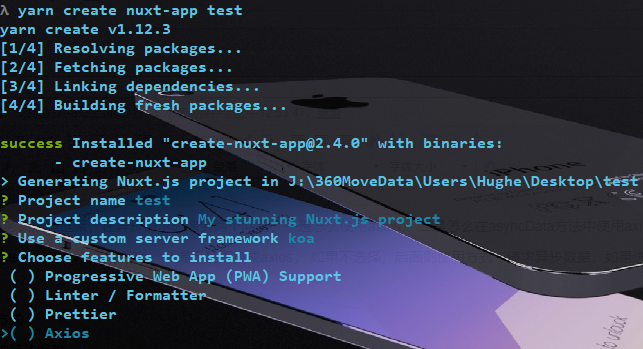
如上图,按照提示到选择axios的步骤,键盘"up", "down"移动箭头,space空格键选择或者取消, 然后继续enter进入下一步即可。
方法一:普通的方式
1 .npm或者yarn安装依赖包
$ npm install axios -S
2 . 引入到组件中
import axios from 'axios';
export default {
/* 其他代码 */
// 使用Promise
asyncData ({params}) {
return axios.get(`https://maoyan.com/ajax/cities`)
.then(res => {
console.log(res)
})
}
// 使用 async ... await , 与Promise选择一种即可
async asyncData({params}) {
let { res } = await axios.get(`https://maoyan.com/ajax/cities`)
console.log(res)
}
/*其他代码*/
}
方法二:集成的方式
首先需要在配置文件nuxt.config.js中配置axios项
modules: [
'@nuxtjs/axios',
'@nuxtjs/bulma'
],
/* 需要使用 aixos必须配置以下两项axios和proxy*/
axios: {
prefix: '/api/',
proxy: true
}, proxy: {
'/api/': {
target: 'https://maoyan.com/',
pathRewrite: {
'^/api/': ''
}
}
},
在组件中使用axios, 无需在import引入, 直接使用this.$axios即可
// 这里引入context是上下文参数,代替了this,
// 因为在asyncData方法是在组件初始化时调用,所以没法通过this来引用组件实例对象。
asyncData(context) {
return context.$axios.get('ajax/cities')
.then(res => {
console.log(res)
})
}
nuxtjs中使用axios的更多相关文章
- nuxtJs中直接使用自带的@nuxtjs/axios
最初我以为在nuxtjs中是需要重新npm install axios,但是其实nuxtjs自己集成了这个数据渲染方法 你只需在nuxt.config.js中配置一下就可以了 modules: [ / ...
- NuxtJS如何利用axios异步请求
第一种:使用nuxt 提供的 Axios插件 @nuxtjs/axios 1.安装:npm install @nuxtjs/axios -d 2.配置 nuxt.config.js exports d ...
- vue脚手架中使用axios
虽然之前用过n次,但大多都是直接在页面中引入axios.js的.今天想换种方式使用,一时间竟不知道怎么配置了.特此记录下. 1.npm 安装axios,文件根目录下安装,指令如下: npm inst ...
- vue中使用axios最详细教程
前提条件:vue-cli 项目 安装: npm npm 在main.js导入: // 引入axios,并加到原型链中 import axios from 'axios'; Vue.prototype. ...
- nuxtjs中使用路由守卫
在vue中的路由守卫一般是来验证token失效什么的,当然也可以设置权限啦,在nuxtjs中如何使用路由守卫呢,话不多说,直接上代码 在plugins目录下简历route.js export defa ...
- nuxtjs中修改head及vuex的使用
1.在之前vue项目中,我们如果需要改变每个页面的title,是需要在路由里配置meta然后通过路由守卫将每个页面的title替换掉,但是在nuxtjs中他提供了一个方法,直接在每个.vue的文件中使 ...
- vue中对axios进行封装
在刚结束的项目中对axios进行了实践(好不容易碰上一个不是jsonp的项目), 以下为在项目中对axios的封装,仅封装了post方法,因为项目中只用到了post,如有需要请自行进行修改 src/c ...
- vue中的axios
数据的获取最常用的就是用ajax,但在vue框架中,axios则更为方便.它是基于es6的promise 以下内容引用自[最骚的就是你] 不再继续维护vue-resource,并推荐大家使用 axio ...
- 在使用Vue.js中使用axios库时,遇到415错误(不支持的媒体类型(Unsupported media type))
知识点:vue2.0中使用axios进行(put,post请求时),遇到415错误 解决办法:在axios的第三个参数config中,设置请求头信息'Content-Type': 'applicati ...
随机推荐
- 翻译下 golang package time
# 关于 `package time` 个人体会:"wall clock" 可以理解为就是实际的时钟,而 "monotonic clock" 则是程序内部的时钟 ...
- 简单的 FastDFS + Nginx 应用实例
版权声明:本文为GitChat作者的原创文章,未经 GitChat 同意不得转载. https://blog.csdn.net/GitChat/article/details/79479148 wx_ ...
- JS字符串常用方法总结
1.toLowerCase(): 把字符串转为小写,返回新的字符串. var str="Hello World"; var str1=str.toLowerCase(); cons ...
- Internet Explorer 已限制此网页运行脚本或ActiveX控件。 允许阻止的内容(A)
打开“Internet选项”->"高级",勾选"允许活动内容在“我的电脑”的文件中运行".重启IE
- nginx && apache 图片代理
location ~ /mmopen/ { proxy_set_header Host thirdwx.qlogo.cn; rewrite /(.+)$ /$ break; proxy_pass ht ...
- 《转载》强大全面的C++框架和库推荐!
C++ 资源大全 关于 C++ 框架.库和资源的一些汇总列表,内容包括:标准库.Web应用框架.人工智能.数据库.图片处理.机器学习.日志.代码分析等. 标准库 C++标准库,包括了STL容器,算法和 ...
- [ICLR'17] DEEPCODER: LEARNING TO WRITE PROGRAMS
DEEPCODER: LEARNING TO WRITE PROGRAMS Basic Information Authors: Matej Balog, Alexander L. Gaunt, Ma ...
- Qt编写自定义控件9-导航按钮控件
前言 导航按钮控件,主要用于各种漂亮精美的导航条,我们经常在web中看到导航条都非常精美,都是html+css+js实现的,还自带动画过度效果,Qt提供的qss其实也是无敌的,支持基本上所有的CSS2 ...
- [原]shell批量文件增删改前后缀
改后缀 for files in `ls *`; do mv ${files} ${files}.bak; done 改后缀 rename .bak .bak2 * 去除后缀 for files in ...
- C# Aspose.Cells导出xlsx格式Excel,打开文件报“Excel 已完成文件级验证和修复。此工作簿的某些部分可能已被修复或丢弃”
报错信息: 最近打开下载的 Excel,会报如下错误.(xls 格式不受影响) 解决方案: 下载代码(红色为新添代码) public void download() { string fileName ...
