UGUI 学习笔记
1.UGUI中是没有depth的概念,那要怎么在脚本中动态的改变一个UI元素在hierarchy中的排序位置呢?
放到最上面 Transform.SetAsFirstSibling
最下面Transform.SetAsLastSibling
某一处 Transform.SetSiblingIndex
2.查看并调试UGUI源码
教程:http://www.tuicool.com/articles/6V7zqi
源码:https://bitbucket.org/Unity-Technologies/ui/src/cc791b3335d2d46b70d932fc70e6ec6c4ea6d561?at=5.2
3.关于Anchors
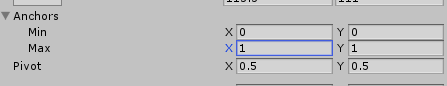
Anchors表示父UI中的某个百分比的位置,其取值范围为0~1,
其Min与Max分别对应左上与右下,例如:
 、
、
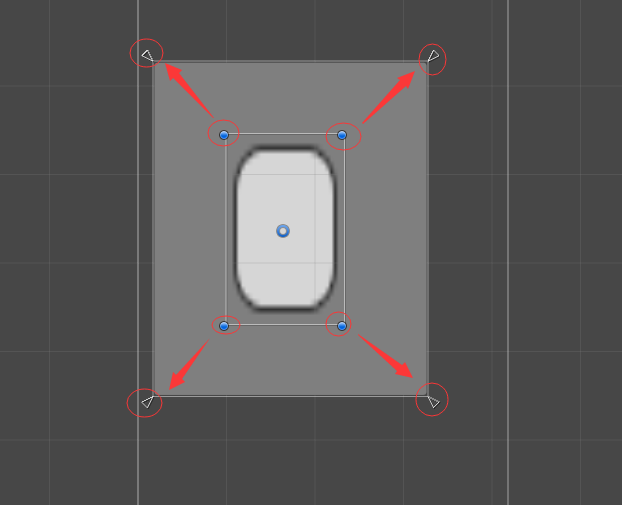
Min X:0 Y:0 Max X:1 Y:1 表示父UI的四个角的位置,如下图所示。
UGUI中,子UI的四个角分别与Anchors的四个角对应,可以通过设置Anchors的位置来实现子UI随着父UI变化而变化的
方式,2图中的Left Top Right Bottom分别表示子UI的左上、右下与Anchors的左上、右下的间距。
这个距离是固定的,不管父UI怎么变化,子UI的四个角一直与Anchors保持恒定距离。


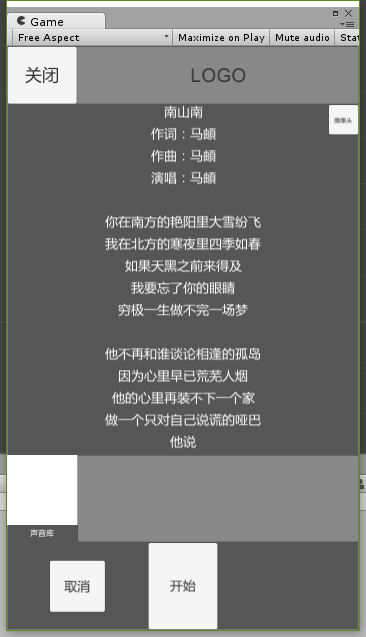
例如:
如上所示的UI,不管其父UI怎么拉伸,子UI一直与父UI保持一直的比例,因为子UI的四个角与父UI的四个角之间的距离
一直保持定值。
4.UGUI中制作自适应调整大小的滚动布局控件
可用于制作歌词显示滚动框,自动随着歌词的长度伸缩滚动框的大小,需要在滚动框里加入Content Size Filter组件。
http://blog.csdn.net/rcfalcon/article/details/43459387

5.UGUI动态设置UI的RectTransform组件参数
RectTransform的top
GetComponent<RectTransform>().offsetMax = new Vector2(left, top);
GetComponent<RectTransform>().offsetMin = new Vector2(right, bottom);
RectTransform的width,height
GetComponent<RectTransform>().sizeDelta = new Vector2(width, height);
RectTransform的pos
GetComponent<RectTransform>().anchoredPosition3D = new Vector3(posx,posy,posz);
GetComponent<RectTransform>().anchoredPosition = new Vector2(posx,posy);

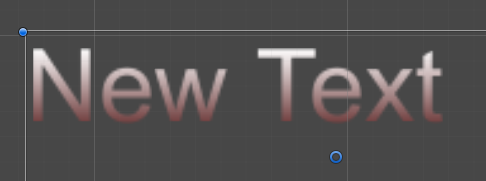
6.UGUI文字加入渐变效果

using UnityEngine;
using System.Collections.Generic;
using UnityEngine.UI; [AddComponentMenu("UI/Effects/Gradient")]
public class Gradient : BaseMeshEffect
{
[SerializeField]
private Color32
topColor = Color.white;
[SerializeField]
private Color32
bottomColor = Color.black; public override void ModifyMesh(Mesh mesh)
{
if (!IsActive())
{
return;
} Vector3[] vertexList = mesh.vertices;
int count = mesh.vertexCount;
if (count > )
{
float bottomY = vertexList[].y;
float topY = vertexList[].y; for (int i = ; i < count; i++)
{
float y = vertexList[i].y;
if (y > topY)
{
topY = y;
}
else if (y < bottomY)
{
bottomY = y;
}
}
List<Color32> colors = new List<Color32>();
float uiElementHeight = topY - bottomY;
for (int i = ; i < count; i++)
{
colors.Add(Color32.Lerp(bottomColor, topColor, (vertexList[i].y - bottomY) / uiElementHeight));
}
mesh.SetColors(colors);
}
}
}
注:最新的5.3版已经将该方法改成ModifyMesh(VertexHelper vh)
要在 VertexHelper 参数里实现对mesh的修改。
7.UGUI实现新手指引只能点击某部分的方法
可以不需要加CanvasGroup组件,只需要实现 ICanvasRaycastFilter 这个接口就能自己控制是否阻止鼠标事件。
而且这个接口还可以做新手教程时只允许部分位置可点击的效果
8.UGUI中的显示层级关系
同一个Canvas中,UI间的显示先后与UI的位置有关系,同一层级,UI越靠下层,显示在越前面。
不同Canvas中,UI的显示先后与该UI的Z轴有关,Z轴越靠上,则显示在越前面。
UGUI 学习笔记的更多相关文章
- Unity3D之UGUI学习笔记(三):EventSystem
在UGUI中,EventSystem实现了所有关于交互方面的功能,和NGUI不一样的地方是,我们终于可以摆脱添加Box Collider了! 下面我们来学习一下. 对于按钮来说,直接有onClick的 ...
- Unity3D之UGUI学习笔记(一):UGUI介绍以及Canvas
UGUI是Unity3D4.6官方提供的UI系统,支持2D和3D UI的开发. Unity3D UI史 OnGUI 在Unity4.6之前,官方提供的是OnGUI函数来开发UI界面,当然问题也比较多, ...
- Unity3D之UGUI学习笔记(二):Rect Transform与Anchor
Rect Transform 我们都知道,Unity3D中所有的GameObject都必须要携带一个Transform组件,且该组件无法移除,那么作为UI显示的GameObject则不是携带Trans ...
- UGUI学习笔记
基本情况:熟悉NGUI 没接触过UGUI 目标:熟练掌握UGUI,并用在实际项目中 一 在网上寻找视频教程,快速了解UGUI http://www.taikr.com/course/89 不错的视频 ...
- NGUI 学习笔记实战——制作商城UI界面
http://www.cnblogs.com/chongxin/p/3876575.html Unity3D的uGUI听说最近4.6即将推出,但是目前NGUI等UI插件大行其道并且已经非常成熟,所以我 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
随机推荐
- [转]jQuery的each方法的几种常用的用法
下面提一下jQuery的each方法的几种常用的用法 复制代码 代码如下: var arr = [ "one", "two", "three&quo ...
- WPF 3D 知识点大全以及实例
引言 现在物联网概念这么火,如果监控的信息能够实时在手机的客服端中以3D形式展示给我们,那种体验大家可以发挥自己的想象. 那生活中我们还有很多地方用到这些,如上图所示的Kinect 在医疗上的应用,当 ...
- 【Bootstrap Demo】入门例子创建
本文简单介绍下如何来使用 Bootstrap,通过引入 Bootstrap,来实现一个最基本的入门例子. 在前一篇博文[Bootstrap]1.初识Bootstrap 基础之上,我们完全可以更加方便快 ...
- Java程序设计之合租房synchronized(二)
一号和二号合租一间房,里面共用一个卫生间对象,这是要用到synchronized关键字,一号与二号同时使用卫生间时,一个需要wait()等待被唤醒,另外一个使用完之后卫生间对象被释放,这时候刚刚使用的 ...
- github
学习github的不错的资源 http://gitref.org/zh/index.html https://wuyuans.com/2012/05/github-simple-tutorial/#t ...
- AC日记——校门外的树(增强版) 洛谷 P1276
题目描述 校门外马路上本来从编号0到L,每一编号的位置都有1棵树.有砍树者每次从编号A到B处连续砍掉每1棵树,就连树苗也不放过(记 0 A B ,含A和B):幸运的是还有植树者每次从编号C到D 中凡是 ...
- 《深入理解计算机系统V2》学习指导
<深入理解计算机系统V2>学习指导 目录 图书简况 学习指导 第一章 计算机系统漫游 第二章 信息的表示和处理 第三章 程序的机器级表示 第四章 处理器体系结构 第五章 优化程序性能 第六 ...
- iOS聊天下拉刷新聊天记录的实现
1. 想法 最近在开发一个社交类app,要实现类似微信那种下拉刷新聊天记录的功能. 一般有两种实现方式: 1. 直接fetch一个entity的所有数据然后在内存中做filter,就是把所有聊天记录先 ...
- C#错过的10年
不知不觉,c#已经诞生n年了,人生有几个十年?c#就浪费了整整一个十年. 这十年里面,电脑发展缓慢,而服务端和手机发展迅速,这是一个移动和后端化的十年,而这个方向,正正是c#没有关注到的,c#把注意力 ...
- VUE --- 给页面加点网络动态数据
这时候的页面都是静态的(数据在写程序的时候已经固定了不能修改),而每个应用基本上都会请求外部数据以动态改变页面内容.对应有一个库叫 vue-resource 帮我们解决这个问题. 使用命令行安装 cn ...
