electron、vue.js、vuex、element-ui、sqlite3
总结一下这两周的入门之路。
1.安装node.js
过程就是下载:https://nodejs.org/en/,安装,完了在命令行窗口,在任何目录下都可录入node -v应能看到类似反馈

如果提示"'node' 不是内部或外部命令,也不是可运行的程序",可以检查一下系统的环境变量是否包含node.js的安装的目标目录。我下载的是压缩包,解压后我需要手工添加

2.安装vue-cli。它包含了vue-router,vuex, vue-resource,安装参考以下文章的安装部分
https://blog.csdn.net/wulala_hei/article/details/80488674
3.使用vue-cli构建electron-vue
https://blog.csdn.net/github_36978270/article/details/78460696
4.安装element-ui。在项目的目录下执行以下命令安装到项目中
npm install --save element-ui
在渲染进程目录下src/renderer/main.js的头部添加以下代码。下面的"..."是指原文件已有的任意存在或不存在的代码。
...
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);
...
具体每个UI组件用法参考Element UI
5.vuex的使用,我参考了这篇文章
https://segmentfault.com/a/1190000011557522
但文章的第5点说的commit似乎是有问题的。comit命令应只能在store内部,如其action的方法中使用,vue组件需使用 this.$store.dispatch('methodName') 命令来触发action中的methodName方法。
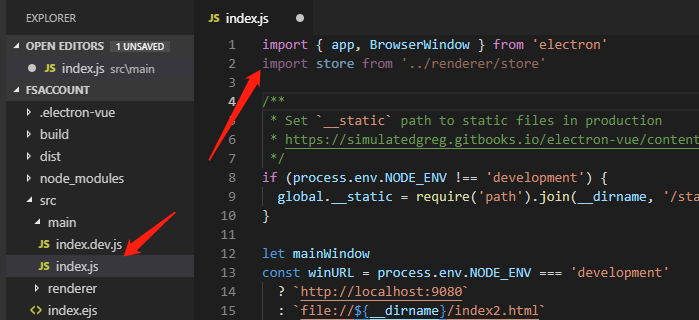
但需要注意src\main\index.js需添加以下imprt语句,不然dispatch不会有响应
...
import store from '../renderer/store'
...

6.安装sqlite3
我在win10系统上安装sqlite3碰了很多钉子,其实在electron上还需要依赖electron-builder.
首先, 添加“postinstall”到我们的package.json文件中:
"scripts": {
"postinstall": "install-app-deps"
...
}
接着安装好electron-builder和sqlite3并执行创建命令,在命令行录入分别执行以下三个命令,记住命令窗口的当前目录必须在项目的主目录下:
npm install --save-dev electron-builder
npm install --save sqlite3
npm run postinstall
electron-builder会根据当前操作系统创建出包含正常binding路径,并适合Electron使用的原生组件,于是你就能象其他组件一样直接require其名字
这有一个范例,我觉得不错,大家可以拿来学习一下
https://www.oschina.net/p/electron-vue-music
electron、vue.js、vuex、element-ui、sqlite3的更多相关文章
- 基于 Laravel、Vue.js开发的全新社交系统----ThinkSNS+
什么是ThinkSNS+ ThinkSNS(简称TS)始于2008年,一款全平台综合性社交系统,为国内外大中小企业和创业者提供社会化软件研发及技术解决方案,目前最新版本为ThinkSNS+.新的产品名 ...
- vue学习(一)、Vue.js简介
Vue.js 五天 汤小洋一. Vue.js简介1. Vue.js是什么Vue.js也称为Vue,读音/vju:/,类似view,错误读音v-u-e 版本:v1.0 v2.0 是一个构建用户界面的框架 ...
- Vue.js-----轻量高效的MVVM框架(二、Vue.js的简单入门)
1.hello vue.js! (1)引入vue.js <script type="text/javascript" src="js/vue.js"> ...
- [译]基于Vue.js的10个最佳UI框架,用于构建移动应用程序
原文查看10 Best Vue.js based UI Frameworks for Building Mobile Apps 如果您期待使用Vue.js构建移动应用程序,那么您可以选择许多可用的UI ...
- Electron、Node.js、JavaScript、JQuery、Vue.js、Angular.js,layui,bootstrap
转载:https://blog.csdn.net/meplusplus/article/details/79033786 layui :是基于jquery库的封装开发. bootstrap:同样基于 ...
- RAP、Mock.js、Vue.js、Webpack
最近做项目使用的是RAP1的接口,但是昨天开始,RAP1 出现了问题,接口都不能用了. 所以补充一下Mock.js的用法,以便在这种突发的情况时候时自己通过Mock的方式来处理接口. npm init ...
- vue实现多语言国际化(vue-i18n),结合element ui、vue-router、echarts以及joint等。
老板说我们的项目要和国际接轨,于是乎,加上了多语言(vue-i18n).项目用到的UI框架是element ui ,后续echarts.joint等全都得加上多语言. 一.言归正传,i18n在vue项 ...
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
注:文章内容都是摘录性文字,自己阅读的一些笔记,方便日后查看. MVC MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是 ...
- vue.js基础知识篇(5):过渡、Method和Vue实例方法
第8章:过渡 1.CSS过渡 2.JavaScript过渡 3.渐进过渡 第9章:method Vue.js的事件一般通过v-on指令配置在HTML中,虽然也可以在js的代码中使用原生的addEven ...
随机推荐
- Python 爬虫 Vimeo视频下载链接
python vimeo_d.py https://vimeo.com/228013581 在https://vimeo.com/上看到稀罕的视频 按照上面加上视频的观看地址运行即可获得视频下载链接 ...
- python学习快人一步,从19个语法开始!
Python简单易学,但又博大精深.许多人号称精通Python,却不会写Pythonic的代码,对很多常用包的使用也并不熟悉.学海无涯,我们先来了解一些Python中最基本的内容. Python的特点 ...
- IDEA run下output标签悬浮/弹出状态
就是这样,在哪儿有一个恢复布局标签
- web和app的简单测试区别和工具介绍
首先说一下我对Web自动化测试与CS自动化测试的认识.从宏观对比都是通过脚本自动化完成功能的验证,区别不大.Web测试更为显著的浏览器兼容性.安全,以及与Web技术相关的表单测试.链接测试等,其实都是 ...
- Linux网络编程学习(二) ----- 进程控制(第三章)
1.进程和程序 程序是一个可执行文件,而一个进程是一个执行中的程序实例.一个进程对应于一个程序的执行,进程是动态的,程序是静态的,多个进程可以并发执行同一个程序.比如几个用户可以同时运行一个编辑程序, ...
- jQuery之必会增删改查Dom操作
.next .prev <button>change</button> <span class = '.demo'>aaa</span> <p ...
- 用element-ui 时,报value.getTime is not a function错误:
在用element-ui 时,报value.getTime is not a function错误:错误分析:date-picker 的时间是格林威时间,如果Thu Jun 22 2017 19:07 ...
- UGUI中Text的换行
通过代码中的\n可以直接执行换行效果,但是我们在平常的工作中一般都是读表,既在Inspector面板中的Text组件中输入同样的内容就达不到换行效果: 其实unity把\n转变成了\\n,我们只需要变 ...
- 深入浅出PF 学习笔记---通过资源文件设置按钮的Style及通过x:null设置不受Style影响
<Window x:Class="WpfStudy2018.StyleButton" xmlns="http://schemas.microsoft.com/win ...
- elk中es集群web管理工具cerebro
cerebo是kopf在es5上的替代者 安装es虽然不能再root下运行,但是cerebro 可以 run as root is ok wget https://github.com/lmeneze ...
