ios-改变图片的尺寸

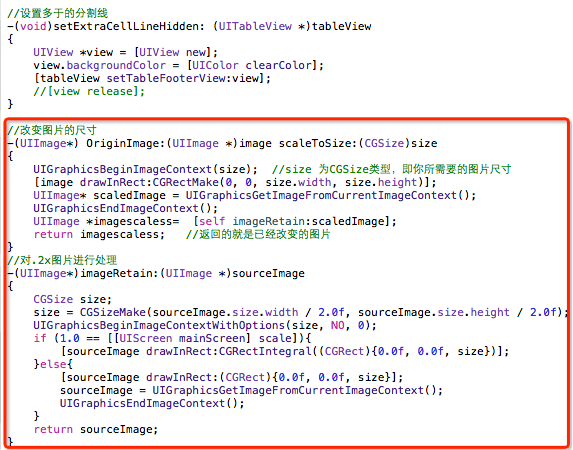
//改变图片的尺寸
-(UIImage*) OriginImage:(UIImage *)image scaleToSize:(CGSize)size
{
UIGraphicsBeginImageContext(size); //size 为CGSize类型,即你所需要的图片尺寸
[image drawInRect:CGRectMake(0, 0, size.width, size.height)];
UIImage* scaledImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
UIImage *imagescaless= [self imageRetain:scaledImage];
return imagescaless; //返回的就是已经改变的图片
}
//对.2x图片进行处理
-(UIImage*)imageRetain:(UIImage *)sourceImage
{
CGSize size;
size = CGSizeMake(sourceImage.size.width / 2.0f, sourceImage.size.height / 2.0f);
UIGraphicsBeginImageContextWithOptions(size, NO, 0);
if (1.0 == [[UIScreen mainScreen] scale]){
[sourceImage drawInRect:CGRectIntegral((CGRect){0.0f, 0.0f, size})];
}else{
[sourceImage drawInRect:(CGRect){0.0f, 0.0f, size}];
sourceImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
}
return sourceImage;
}
下面是调用方法:
- (void)viewDidLoad
{
[super viewDidLoad];
_dataList=[[NSMutableArray alloc]initWithCapacity:10];
[self initViews];
NSArray *tmpArray1 = @[@"照片墙",@"讨论区",@"群组",@"通讯录"];
self.SXHAry = tmpArray1;
NSArray *tmpArray2 = @[@"晚报放心购",@"厦门房产动态",@"厦门车市动态"];
self.XMRBAry = tmpArray2;
NSArray *bFirsts = @[@"gc1.png",@"gc2.png",@"gc3.png",@"gc4.png"];
NSMutableArray *bFirst=[[NSMutableArray alloc]initWithCapacity:0];
for (int i=0; i<bFirsts.count; i++) {
UIImage*images=[UIImage imageNamed:[bFirsts objectAtIndex:i]];
UIImage *imagenew=[self OriginImage:images scaleToSize:CGSizeMake(45, 45)];
[bFirst addObject:imagenew];
}
self.bFirstAry = [bFirst copy];
NSArray *bSecconds = @[@"gc6.png",@"gc7.png",@"gc8.png"];
NSMutableArray *bSecond=[[NSMutableArray alloc]initWithCapacity:0];
for (int i=0; i<bSecconds.count; i++) {
UIImage*images=[UIImage imageNamed:[bSecconds objectAtIndex:i]];
UIImage *imagenew=[self OriginImage:images scaleToSize:CGSizeMake(45, 45)];
[bSecond addObject:imagenew];
}
self.bSecondAry = [bSecond copy];
NSArray *rFirsts = @[@"gc1.png",@"gc2.png",@"gc3.png",@"gc4.png"];
NSMutableArray *rFirst=[[NSMutableArray alloc]initWithCapacity:0];
for (int i=0; i<rFirsts.count; i++) {
UIImage*images=[UIImage imageNamed:[rFirsts objectAtIndex:i]];
UIImage *imagenew=[self OriginImage:images scaleToSize:CGSizeMake(45, 45)];
[rFirst addObject:imagenew];
}
self.rFirstAry = [rFirst copy];
NSArray *rSeconds = @[@"gc6.png",@"gc7.png",@"gc8.png"];
NSMutableArray *rSecond=[[NSMutableArray alloc]initWithCapacity:0];
for (int i=0; i<rSeconds.count; i++) {
UIImage*images=[UIImage imageNamed:[rSeconds objectAtIndex:i]];
UIImage *imagenew=[self OriginImage:images scaleToSize:CGSizeMake(45, 45)];
[rSecond addObject:imagenew];
}
self.rSecondtAry = [rSecond copy];
[self setExtraCellLineHidden:self.squareTableCell];
}

ios-改变图片的尺寸的更多相关文章
- ios 改变图片大小缩放方法
http://www.cnblogs.com/zhangdadi/archive/2012/11/17/2774919.html http://bbs.csdn.net/topics/39089858 ...
- iOS改变图片尺寸
- (UIImage *)originImage:(UIImage *)image scaleToSize:(CGSize)size { UIGraphicsBeginImageContext(siz ...
- 批量改变图片的尺寸大小 python opencv
我目标文件夹下有一大批图片,我要把它转变为指定尺寸大小的图片,用pthon和opencv实现的. 以上为原图片. import cv2 import os # 按指定图像大小调整尺寸 def resi ...
- C#根据屏幕分辨率改变图片尺寸
最近工作中遇到一个问题,就是需要将程序文件夹中的图片根据此时电脑屏幕的分辨率来重新改变图片尺寸 以下为代码实现过程: 1.获取文件夹中的图片,此文件夹名为exe程序同目录下 //读取文件夹中文件 Di ...
- iOS 调整图片尺寸,告诉你的UI,别问我尺寸!我要最大的
如果UI问你“这个图片你要多大尺寸的?”,你该怎么回答呢? 为了不让图片因拉伸或压缩而变形或模糊,请精确告诉UI图片的比例,至于图片的分辨率,不必要要求太严,但是最低要求是要让最大的屏幕不会出现前面描 ...
- [转载] IOS 获取网络图片的大小 改变 图片色值 灰度什么的方法集合
IOS 获取网络图片的大小 改变 图片色值 灰度什么的方法集合
- iOS UIButton 图片文字上下垂直布局 解决方案
实现如图所示效果: 这是一个UIButton,需要改变image和title相对位置. 解决如下: //设置文字偏移:向下偏移图片高度+向左偏移图片宽度 (偏移量是根据[图片]大小来的,这点是关键)b ...
- IOS中图片拉伸技巧与方法总结(转载)
以下内容转载自:http://my.oschina.net/u/2340880/blog/403996 IOS中图片拉伸技巧与方法总结 一.了解几个图像拉伸的函数和方法 1.直接拉伸法 简单暴力,却是 ...
- 如何解决谷歌浏览器下jquery无法获取图片的尺寸
代码如下: $(document).ready(function(){ var img_h=$img.height(); var img_w=$img.width(); }) 以上代码在IE和火狐中没 ...
随机推荐
- 比原链Bytom错误码一览
0XX API错误 BTM000", "Bytom API Error" 非比原标准错误 BTM001", "Request timed out&qu ...
- java Encryption&Decryption
The encryption class: package cn.com.smartcost.qy.util; import java.security.Key; import java.securi ...
- get函数
dict={"name":"jary","age":22}print(dict.get("age")) # 通过键值找到 ...
- caffe生成deploy.prototxt文件
参考: http://blog.csdn.net/cham_3/article/details/52682479 以caffe工程自带的mnist数据集,lenet网络为例: 将lenet_train ...
- Node.js简述
Node.js是2009年5月由Ryan Dahl 发布的服务器程序. 它封装了Google V8 JavaScript 引擎, 并将其重建为可在服务器上使用. 它旨在提供一种简单的构建可伸缩网络程序 ...
- Web版记账本开发记录(六)
经过今天的学习和实践,终于把这个web版的记账系统给做出来了, 虽然是很简单的一个系统,但是自己花费的时间也着实不少. 今天将大部分功能都实现了,接下来就是完善和美化, 接下来会对不足的地方进行改善, ...
- Android Studio 使用本地gradle配置详解
由于国内墙的原因,我们的Gradle无法使用 但是我们可以通过去下载我们想要的Gradle版本 然后再AndoidStudio内去配置本地的版本 进而去实现了Gradle的配置 注意一: so我们按照 ...
- 『TensorFlow』读书笔记_AlexNet
网络结构 创新点 Relu激活函数:效果好于sigmoid,且解决了梯度弥散问题 Dropout层:Alexnet验证了dropout层的效果 重叠的最大池化:此前以平均池化为主,最大池化避免了平均池 ...
- Thread线程相关方法详解
1.sleep() 使当前线程(即调用该方法的线程)暂停执行一段时间,让其他线程有机会继续执行,但它并不释放对象锁.也就是说如果有synchronized同步快,其他线程仍然不能访问共享数据.注意该方 ...
- [spring源码] 小白级别的源码解析ioc(二)
之前一篇,整体描述了一下 Spring的整体概况和 jar包的介绍. 现在开始进入具体的源码解析,从本篇开始,先介绍spring的ioc容器.之前也看过一些介绍spring源码的, 有的是只讲整体的接 ...
