Vue(十七)模块化开发
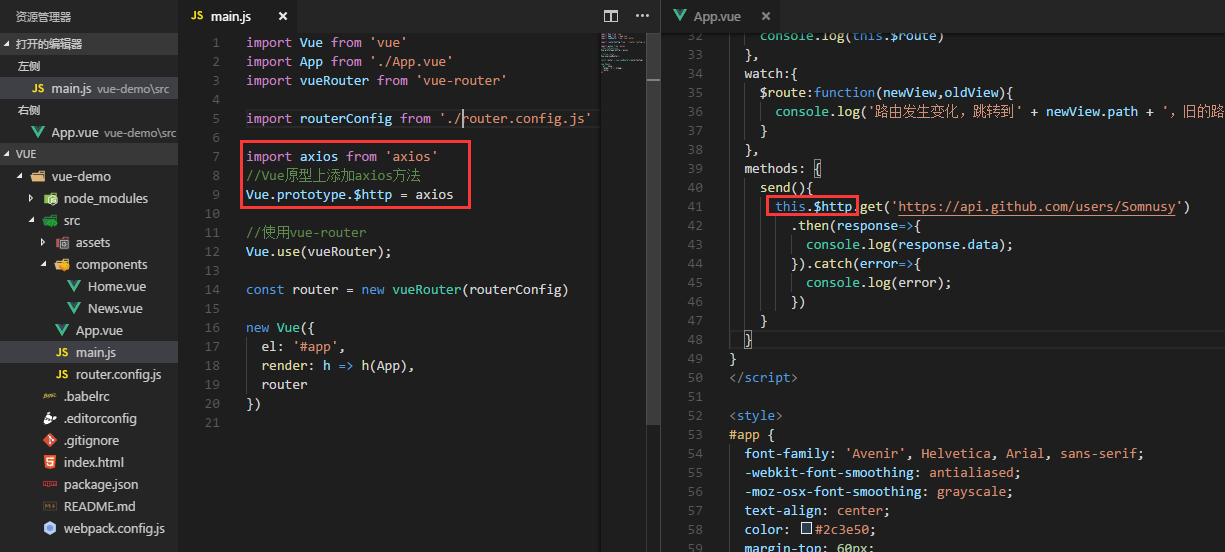
import Vue from 'vue'
import App from './App.vue'
import vueRouter from 'vue-router' import routerConfig from './router.config.js' //使用vue-router
Vue.use(vueRouter); const router = new vueRouter(routerConfig) new Vue({
el: '#app',
render: h => h(App),
router
})
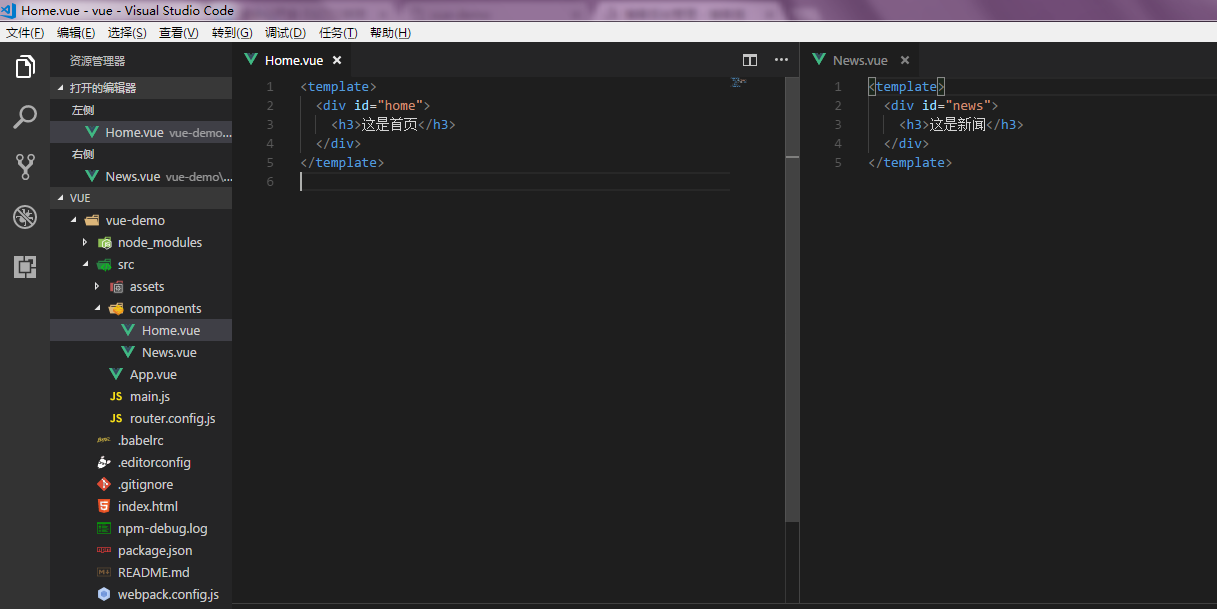
<template>
<div id="app">
<h3>{{msg}}</h3>
<div>
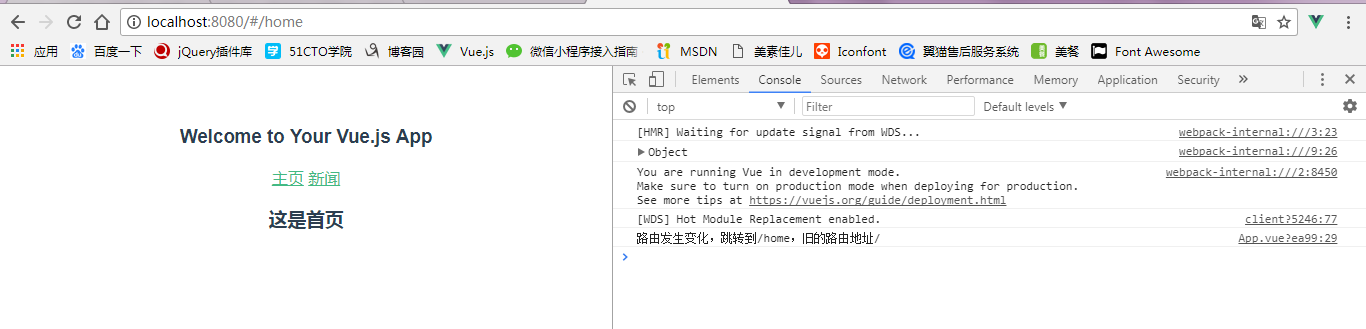
<router-link to="/home">主页</router-link>
<router-link to="/news">新闻</router-link>
</div>
<div>
<keep-alive>
<router-view></router-view>
</keep-alive>
</div>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted () {
console.log(this.$route)
},
watch:{
$route:function(newView,oldView){
console.log('路由发生变化,跳转到' + newView.path + ',旧的路由地址' + oldView.path)
}
}
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
} h1, h2 {
font-weight: normal;
} ul {
list-style-type: none;
padding: 0;
} li {
display: inline-block;
margin: 0 10px;
} a {
color: #42b983;
}
</style>

import Home from './components/Home.vue'
import News from './components/News.vue' export default {
routes:[
{
path:'/home',
component:Home
},
{
path:'/news',
component:News
}
]
}

<template>
<div id="app">
<h3>{{msg}}</h3>
<div>
<router-link to="/home">主页</router-link>
<router-link to="/news">新闻</router-link>
</div>
<div>
<keep-alive>
<router-view></router-view>
</keep-alive>
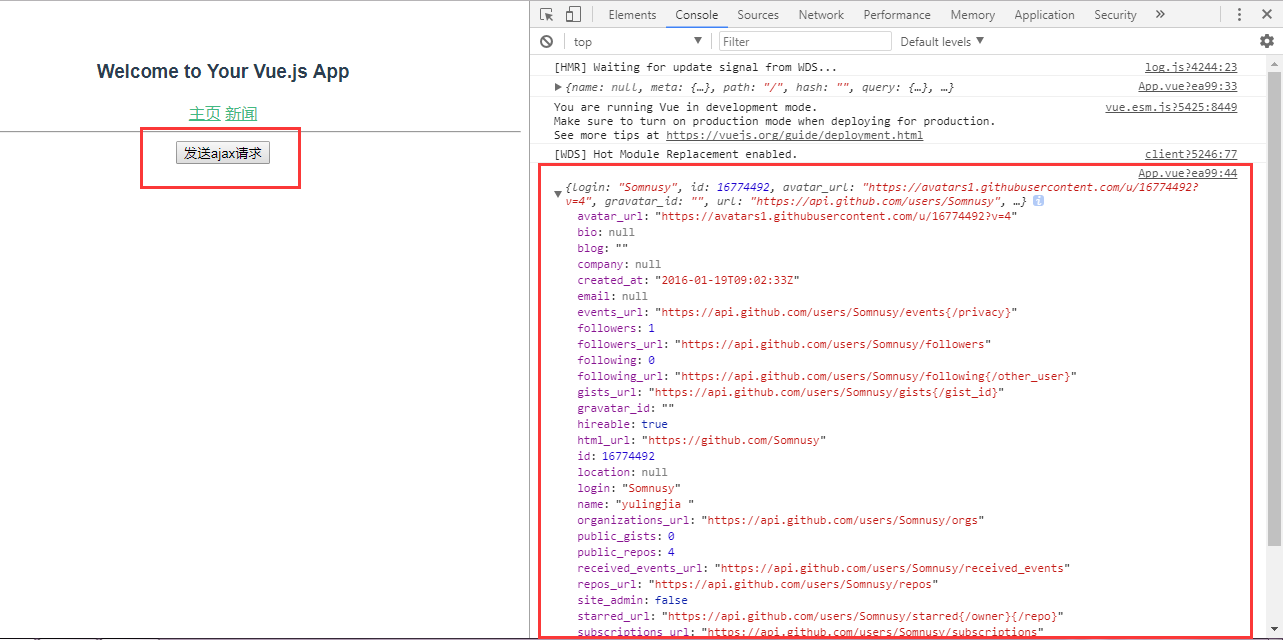
</div> <hr> <button @click="send">发送ajax请求</button> </div>
</template> <script>
import axios from 'axios' export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted () {
console.log(this.$route)
},
watch:{
$route:function(newView,oldView){
console.log('路由发生变化,跳转到' + newView.path + ',旧的路由地址' + oldView.path)
}
},
methods: {
send(){
axios.get('https://api.github.com/users/Somnusy')
.then(response=>{
console.log(response.data);
}).catch(error=>{
console.log(error);
})
}
}
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
} h1, h2 {
font-weight: normal;
} ul {
list-style-type: none;
padding: 0;
} li {
display: inline-block;
margin: 0 10px;
} a {
color: #42b983;
}
</style>


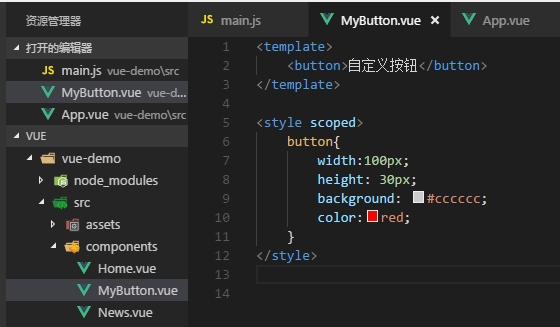
创建组件 MyButton.vue

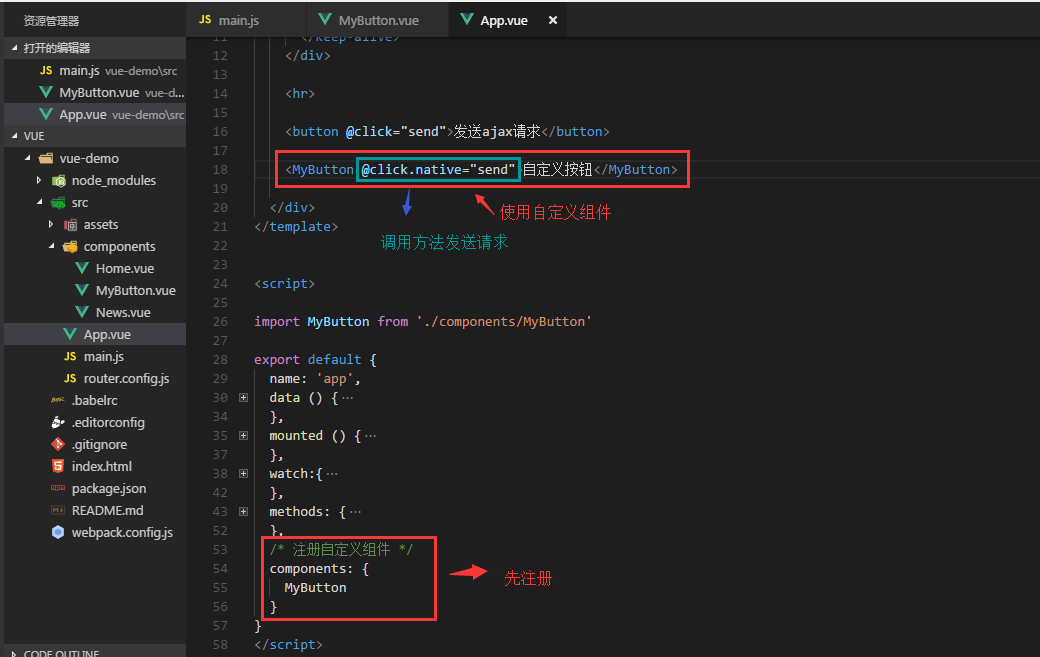
使用自定义组件

Vue(十七)模块化开发的更多相关文章
- 利用requirejs实现vue的模块化开发
通常vue都是搭配webpack+vue-cli使用的 如果不在nodejs环境下开发web应用呢? 这里提出一个解决方案: 1.加载requirejs,并且指定main函数 <script d ...
- 基于vue模块化开发后台系统——准备工作
文章目录如下:项目效果预览地址项目开源代码基于vue模块化开发后台系统--准备工作基于vue模块化开发后台系统--构建项目基于vue模块化开发后台系统--权限控制 前言 本文章是以学习为主,练习一下v ...
- 基于vue模块化开发后台系统——构建项目
文章目录如下:项目效果预览地址项目开源代码基于vue模块化开发后台系统--准备工作基于vue模块化开发后台系统--构建项目基于vue模块化开发后台系统--权限控制 前言 在熟悉上一篇说到准备工具之后, ...
- Vue使用SCSS进行模块化开发
原文地址:http://www.cnblogs.com/JimmyBright/p/7761531.html 个人认为scss最大的好处就是能将css属性设置为变量,这样让css一键更换主题成为可能. ...
- [工具配置]使用requirejs模块化开发多页面一个入口js的使用方式
描述 知道requirejs的都知道,每一个页面需要进行模块化开发都得有一个入口js文件进行模块配置.但是现在就有一个很尴尬的问题,如果页面很多的话,那么这个data-main对应的入口文件就会很多. ...
- JavaScript学习总结(六)——前端模块化开发
早期的javascript版本没有块级作用域.没有类.没有包.也没有模块,这样会带来一些问题,如复用.依赖.冲突.代码组织混乱等,随着前端的膨胀,模块化显得非常迫切. 前端模块化规范如下: 一.前端模 ...
- 06Vue.js快速入门-Vue组件化开发
组件其实就是一个拥有样式.动画.js逻辑.HTML结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue的组件和也做的非常彻底,而且有自己的特色.尤其是她 ...
- 使用requirejs模块化开发多页面一个入口js的使用方式
描述 知道requirejs的都知道,每一个页面需要进行模块化开发都得有一个入口js文件进行模块配置.但是现在就有一个很尴尬的问题,如果页面很多的话,那么这个data-main对应的入口文件就会很多. ...
- legend3---11、php前端模块化开发
legend3---11.php前端模块化开发 一.总结 一句话总结: 把常用的前端块(比如课程列表,比如评论列表)放进模块列表里面,通过外部php变量给数据,可以很好的实现复用和修改 页面调用 @p ...
随机推荐
- google 插件
鼠标手势 crxMouse Chrome™ Gestures Google翻译 json格式化 JSONView github展开文件夹 Octotree axure 原型 Axur ...
- YOLO V2 代码分析
先介绍YOLO[转]: 第一个颠覆ross的RCNN系列,提出region-free,把检测任务直接转换为回归来做,第一次做到精度可以,且实时性很好. 1. 直接将原图划分为SxS个grid cell ...
- python多线程之t.setDaemon(True) 和 t.join()
0.目录 1.参考2.结论 (1)通过 t.setDaemon(True) 将子线程设置为守护进程(默认False),主线程代码执行完毕后,python程序退出,无需理会守护子线程的状态. ...
- [转]解决-Dmaven.multiModuleProjectDirectory system property is not set. Check $M2_HOME environment variable and mvn script match.
来源:http://www.cnblogs.com/sprinng/p/5141233.html 1.添加M2_HOME的环境变量 2.Preference->Java->Installe ...
- 一起学Hadoop——文件的上传、分发与打包
如果我们想把文件上传到Hadoop集群中,使用put命令即可.下面的语句是将本地文件上传到hadoop集群的/目录下. hadoop fs -put fruit.txt / 下面介绍通过脚本将文件 ...
- Codeforces Gym100543B 计算几何 凸包 线段树 二分/三分 卡常
原文链接https://www.cnblogs.com/zhouzhendong/p/CF-Gym100543B.html 题目传送门 - CF-Gym100543B 题意 给定一个折线图,对于每一条 ...
- Clairewd’s message ekmp
给两个串第一个串是翻译表(密文可以通过翻译表翻译成明文),第二个串是由密文+明文组成,前面是密文(完整的),后面是明文(未必完整),问能不能把第二个串补全,输出最短的一种可能. 一开始 用的strin ...
- 日志组件slf4j介绍及配置详解
http://blog.csdn.net/foreverling/article/details/51385128
- 在 Windows 中为高级用户配置 IPv6 的指南
在 Windows 中为高级用户配置 IPv6 的指南 适用于: Windows 10, version 1809Windows Server 2019, all versionsWindows Se ...
- 003.Ceph扩展集群
一 基础准备 参考<002.Ceph安装部署>文档部署一个基础集群. 二 扩展集群 2.1 扩展架构 需求:添加Ceph元数据服务器node1.然后添加Ceph Monitor和Ceph ...
