基于php实现QQ授权登陆
第一步:
首先登陆QQ互联首页https://connect.qq.com/进行个人/企业认证。大概审核时间在一周左右。

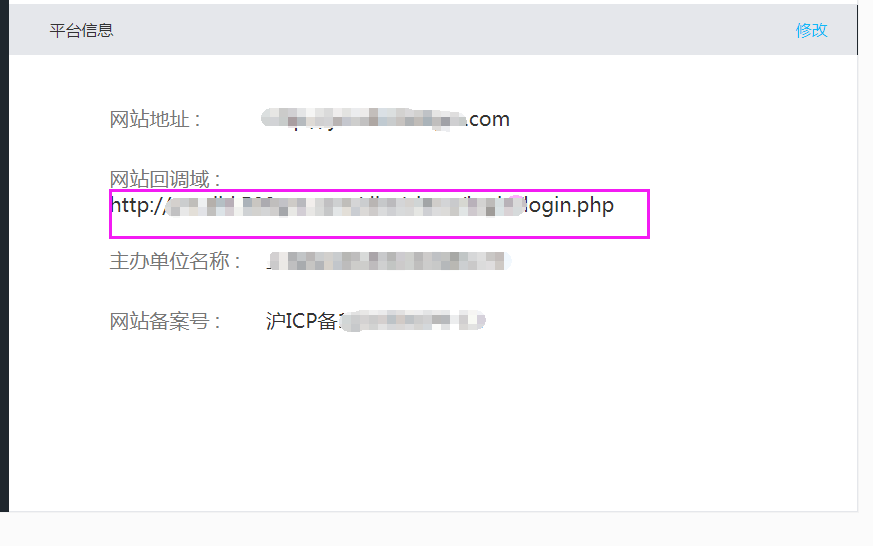
认证通过之后创建应用:

这里主要用到应用的APP ID 和 APP Key 这两个参数。
还要填写回调地址 就是请求qq接口获取code参数回调给你的地址

第二步:
准备工作做完之后就可以进行接入qq授权 这里直接上demo代码:
<?php
/**
* Project:QQ授权登陆
* User: luokakale
* Date: 2019/1/25
* Time: 14:22
*/ //应用的APPID
$app_id = "";
//应用的APPKEY
$app_secret = "";
//【成功授权】后的回调地址,即此地址在腾讯的信息中有储存
$my_url = "http://XXXXXXX/login.php"; /*
* No1:获取Authorization Code
*/ session_start(); if(empty($code))
{
//state参数用于防止CSRF攻击,成功授权后回调时会原样带回
$_SESSION['qq_state'] = md5(uniqid(rand(), TRUE));
//拼接URL
$dialog_url = "https://graph.qq.com/oauth2.0/authorize?response_type=code&client_id=" . $app_id . "&redirect_uri=" . urlencode($my_url) . "&state=" . $_SESSION['qq_state'];
echo("<script> top.location.href='" . $dialog_url . "'</script>");
} //获取qq回调时返回的code参数
$code = $_REQUEST["code"];//存放Authorization Code /*
* NO.2 通过Authorization Code获取Access Token
*/
if($_REQUEST['state'] == $_SESSION['qq_state'] ) {
//拼接URL获取access_token
$token_url = "https://graph.qq.com/oauth2.0/token?grant_type=authorization_code&"."client_id=" . $app_id . "&redirect_uri=" . urlencode($my_url)."&client_secret=" . $app_secret . "&code=" . $code;
$response = file_get_contents($token_url);
} /*
* NO.3:获取用户openID
*/ //把传回来的数据参数变量化
$params = array();
parse_str($response, $params);
$graph_url = "https://graph.qq.com/oauth2.0/me?access_token=".$params['access_token'];
$str = file_get_contents($graph_url);
$user = json_decode($str);//存放返回的数据 client_id ,openid /*
* NO.4:使用access_token来获取所接受的用户信息。
*/
$user_data_url = "https://graph.qq.com/user/get_user_info?access_token={$params['access_token']}&oauth_consumer_key={$app_id}&openid={$user->openid}&format=json";
$user_data = file_get_contents($user_data_url);//此为获取到的user信息
$user_data = json_decode($user_data, true);
拿到用户信息后可以进行一系列的逻辑判断。就这么简单。
本文属原创内容,为了尊重他人劳动,转载请注明本文地址:
https://www.cnblogs.com/luokakale/p/10319488.html
基于php实现QQ授权登陆的更多相关文章
- 一个基于thinkphp的微信授权登陆功能
共享一份基于thinkphp开发的用户授权登陆的功能代码,本实例使用thinkphp的第三方微信公众平台PHP-SDK,地址https://github.com/dodgepudding/wechat ...
- ios 第三方qq授权登陆,第一次登陆后,再次登陆,失效
这问题找了非常久.最后跟客服联系到.等授权成功后要对 _tencentOAuth 对象释放
- 微信登陆,微信SDK授权登陆经验分享
From:http://www.eoeandroid.com/thread-547012-1-1.html 最近因为项目需要做了微信登陆,好像也是微信最近才放出来的接口.还需要申请才能有权限实现授权. ...
- 微信小程序开发 - 用户授权登陆
准备:微信开发者工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 微信小程序开发文档:htt ...
- 转载:微信开放平台开发第三方授权登陆(二):PC网页端
微信开放平台开发第三方授权登陆(二):PC网页端 2018年07月24日 15:13:32 晋文子上 阅读数 12644更多 分类专栏: 微信开发 第三方授权登录 版权声明:本文为博主原创文章,遵 ...
- 腾讯QQ快捷登陆
腾讯QQ快捷 相关各语言对接qq快捷登录教程 [C#]QQ开放平台(QQ站外登录)_流程和源码示例 j2ee中实现QQ第三方登陆 web实现QQ第三方登录 asp.net网站接入QQ登录 php实现q ...
- 集成基于OAuth协议的单点登陆
在之前的一篇文章中,我们已经介绍了如何为一个应用添加对CAS协议的支持,进而使得我们的应用可以与所有基于CAS协议的单点登陆服务通讯.但是现在的单点登陆服务实际上并不全是通过实现CAS协议来完成的.例 ...
- 微信小程序+php 授权登陆,完整代码
先上图 实现流程: 1.授权登陆按钮和正文信息放到了同一个页面,未授权的时候显示登陆按钮,已授权的时候隐藏登陆按钮,显示正文信息,当然也可以授权和正文分开成两个页面,在授权页面的onlo ...
- QQ互联登陆(Java)
一.准备部分 1.账户注册 腾讯开放平台网址: https://connect.qq.com/index.html 首先需要到开放平台注册QQ互联开发者身份.注册之后创建一个网站应用,注意,需要备案成 ...
随机推荐
- PHP语言的优缺点
PHP是一种跨平台的服务器端的嵌入式脚本语言. 优点: 实用性强 它大量地借用C.Java 平台广 支持数据种类多 有成熟框架 ,面向对象体系 PHP是完全免费 开源 缺点: 语法不严谨, 弱类型语言 ...
- Shell 函数定义与调用
linux shell 可以用户定义函数,然后在 shell 脚本中可以随便调用. 以一个计算两数之和的函数为例: #! /bin/bash # 函数定义 sum(){ return $(($1+$2 ...
- nopCommerce 3.2新功能
NopCommerce版本3.20,上周被释放,对于那些你谁还不熟悉新版本或刚经过脱脂发行说明我们的新功能的详细介绍. 在nopCommerce 3.20新功能的工作往往需要某些设置或语言资源的快速修 ...
- HTML5仿微信公众号界面
jQuery连接: https://pan.baidu.com/s/1Qj948NPMDmcqzcMyKm8nMw 密码:vewr 图片连接: https://pan.baidu.com/s/1Fha ...
- oracle与mysql
『创业团队最佳选择是Oracle+MongoDB,而不是MySQL』,当深蓝在QQ群里抛出这样的观点的时候,就像是在马蜂窝里丢了一串鞭炮一样热闹起来. 创业者甲: 开什么玩笑,Oracle要收钱的,太 ...
- Oracle数据库如何提高访问性能
A,避免在索引列上使用 IS NULL 和 IS NOT NULL 操作 避免在索引中使用然后可以为空的列,ORACLE将无法使用该索引.对于单列索引 如果包含空值,索引将不存在此记录.对于复合索引 ...
- lfs(systemd版本)学习笔记-第2页
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! lfs(systemd)学习笔记-第1页 的地址:https://www.cnblogs.com/renren-study-no ...
- Flutter 布局(六)- SizedOverflowBox、Transform、CustomSingleChildLayout详解
本文主要介绍Flutter布局中的SizedOverflowBox.Transform.CustomSingleChildLayout三种控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. ...
- 喜闻乐见-Android简介
本文主要是对Android系统做一个简介,包括其架构.启动流程.沙箱机制.APK.Darlvik以及ART. 1. 架构 Android是基于Linux内核开发出的一个移动操作系统,系统结构大致可以分 ...
- Django ModelForm 校验数据格式
发现ModelForm很好用,用来做form表单验证效果很好.但是也要注意几点. forms的用法: 使用默认方式:继承forms.Form类,类里面的字段名称一定要和前端HTML里面的form表单里 ...
