alert大法看执行流程(一次采坑)

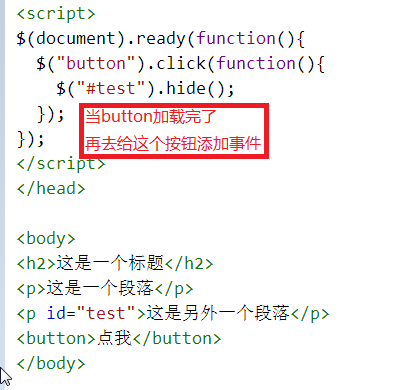
页面的dom元素加载完了,给元素一次性添加事件。
收获:事件都是一次性给添加好的,不是点击一次,...................................................


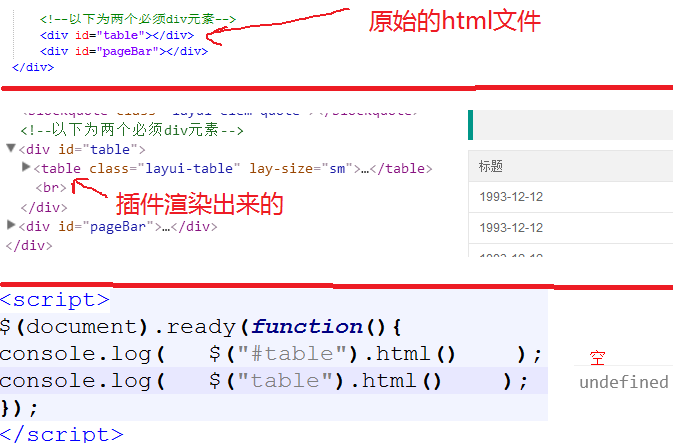
一次采坑

所以无法用jq去修改页面的table这些元素了

把那个函数放在onclick后面也可以。
alert大法看执行流程(一次采坑)的更多相关文章
- Destoon二开必看执行流程
<?php 代码首先包含common.inc.php文件 在common.inc.php文件中,首先定义常量. define('IN_DESTOON', true); define('IN_AD ...
- springMVC的架构与执行流程
SpringMVC术语 前端控制器(DispatcherServlet):接收请求,响应结果,相当于电脑的CPU. 处理器映射器(HandlerMapping):根据URL去查找处理器 处理器(Han ...
- 追源索骥:透过源码看懂Flink核心框架的执行流程
li,ol.inline>li{display:inline-block;padding-right:5px;padding-left:5px}dl{margin-bottom:20px}dt, ...
- 从源码角度看finish()方法的执行流程
1. finish()方法概览 首先我们来看一下finish方法的无参版本的定义: /** * Call this when your activity is done and should be c ...
- 透过源码看懂Flink核心框架的执行流程
前言 Flink是大数据处理领域最近很火的一个开源的分布式.高性能的流式处理框架,其对数据的处理可以达到毫秒级别.本文以一个来自官网的WordCount例子为引,全面阐述flink的核心架构及执行流程 ...
- 【推理引擎】从源码看ONNXRuntime的执行流程
目录 前言 准备工作 构造 InferenceSession 对象 & 初始化 让模型 Run 总结 前言 在上一篇博客中:[推理引擎]ONNXRuntime 的架构设计,主要从文档上对ONN ...
- SpringMVC--从理解SpringMVC执行流程到SSM框架整合
前言 SpringMVC框架是SSM框架中继Spring另一个重要的框架,那么什么是SpringMVC,如何用SpringMVC来整合SSM框架呢?下面让我们详细的了解一下. 注:在学习SpringM ...
- 步步深入:MySQL架构总览->查询执行流程->SQL解析顺序
前言: 一直是想知道一条SQL语句是怎么被执行的,它执行的顺序是怎样的,然后查看总结各方资料,就有了下面这一篇博文了. 本文将从MySQL总体架构--->查询执行流程--->语句执行顺序来 ...
- 轻量级前端MVVM框架avalon - 执行流程2
接上一章 执行流程1 在这一大堆扫描绑定方法中应该会哪些实现? 首先我们看avalon能帮你做什么? 数据填充,比如表单的一些初始值,切换卡的各个面板的内容({{xxx}},{{xxx|html}}, ...
随机推荐
- pandas 对象中 to_pickle 方法参数命名问题,不能用frame
这句话一直报错,经过反复排查,是命名问题,to_pickle() 参数不能是 frame,换一个名字就可以了 frame.to_pickle('examples\local_frame_pickle' ...
- .NET Core 管道过滤器扩展
if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); app.UseBrowserLink(); } else { app.UseEx ...
- 《SQL 基础教程》第三章:聚合和排序
这一章节主要讲了三方面的内容: 数据的汇总操作a. 聚合函数b.分组操作 给汇总操作指定条件 对汇总结果进行排序 COUNT()等聚合函数 定义: 输入多行,输出一行的函数称为聚合函数 功能: 用于对 ...
- Sign Up Account In CloudAMQP
CloudAMQP 有多种账号级别,请参考下面的链接的内容访问你可以注册的级别:https://www.cloudamqp.com/plans.html 作为测试来说,你可以注册免费的的消息. 你可以 ...
- VUE.js 简单引用
Vue开发的两种方式:静态资源引入开发 和 脚手架交互式开发 这里使用的是静态资源引入开发 首先 引用jquery.js 和 vue.js html 标签内加个 <div id=" ...
- 基于Python——实现远程下载sftp文件(只下载.zip文件)
[背景]远程下载发布包等文件时,总是要使用WinSCP等工具登陆拖动.今天就介绍一种使用python下载文件到本地的方法. [代码实现] import paramiko # paramiko模块,基于 ...
- vue2.0s中eventBus实现兄弟组件通信
在vue1.0中,组件之间的通信主要通过vm.$dispatch沿着父链向上传播和用vm.$broadcast向下广播来实现.然而在vue2.0中,已经废除了这种用法. vuex加入后,对组件之间的通 ...
- JavaScript基础知识点总结
JavaScript----js 全栈课程-------全栈工程师 前端:信息展示,普通用户浏览---前端工程师(html+css:静态页面 js:页面的交互效果) 后台:信息管理,管理员,数据库-- ...
- js获取html元素在可视区域的位置
1)html节点在可视区域的位置 obj.getBoundingClientRect().top obj.getBoundingClientRect().left 2) 获取鼠标按下的位置 event ...
- JavaScript 设计模式的七大原则(未完成)
设计模式(面向对象)有七大设计原则,分别是: 开闭原则:对扩展开放,对修改关闭 单一职责原则:每一个类应该专注于做一件事情 里氏替换原则:父类存在的地方,子类是可以替换的 依赖倒转原则:实现尽量依赖抽 ...
