stark组件之多级过滤
一、引子
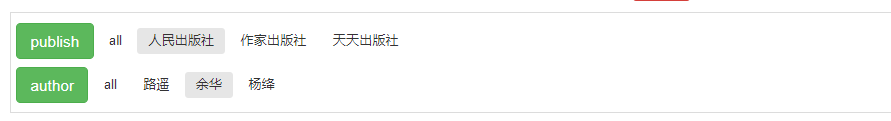
在我们浏览很多页面时,会发现一般情况下都有一个分类的功能,而且还是多个类别同时控制,这就是多级过滤。如下图:

一行代表一个类别,第一行就是展示了所有的出版社,选中后就会以出版社分类,第二行就是以作者分类,当都选择了,就共同控制。此时选中了‘人民出版社’和‘余华’,数据就会以这两者共同过滤,当我们选择作家出版社时,人民出版社就会被取消,当我们选择某一类的all时,这一类的其他被选中的就会被取消。
首先在starkmodel有个filter_list列表,这个是包含总共有哪些类别。
二、代码
从要实现的效果来看,除了每行的第一个,其他所有的都应该是a标签。如果是单级过滤的话,每个a标签的路径可以写死。但现在是多级过滤,a标签的路径就只能是动态的,所谓的动态,无非是在自己的固有过滤条件上再加上已经选中的其他类别的过滤条件。效果是这样的。当我们第一次进入页面时,没有选中任何过滤条件,每个a标签就是自己的固有过滤条件;当我们点击‘人民出版社’时,就发送了请求,此时后台就要重构a标签的路径了,出版社下的a标签不用改动,作者下的a标签就要在自己的固有过滤条件下加上本次请求的过滤条件,这样才能在点击‘余华’的时候既有‘人民出版社’,还会有‘余华’两个过滤条件。
每一行的all就是把跟自己属于同一类的过滤条件给去掉就行了。
sites.py:
class Show(object):
def show_filter(self):
filter_dict={}
for field in self.config_obj.filter_list: #循环配置类的filter_list,取出需要进行分类的字段
filter_list = []
params=copy.deepcopy(self.request.GET) #params是本次请求的条件
if params.get('page'): #这是把页码的过滤条件给去了
params.pop('page')
if params.get(field): #这是把当前字段的过滤条件给去了,因为params要给all使用
params.pop(field)
filter_list.append('<a class="btn-sm btn-default" href="?%s">all</a>'%params.urlencode()) #这是构造每一行的all标签
field_obj=self.config_obj.model._meta.get_field(field) #filter_list列表里面存放的是字符串,通过这方法拿到字符串对应的字段对象
if field_obj.choices: #字段对象存在是choices,直接拿就行
data=field_obj.choices #此时得到的数据是元祖套元祖类型的
else: #该字段对象不存在choices
rel_model=field_obj.remote_field.model #拿到该字段对象对应的模型类
data=rel_model.objects.all() #得到的数据就是模型类的所有对象
for obj in data:
if type(obj) == tuple: #如果是元祖类型,直接解包
pk,text=obj
else: #如果不是元祖类型,说明是一个对象,我们拿到对象的pk值和名字就行
pk,text=obj.pk,obj
params[field]=pk #我们把pk值放入到params中去
if self.request.GET.get(field)==str(pk): #构造all后面的a标签
filter_list.append('<a class="btn-sm btn-default active" href="?%s">%s</a>'%(params.urlencode(),text))
else:
filter_list.append('<a class="btn-sm btn-default" href="?%s">%s</a>'%(params.urlencode(), text))
filter_dict[field]=filter_list
return filter_dict -------------------------------得到的filter_dict-----------------------------------------------------------------
{'publish': ['<a class="btn-sm btn-default" href="?author=2">all</a>', '<a class="btn-sm btn-default active" href="?author=2&publish=1">人民出版社</a>', '<a class="btn-sm btn-default" href="?author=2&publish=2">作家出版社</a>', '<a class="btn-sm btn-default" href="?author=2&publish=3">天天出版社</a>']}
{'publish': ['<a class="btn-sm btn-default" href="?author=2">all</a>', '<a class="btn-sm btn-default active" href="?author=2&publish=1">人民出版社</a>', '<a class="btn-sm btn-default" href="?author=2&publish=2">作家出版社</a>', '<a class="btn-sm btn-default" href="?author=2&publish=3">天天出版社</a>'], 'author': ['<a class="btn-sm btn-default" href="?publish=1">all</a>', '<a class="btn-sm btn-default" href="?publish=1&author=1">路遥</a>', '<a class="btn-sm btn-default active" href="?publish=1&author=2">余华</a>', '<a class="btn-sm btn-default" href="?publish=1&author=3">杨绛</a>']}
前端页面代码:
<div class="filter">
{% if show.config_obj.filter_list %}
{% for field,obj_list in show.show_filter.items %}
<span class="btn btn-success">{{ field }}</span>
{% for obj in obj_list %}
{{ obj|safe }}
{% endfor %}
<br>
{% endfor %}
{% endif %}
</div>
stark组件之多级过滤的更多相关文章
- stark组件之创建
stark组件之需求 仿照Django中的admin , 开发了自己的stark组件,实现类似数据库客户端的功能,对数据进行增删改查 . stark之创建 1.在项目中 创建stark应用,app01 ...
- django-admin 仿写stark组件action,filter筛选过滤,search查询
写在StandLi里面的方法都是通过ModelSubject这个类里面的stand_li方法,在它里面用StandLi这个类实例化出来一个对象,这个实例化出来的对象把数据传给前端HTML模板进行渲染, ...
- day 69crm(6) stark组件 action 和 多层过滤效果
前情提要: 今天学的是stark 组件的 action 和多层过效果 一: action (自定制函数多选功能效果) 1: 学习 观点明确: 2: 多选效果前端和后端进行的操作 2& ...
- 【django之stark组件】
一.需求 仿照django的admin,开发自己的stark组件.实现类似数据库客户端的功能,对数据进行增删改查. 二.实现 1.在settings配置中分别注册这三个app # Applicatio ...
- django 之 stark组件
----------------------------------------------------------------烦恼没完没了,内心动荡不安,呜呼哀哉. 一.有个特殊的需求,需要用sta ...
- 24.stark组件全部
admin组件: 博客里面的图片的是在太难弄了,有大哥会弄给我贴一片博客,我一个一个加太累了,没有加 admin参考:https://www.cnblogs.com/yuanchenqi/articl ...
- stark组件的分页,模糊查询,批量删除
1.分页组件高阶 2.整合展示数据showlist类 3.stark组件之分页 3.stark组件之search模糊查询 4.action批量处理数据 4.总结 1.分页组件高阶 1.分页的class ...
- stark组件之分页【模仿Django的admin】
我们的stark组件用的我们的分页组件,没有重新写 下面直接看下分页的代码 class page_helper(): def __init__(self, count, current_page, p ...
- stark组件之搜索【模仿Django的admin】
一.先看下django的admin是如何做搜索功能的 配置一个search_fields的列表就可以实现搜索的功能 class testbook(admin.ModelAdmin): # 第一步,定义 ...
随机推荐
- SAS 逻辑库
SAS逻辑库 SAS逻辑库是一个或多个SAS文件的集合,用于组织.查找和管理 SAS文件.SAS逻辑库管理的SAS文件包括SAS数据集.SAS目录.已编 译的SAS程序,以及多维数据库文件等. 1.逻 ...
- 可遇不可求的Question之flash的socket连接安全策略文件篇
flash的socket连接安全策略文件 最近公司做压力测试的时候,发现了一个问题.flash的socket客户端向服务端请求安全策略文件的时候,服务端负责回发策略文件的端口能连接上,但是没有响应 ...
- salt 配置管理
索引 saltstack入门 salt state sls 描述文件 saltstack配置管理高级功能 saltstack入门 192.168.86.3 salt 修改 [root@Zabbix-s ...
- UEditor的jQuery插件化 -转
UEditor本身并不依赖jQuery,但如果在项目中同时使用两者的话,可能会希望使用jQuery语法创建和获取编辑器实例.为此,需要为jQuery编写插件,代码如下: (function ($) { ...
- oracle数据库创建分区表
参考资料:http://blog.chinaunix.net/uid-21943216-id-4062400.html 一.建按月自增分区表:1.1建表SQL> create table mon ...
- ·通过wifi_scan学习esp32wifi程序编写
在ESP32的设计开发中,我们必然会需要使用到wifi或ble功能,今天就讲解下如何将WIFI功能纳入到ESP32中来. 初始化WiFi环境 首先,WiFi子系统的初始化需要由我们自己来自行,当我们写 ...
- HPS基本概念及其设计
DE1-SOC开发版上的FPGA在一个基于ARM的用户定制系统(SOC)中集成了分立处理器(HPS).FPGA和数字信号处理(DSP)功能.HPS是基于ARM cortex-A9双核处理器,具有丰富的 ...
- 深度搜索优先(全排列)//本内容来自《啊哈!算法》或者英文名《Aha!Algorithms》)
package Mypackage; import java.util.Scanner; public class 全排列{ static int a[]=new int[10]; static ...
- ASP.NET MVC下使用AngularJs语言(八):显示html
在Angularjs显示html文本,如果按照一般处理它.它只能页中显示没经解释文本. 在ASP.NET MVC添加一个控制器: 创建angularjs控制器: pilotApp.controller ...
- Go语言函数
目录 函数定义 函数返回多个值 函数参数 Go 语言函数值传递 Go语言函数引用传递 函数用法 函数作为值 匿名函数 闭包 方法 不定参数的函数 init函数 内建函数 函数调用机制 总结 函数定义 ...
