jQuery 【事件】【dom 操作】
事件

hover( function(){},function(){})
-- 鼠标移入移出事件

toggle(function(){},function(){},function(){},....)
-- 循环执行,花括号内各方法循环执行

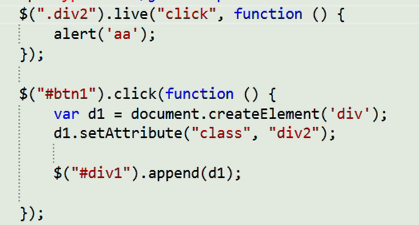
对象.live("事件名",function(){});
-- 对未来创建的元素进行操作

-- btn1 的点击事件中创建 class="div2" 的 div 放到 id="div1" 的div 中
--在 div2 赋点击事件的时候,用未来元素创建
DOM操作
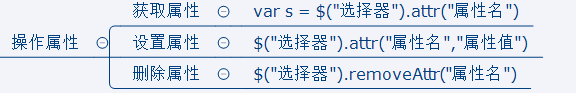
属性


-- 操作 btn1 的 disabled 属性;
样式

例1

--对外部样式表的操作,当 btn1 没有class=" b2"的样式时,添加
-- 判断:获取 属性 class,判断是否有 b2
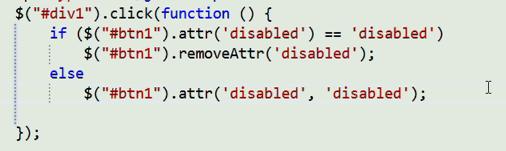
例2

例1、例2 效果一样,例2用一个方法进行交替
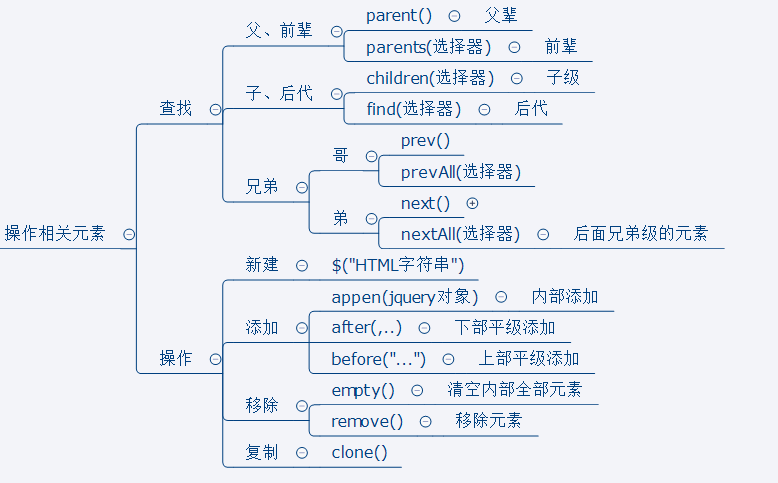
内容

元素

例、添加(内部)

-- 向 div1 里面添加 <div class="div2"> /div>
例、清空

例、移除

-- 移除、清空 不需要任何参数
例、复制

-- 复制,每点一下,复制添加 div2 里面第二个元素
jQuery 【事件】【dom 操作】的更多相关文章
- Jquery 事件 DOM操作
常规事件: 把JS的事件 on去掉即可 例如:js document.getElementById("id").onclinck=function(){} Jquery ...
- jQuery的DOM操作详解
DOM(Document Object Model-文档对象模型):一种与浏览器, 平台, 语言无关的规则, 使用该接口可以轻松地访问页面中所有的标准组件DOM操作的分类 核心-DOM: DOM Co ...
- 第3章 jQuery的DOM操作
一. DOM 分为DOM核心,HTML-DOM和CSS-DOM 1.DOM核心 不专属与javascript. 获取对象:document.getElementsByTagName('div') 获 ...
- jQuery – 3.JQuery的Dom操作
3.1 JQuery的Dom操作 1.使用html()方法读取或者设置元素的innerHTML 2.使用text()方法读取或者设置元素的innerText 3.使用attr() ...
- Jquery所有Dom操作汇总
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 解密jQuery内核 DOM操作
jQuery针对DOM操作的插入的方法有大概10种 append.prepend.before.after.replaceWith appendTo.prependTo.insertBefore.in ...
- js,jQuery和DOM操作的总结(二)
jQuery的基本操作 (1)遍历键值对和数组 , , , , , ]; $.map(arr, function (ele, index) { alert(ele + '===' + index); ...
- 03-老马jQuery教程-DOM操作
jQuery DOM操作 在没有jQuery之前,DOM的操作相对来说有点麻烦,尤其是DOM节点的搜索.目前我们已经学习了jQuery的选择器,接下带大家一块学习jQuery的DOM操作,jQuery ...
- 14-1 jquery的dom操作和事件对象
一 jquery的操作有,插入,修改,删除,克隆.具体见下方代码实例: <!DOCTYPE html> <html lang="en"> <head& ...
- 解密jQuery内核 DOM操作的核心函数domManip
domManip是什么 dom即Dom元素,Manip是Manipulate的缩写,连在一起就是Dom操作的意思. .domManip()是jQuery DOM操作的核心函数 对封装的节点操作做了参数 ...
随机推荐
- Linux 第四天
1.文件搜索命令 1)locate 在文件资料库中查找文件(需要文件资料库中有,新建的文件查不到,需要手动更新,updatedb.查不到/tmp目录下的文件) 语法:locate 文件名 常用选项: ...
- C++ MFC棋牌类小游戏day3
今天开始设计小人棋子. 画法跟画虎一样,唯一不一样的是小人在刚开始会有重叠的情况,所以画起来可能比虎的棋子能够难一点. 我打算用Location结构体中的num来标记每个棋盘坐标存在棋子的个数,isH ...
- s1 Linux 硬件基础
s1 Linux硬件基础 服务器特点 1.稳定 2.方便拆卸-模块化 运维职责:运行和维护服务器 1.数据不能丢---大片不能没 2.保证网站7*24小时运行--一直要运行 3.用户体验要好----打 ...
- Mingw下载
http://ismdeep.oss-cn-shenzhen.aliyuncs.com/x86_64-5.3.0-release-posix-seh-rt_v4-rev0.7z
- docker学习笔记-安装
安装docker Ubuntu Docker 安装 Docker 支持以下的 Ubuntu 版本: Ubuntu Precise 12.04 (LTS) Ubuntu Trusty 14.04 (LT ...
- swiper,一个页面使用多个轮播
代码示例: <html> <head> <link href="https://cdn.bootcss.com/Swiper/4.3.0/css/swiper. ...
- JavaScript基础视频教程总结(021-030章)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- C# 从后台代码同步或异步注册Javascript到页面之RegisterStartupScript和RegisterClientScriptBlock的区别
下面来讲讲同步注册JS和异步注册JS的区别 同步注册JS:RegisterClientScriptBlock,相当于在 form开始处(紧接 <form runat="server&q ...
- Alpha 冲刺(1)
Alpha 冲刺 (1/10) Part.1 开篇 队名:彳艮彳亍团队 组长博客:戳我进入 作业博客:班级博客本次作业的链接 Part.2 成员汇报 组员1(组长)柯奇豪 过去两天完成了哪些任务 ...
- Batch Normalization--介绍
思考 YJango的前馈神经网络--代码LV3的数据预处理中提到过:在数据预处理阶段,数据会被标准化(减掉平均值.除以标准差),以降低不同样本间的差异性,使建模变得相对简单. 我们又知道神经网络中的每 ...
