webpack4.41.0配置一(基础配置webpack文件,入口出口,实现打包)
1.查看node.js版本、npm版本和webpack版本(使用webpack4时,请确保node.js的版本>=8.9.4)

2.我先重新卸载了webpack和webpack-cli(全局)
npm uninstall -g webpack-cli
npm uninstall -g webpack
3.全局安装webpack-cli和webpack
npm install webpack-cli -g
npm install webpack -g
4.测试一下webpack4的新特性,不用配置入口(默认./src)和出口(默认./dist)
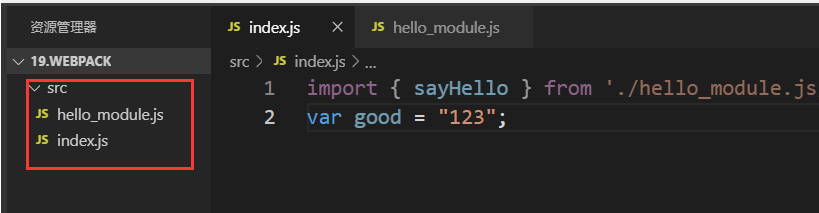
4.1建立src文件夹并在文件夹中建立两个js文件,内容任意

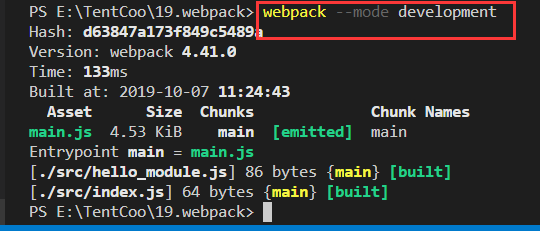
4.2之后在终端输入webpack --mode development(无--mode默认是production,有--mode为开发者模式,文件比较大,方便我们调式,有一些出入日志等功能)


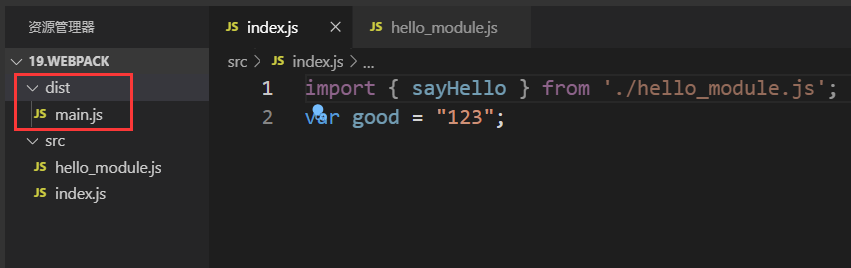
然后就自动出现了出口文件夹,但是这只适合于小项目,我们一般还是建议需要配置一下配置文件,因为很多时候我们的项目不一定只有入口和出口的配置,我们可能还需要编译less,sass,需要支持es6语法等。
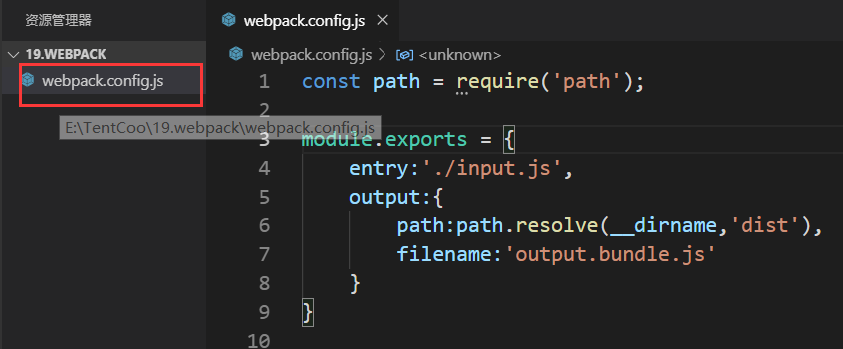
5.建立配置文件webpack.config.js并书写以下内容
const path = require('path');
module.exports = {
entry:'./input.js',
output:{
path:path.resolve(__dirname,'dist'),
filename:'output.bundle.js'
}
}

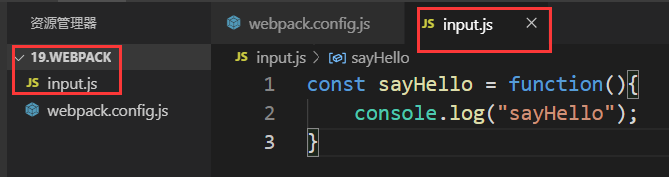
5.1建立input.js入口文件

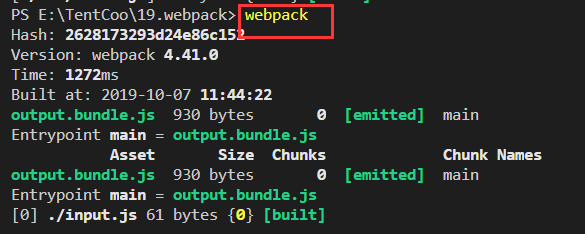
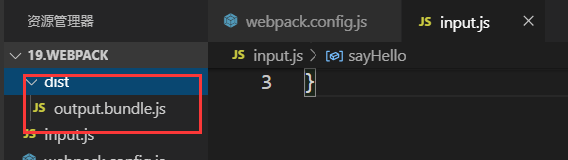
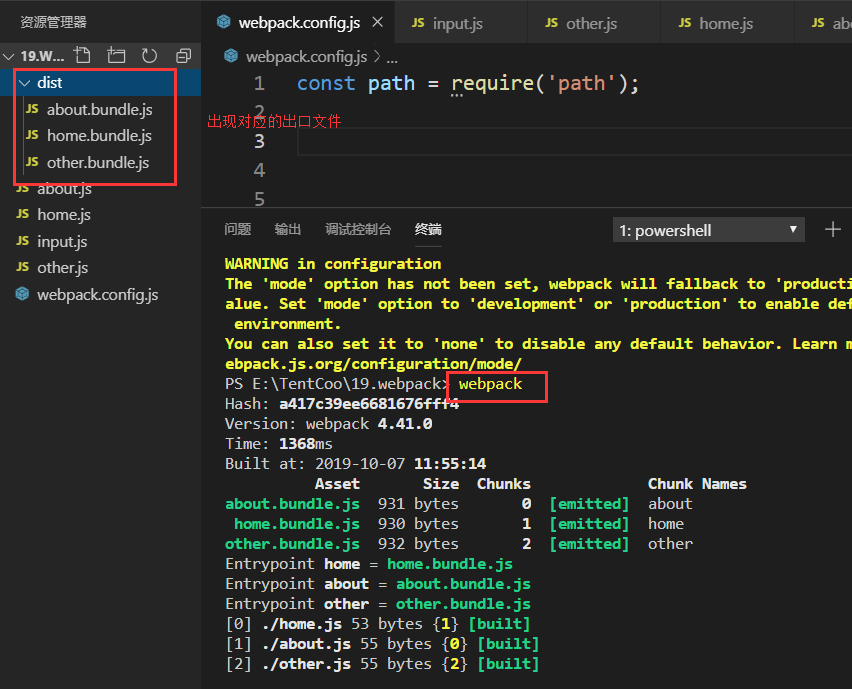
5.2终端输入webpack,出现出口文件dist


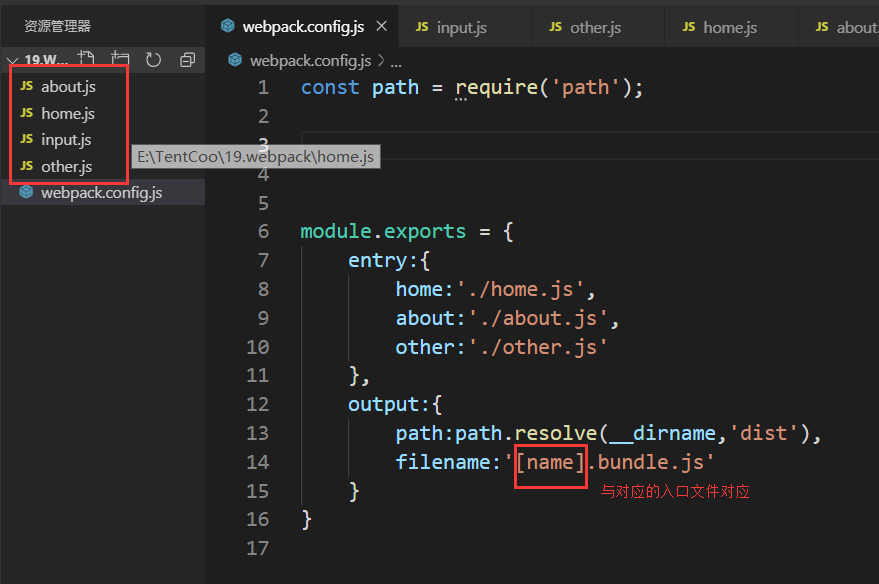
6.更改配置文件,多个入口文件,出口文件与相应的入口文件对应

进行打包

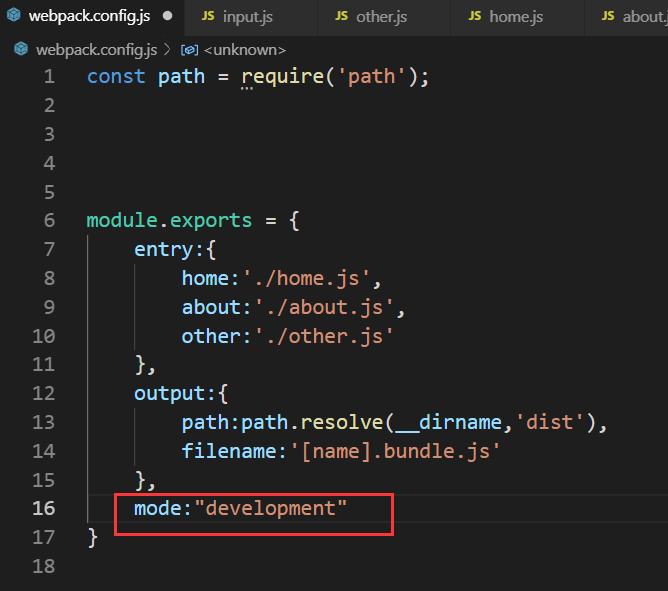
在出口文件中找不到在入口文件中写的console.log。因为打包没有写--mode默认为生产模式,将我们的调式程序都省略了。如果你换成webpack --mode development,就会看到有console.log。(这就是生产模式和开发模式的区别,开发模式的文件会大很多,所以我们项目最终上线是要打包成生产模式的)。但是我们每次不需要在终端都输入--mode,只需要在配置文件中设置mode就可以了。

之后在终端输入webpack也为开发者模式。终端也不会出现黄色的提示了。
以上就是最基础的webpack打包的配置了
欢迎继续查看webpack4.41.0配置二(加载器_url-loader/babel-loader/sass-loader):https://www.cnblogs.com/ahaMOMO/p/11631093.html
webpack4.41.0配置一(基础配置webpack文件,入口出口,实现打包)的更多相关文章
- webpack4.41.0配置四(热替换)
每次修改都要去编译,这个操作比较繁琐.所以我们希望编译过程是自动化的,而且页面的更新也是自动化的.所以需要使用这个热替换 1.首先安装webpack-dev-server:npm install w ...
- webpack4.41.0配置三(插件minCssExtract/ DefinePlugin/Html)
(注:如无特殊说明这里的配置文件都指的是webpack.config.js) minCssExtract 我们通常期望js和js文件一起,css和css文件一起.该插件将CSS提取到单独的文件中.它为 ...
- webpack4.41.0配置二(加载器_url-loader/babel-loader/sass-loader)
loader是webpack用来预处理源文件的,比如typesrcipt形式的文件最终都得转成浏览器可以执行的js文件 (注:以下的配置代码不一定与下方一摸一样,具体与官网上https://webpa ...
- webpack(11)配置文件分离为开发配置、生成配置和基础配置
前言 上篇我们已经配置好了本地开发服务器,但是配置的相对比较凌乱,一个文件中有些是开发时用到的配置,有些是生成时用到的配置,有些是开发和生成都要用到的配置,所以我们这里把环境分为3个环境 webpac ...
- Yii2.0 RESTful API 基础配置教程
创建api应用 通过拷贝原有的应用,重命名得到新的应用 安装完 Composer,运行下面的命令来安装 Composer Asset 插件: php composer.phar global req ...
- webpack vue2.0项目脚手架生成的webpack文件
var path = require('path') var utils = require('./utils') var config = require('../config') var vueL ...
- YARN的基础配置
基于HADOOP3.0+Centos7.0的yarn基础配置: 执行步骤:(1)配置集群yarn (2)启动.测试集群(3)在yarn上执行wordcount案例 一.配置yarn集群 1.配置yar ...
- webpack+babel+react+antd技术栈的基础配置
webpack+babel+react+antd技术栈的基础配置 前段时间使用webpack+babel+react+antd做了一套后台管理系统,刚开始被一大堆的新知识压的喘不过气来,压力挺大的.还 ...
- 深入浅出 webpack 之基础配置篇
前言 前端工程化经历过很多优秀的工具,例如 Grunt.Gulp.webpack.rollup 等等,每种工具都有自己适用的场景,而现今应用最为广泛的当属 webpack 打包了,因此学习好 webp ...
随机推荐
- 0013 基于DRF框架开发(01 基类视图 APIView)
之前学习了模型序列化和普通序列化,我们用最简单的视图和url实现了对序列化的操作. 而实际上,象之前那种由DRF自动生成所有的视图和url的情况,在应用是使用很少.而需要用户根据实际业务需求,自定义视 ...
- Pots POJ - 3414【状态转移bfs+回溯】
典型的倒水问题: 即把两个水杯的每种状态视为bfs图中的点,如果两种状态可以转化,即可认为二者之间可以连一条边. 有3种倒水的方法,对应2个杯子,共有6种可能的状态转移方式.即相当于图中想走的方法有6 ...
- AI 所需的数学基础
一.[微积分] 基础概念(极限.可微与可导.全导数与偏导数):只要学微积分,就必须要明白的概念,否则后面什么都无法继续学习. 函数求导:求导是梯度的基础,而梯度是 AI 算法的基础,因此求导非常重要! ...
- python3练习100题——045
题目:统计 1 到 100 之和. sum(range(1,101)) 题目太容易了,我都不想用迭代浪费时间. 觉得这100道题难度设计越来越不合理.
- 【Python可视化】超详细Pyecharts 1.x教程,让你的图表动起来~
前言 pyecharts 是一个用于生成 Echarts 图表的Python库.Echarts是百度开源的一个数据可视化 JS 库,可以生成一些非常酷炫的图表. Pyecharts在1.x版本之后迎来 ...
- javaweb基础备忘
Request对象的主要方法有哪些 setAttribute(String name,Object):设置名字为name的request 的参数值 getAttribute(String name): ...
- linux中Jenkins启动/重启/停止命令
简要记录一下Linux 中Jenkins启动/重启/停止命令 启动service jenkins start1重启service jenkins restart1停止service jenkins s ...
- PP: Multi-Horizon Time Series Forecasting with Temporal Attention Learning
Problem: multi-horizon probabilistic forecasting tasks; Propose an end-to-end framework for multi-ho ...
- PyQt5+Eric6开发的一个使用菜单栏、工具栏和状态栏的示例
前言 在做一个数据分析的桌面端程序遇到一些问题,这里简单整理下,分享出来供使用者参考. 1.网上查使用PyQt5工具栏的示例,发现很多只是一个简单的退出功能,如果有几个按钮如何处理?如何区分点击的究竟 ...
- 如何用python操作XML文件
备注: 基于python3 背景:在统计覆盖率的时候希望绕属性name为test的节点 具体实现源码如下所示,基本都是基于节点属性操作的,当然也就可以基于tag等其他标签去做,可根据需要调整 from ...
