深入React技术栈之初入React世界
1.1 react简介
react并不是完整的MVM/MVVM框架,专注于提供清晰、简洁的View层解决方案。
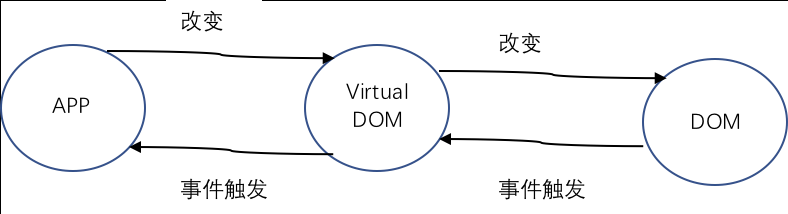
传统开发模式,要更新页面需要手动操作DOM元素。如图1.1所示,React在DOM上封装了一层,把react并不是完整的MVM/MVVM框架,专注于提供清晰、简洁的View层解决方案。
传统开发模式,要更新页面需要手动操作DOM元素。如图1.1所示,React在DOM上封装了一层,把DOM树转化为JavaScript对象树,即virtual DOM,每次数据更新,更新virtual DOM,并和之前的Virtual DOM做对比,对变化部分做批量更新。DOM树转化为JavaScript对象树,即virtual DOM,每次数据更新,更新virtual DOM,并和之前的Virtual DOM做对比,对变化部分做批量更新。

图1.1 React DOM更新
1.2 JSX语法
在Virtual DOM树中,创建的虚拟元素分为两类,DOM元素和组件元素,分别对应着原生DOM元素与自定义元素。
Virtual DOM其实就是带有描述的json树,通过递归的方式根据每个结点描述进行渲染,得到DOM树。
JSX将HTML语法加入到javascript代码中,再通过编译器如babel转化到纯javascript后由浏览器执行,JSX语法使对组件结构的描述更加简洁,不然自己就得写出json对象树。
在JSX中,HTML标签首字母小写,对应DOM元素,组件元素的首字母大写。在一个组件的子元素位置使用注释要用{}包起来,如{/*XXXXX*/}的形式。
在jsx中,DOM元素的属性都是标准规范属性,但由于class和for是js关键字,因此用className和htmlFor代替。省略bool值,则默认为true,如<Checkbox checked>。
React会将所有显示到DOM的字符串转义,防止XSS。可通过dangerouslySetInnerHTML属性去除。
1.3 React组件
React组件基本由3个部分组成——属性(props)、状态(state)以及生命周期方法。一旦接受到的参数或自身状态有所改变,React组件会执行相应的生命周期方法,最后渲染。
React组件构建上提供3种方法,React.createClass、ES6 classes和无状态函数。
1.4 React数据流
把React组件看成函数,它接受prop作为参数,内部由state作为函数的内部参数,返回一个Virtual DOM的实现。
setState是异步方法,一个周期内所有的state方法会合并操作。
Prop类型:
- React组件有一个内置prop,children,代表子组件集合。React.Children提供了一系列操作children的方法。
- 组件prop。将子组件以prop的形式传递。
- Function prop,回调函数,用于子父组件通信,比如子组件向父组件返回值。
propTypes可限制prop类型与必须的状态。
1.5 React组件生命周期
React生命周期分为两个过程:当组件在挂载或卸载时;当组件接收新的数据,即组件更新时。
挂载和卸载:
componentWillMount(),componentDidMount(),componentWillUnmount()。其中componentWillMount在render方法之前执行,componentDidMount在render方法之后,组件挂载主要做组件状态的初始化。
数据更新过程:
组件自身的state更新时,依次执行shouldComponent、componentWillUpdate、render和componentDidUpdate,可以通过在shouldComponent中返回false阻止渲染。如果组件是由父组件更新props而更新的,在shouldComponent方法之前会执行componentWillReceiveProps方法。
1.6 ReactDOM
只有在顶层组件以及由于React模型所限而不得不操作DOM的时候才会使用。
findDOMNode,返回React组件实例对应的DOM结点。
React最终要将渲染的Virtual DOM渲染到浏览器DOM中,就要使用render方法:ReactComponent render(ReactElement element,DOMElement container,[function callback])。
对于DOM操作,不仅可以使用findDOMNODE获得该组件DOM,还可以使用refs获得组件内部的DOM,例如:
<Comp ref=’myComp’>,可以通过this.refs.myComp获得引用,对于原生DOM,ref获得的是DOM结点引用,React 组件元素,获得的是组件实例的引用。为了防止内存泄漏,组件卸载时,记得将所有的refs设为null。
深入React技术栈之初入React世界的更多相关文章
- react整理一二(初入React世界)
react重要思想:组件化(按钮组件.对话框组件.日期组件等等).JSX语法 react把代码和正式渲染目标隔离开来,除了可以在浏览器渲染到DOM来开发网页,还能用于开发原生移动运用 1.专注视图层: ...
- 重谈react优势——react技术栈回顾
react刚刚推出的时候,讲react优势搜索结果是几十页. 现在,react已经慢慢退火,该用用react技术栈的已经使用上,填过多少坑,加过多少班,血泪控诉也不下千文. 今天,再谈一遍react优 ...
- react技术栈实践(2)
本文来自网易云社区 作者:汪洋 这时候还没完,又有两个问题引出来了. 按照上面的配置,第三方库 antd 竟然也被编译了,导致样式失败. react中,一旦包裹了子组件,子组件没办法直接使用 styl ...
- react技术栈实践(1)
本文来自网易云社区 作者:汪洋 背景 最近开发一个全新AB测试平台,思考了下正好可以使用react技术开发. 实践前技术准备 首先遇到一个概念,redux.这货还真不好理解,大体的理解:Store包含 ...
- React技术栈梳理
一.react是什么? react是一个js框架,可以用它来编写html页面,使用react后我们可以完全抛弃html(只需要一个主index文件),而用纯js来编写页面: 二.为什么要使用react ...
- 深入React技术栈之setState详解
抛出问题 class Example extends Component { contructor () { super() this.state = { value: 0, index: 0 } } ...
- 初入React(一)
React:是2013年Facebook在github上的一个开源js库,它将用户界面抽象为一个个组件,再由开发者将其组合成页面.它不是完整的MVC/MVVM框架,专注于提供清晰.简洁的view层解决 ...
- 深入react技术栈解读
1. react实现virtual DOM ,如果要改变页面的内容,还是需要执行DOM操作,比原生操作DOM多了virtualDOM的操作(计算,对比等), 应该是更耗性能??? 2. react特点 ...
- 初入React源码(一)
导语 React是我接触的第二个框架,我最初开始接触的是vue,但是并没有深入的理解过vue,然后在工作过程中,我开始使用了React,现在已经觉得React会比vue更加实用,但是这只是个人观点,可 ...
随机推荐
- 学习blinker
from blinker import signal do_sth = signal('do_sth') #创建信号 def process(f, a, b, **kwargs): f(a, b, * ...
- 在Unity5.6.5f1中使用C#7语法
备忘,记忆力越来越差了,必需把这种琐碎的东西记下来,以防1年后想再用完全没头绪. 之前试过用C#6语法,但是怎么配置操作的完全没印象了. 首先去这下载扩展 https://bitbucket.org/ ...
- shell解析my.cnf配置文件
my.cnf配置格式如下 vi my.cnf[client]port=3306socket=/tmp/mysql.socket [mysqld]port=3306server-id=1datadir= ...
- 基于UML的毕业选题系统建模研究
一.基本信息 标题:基于UML的毕业选题系统建模研究 时间:2018 出版源:电脑迷 领域分类:UML建模技术 二.研究背景 问题定义:为了加强学生设计分析开发软件的相关能力,有效避免结构化模型存在的 ...
- Canny边缘检测算法的一些改进
传统的Canny边缘检测算法是一种有效而又相对简单的算法,可以得到很好的结果(可以参考上一篇Canny边缘检测算法的实现).但是Canny算法本身也有一些缺陷,可以有改进的地方. 1. Canny边缘 ...
- 冲刺博客NO.9
今天做了什么: 看书,看视频学UI设计,尝试设计并美化,然并没有美感,感觉自己设计的界面太丑. 主体进度差不多完成了,美化.
- 数据结构(一): 键值对 Map
Map基本介绍 Map 也称为:映射表/关联数组,基本思想就是键值对的关联,可以用键来查找值. Java标准的类库包含了Map的几种基本的实现,包括:HashMap,TreeMap,LinkedHas ...
- 分布式控制系统Git学习
git : n. 饭桶,无用的人 github : n. 社交编程及代码托管网站 hub: n. 中心:毂:木片 Git是一个分布式版本控制软件,最初由林纳斯·托瓦兹(Linus Torvalds)创 ...
- Python编程语言基础
今天给大家讲解python语言基础~~ 01.python核心数据类型 整型数 int:整数是不带有小数部分的数字 浮点型数 float:浮点数是带有小数部分的数字(小数部分可以是0) 复数 co ...
- IDEA 图标介绍。 缓存和索引介绍、清理方法和Debug使用
一.图标 二.缓存和索引 IntelliJ IDEA 的缓存和索引主要是用来加快文件查询,从而加快各种查找.代码提示等操作的速(上图中的图标能这样显示也是靠索引).某些特殊条件下,IntelliJ I ...
