css布局与文档流的关系之float(浮动)
所谓文档流,指元素在排版布局的过程中,元素会自动从左到右,从上到下的流式排列。脱离文档流呢,就是元素打乱了这个排列,或是从排版中拿走。
说到文档流呢,我们先来说一下元素,每个元素呢,都有display属性。
行内元素本身是display:inline属性例如:a b span img input select strong 。不会自动换行,例如我们插入几个图片标签,它们就会紧密相连,图片因为大小会高矮不切,一行排不下会自动换行。
块级元素本身是display:block属性例如:div ol li dl dt dd h1-h6 p。块级元素会独占一行,在不做操作的时候,不管大小,在它后面不会相连,就是霸气。(块级元素和行级元素可以设置相应的display属性来转换)如下图。

还有个特殊的就是display:inline-block。这样元素就具有行内元素和块级元素的共同特征。
当前所知,脱离文档流的方式有两种:浮动和定位。
浮动(float),在css中任何的元素都可以浮动,Float常跟属性值left、right、none,Float:none 不使用浮动,Float:left 靠左浮动,Float:right 靠右浮动,当左右浮动时,这个元素就会脱离文档流。
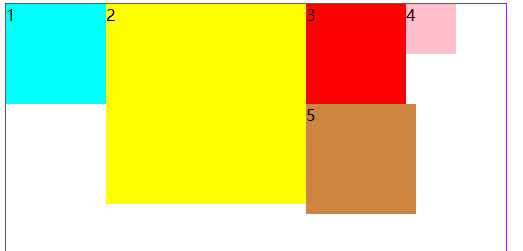
例如这样我让第二个第四个左浮动,2脱离了原来的位置跑到了1的下面,4跑到了5的上面,说明他们脱离了文档流,不过他们还是需要显示出来,1,3,5按正常文档流排列,不过2占了3紧挨着1的地方,3被迫挤了下来。

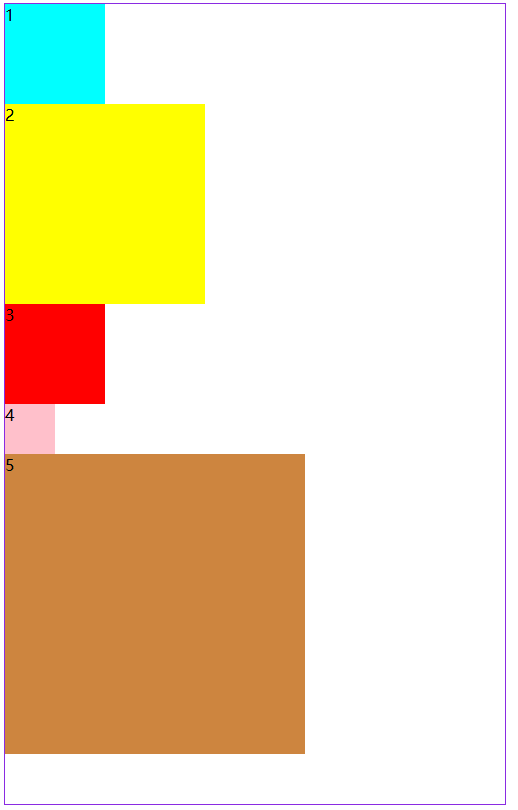
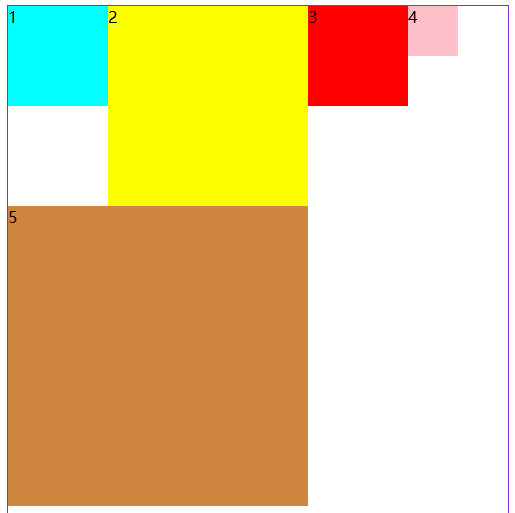
如果我们把他们都浮动在一边,他们就会并排显示出来,但是有一点就是,你需要给他留有浮动的空间,这个在平常布局的时候很容易出现,如果某一行的空间不够,那么这块就会往在滑,直至找到空间。如图说明




<style type="text/css">
#big-box{ width: 500px; height: 800px; border:1px solid #8a2be2; }
#a1 { width: 100px; height: 100px; background: aqua; }
#a2 {width: 200px; height: 200px; background:yellow; }
#a3 {width: 100px; height: 100px; background:red; }
#a4 {width:50px; height: 50px; background:pink;}
#a5 {width: 300px; height: 300px; background:peru; }
#big-box > * {float: left;}
</style>
</head>
<body>
<div id="big-box">
<div id="a1">1</div>
<div id="a2">2</div>
<div id="a3">3</div>
<div id="a4">4</div>
<div id="a5">5</div>
</div>
</body>
这是最后一个代码,在5不div不断变大,他浮动的位置也不断的改变,这就是因为5的空间不够,他会不断的找到他位置。可以看到相互元素之间没有空隙,这个特征很好用来排列。
css布局与文档流的关系之float(浮动)的更多相关文章
- 前端(八)—— 高级布局:文档流、浮动布局、流式布局、定位布局、flex布局、响应布局
高级布局:文档流.浮动布局.流式布局.定位布局.flex布局.响应布局 一.文档流 1.什么是文档流 将窗体自上而下分成一行一行,块级元素从上至下.行内元素在每行中从左至右的顺序依次排放元素 2.本质 ...
- 脱离文档流两操作,float和position:absolute的区别
文档流:将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,块状元素独占一行,内联元素不独占一行: CSS中脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离 ...
- 认识CSS中布局之文档流、浮动、定位以及叠放次序
前端之HTML,CSS(七) CSS CSS布局的核心就是盒子的摆放,即CSS定位.而CSS中定位机制分为:普通流(nomal flow).浮动(float).定位(position). 普通流 普通 ...
- 前端基础-CSS如何布局以及文档流
一. 网页布局方式 二. 标准流 三. 浮动流 四. 定位流 一. 网页布局方式 1.什么是网页布局方式 布局可以理解为排版,我们所熟知的文本编辑类工具都有自己的排版方式, 比如word,nodpad ...
- CSS中"position:relative"属性与文档流的关系
前言 近期遇到一个问题--"position:relative"到底会不会导致元素脱离文档流?主流观点是不会,但都给不出一个有说服力的论据.最后我自己佐证了一番,总算有了个结果:& ...
- CSS的布局之文档流,与行内/块级元素的延伸
文档流,即(position:stiatic),是html布局机制的默认状态. 文档流在排列的过程中,块级元素从上到下,行内元素,从左到右. ·块级元素 <div> <h系列> ...
- 浅谈,html\css脱离标准文档流相关
(个人知识有限,难免有误,请见谅) 标准文档流,顾名思义,是要按照一定规矩排列的,默认的就是元素会从左至右,从上至下排列,块级会独占一行,行内元素会和小伙伴们共享一行. 本来在标准文档流下,各个元素相 ...
- html/css 关于脱离文档流的几种情况
所谓的文档流 顾名思义就是按照顺序流下来,指的是html元素从上往下 从左往右的流式排列, 比如说写了5个Div,正常的文档流是依次显示这5个div块: 脱离文档流就是指它所显示的位置和文档代码就不一 ...
- CSS中脱离文档流是什么意思?
如果一个元素脱离文档流了,是不是只是显示上脱离而已?在html中是否也会脱离?我用js取这个元素的父节点的childNodes还能否取到这个元素:同时,这个元素的parentNode还是不是html中 ...
随机推荐
- 剑指offer(48)不用加减乘除做加法
题目描述 写一个函数,求两个整数之和,要求在函数体内不得使用+.-.*./四则运算符号. 题目分析 不用加减乘除做加法,我第一时间想到的就是用位运算,毕竟计算机是二进制的,所有的操作都是以位运算为基础 ...
- JS设计模式(7)组合模式
什么是组合模式? 定义:1.将对象组合成树形结构以表示"部分-整体"的层次结构.2.组合模式使得用户对单个对象和组合对象的使用具有一致性.3.无须关心对象有多少层,调用时只需在根部 ...
- 2018年12月25日 圣诞节快乐 生成器plus
import time#导入时间模块 time.sleep(5)#输入间隔时间5秒 def p_bz():#使用函数 生产包子 for i in range(100): yield "包子% ...
- nginx访问不到
nginx访问不到 今天,一朋友的一台linux服务器上部署了nginx,但是外部(公网)就是不能访问,于是协助其排查.整体思路如下: 1.确认nginx配置是否ok. 2.确认网络是否可达. 3.是 ...
- Hadoop数据类型
hadoop包装了java的基本数据类型使他们实现以上的接口而且给予实现细节,这些类都实现了WritableComparable接口,能够在不同的hadoop节点之间毫无障碍的传输了.
- LINQ解析
Linq 是什么? Linq是Language Integrated Query的缩写,即“语言集成查询“的意思,Linq的提出就是为了提供一种跨各种数据源统一查询方式,主要包含四种组件:Linq t ...
- Yahoo Programming Contest 2019 D - Ears
D - Ears 思路: s:起点 t:终点 l:左端点 r:右端点 以上称为关键点 dp[i][j]表示到位置 i 为止,已经经过前 j ...
- Unity --- OnValidate 和 ExecuteInEditMode
using UnityEngine; [ExecuteInEditMode] //添加脚本.启动.Stop的时候执行Awake() Start() public class test : MonoBe ...
- 使用pm2 管理node服务后台运行
npm run dev的服务想放在服务器上,但是putty一断服务就没了. 网上差了下forever和pm2用的比较多,尤其是pm2 简直太好用了.. 具体操作如下 安装 npm install -g ...
- python学习(六)
