Prop验证、inheritAttrs、$attrs的用法和坑
Prop
Prop验证
Vue.component('my-component', {props: {// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)propA: Number,// 多个可能的类型propB: [String, Number],// 必填的字符串propC: {type: String,required: true},// 带有默认值的数字propD: {type: Number,default: 100},// 带有默认值的对象propE: {type: Object,// 对象或数组默认值必须从一个工厂函数获取default: function () {return { message: 'hello' }}},// 自定义验证函数propF: {validator: function (value) {// 这个值必须匹配下列字符串中的一个return ['success', 'warning', 'danger'].indexOf(value) !== -1}}}})
- prop 会在一个组件实例创建之前进行验证
非 Prop 的 Attribute
如果一个父组件向其子组件传递一个属性,但是子组件没有使用props接收它,那么这个属性就会被添加到子组件的根元素上去,即:在子组件使用
this.$attrs就能获取到传入的属性对应的值<div id="app"><child-com :name='name' :age='age' :sex='sex'></child-com></div><script>const vm = new Vue({el: '#app', // 父组件data: {name: 'lyl',age: 20,sex: '男'},components: {childCom: { // 子组件template: `<div><span> {{name}} </span><grand-com v-bind='$attrs'></grand-com> <!-- 注意看这里,你会发现这里的 v-bind后面直接跟上的不是一个属性而是等号 --><!-- 这样一来我们就把 子组件中没有用到的属性(除class和style以外)全部传到了孙子组件 --></div>`,props: ['name'], // 这里没有将 age 和 sex 在 props 中接收created() {console.log(this.$attrs) // 控制台打印:{age:20,sex:男}},components: {grandCom: { // 孙子组件template: `<div><span>{{$attrs.age}}</span><span>{{$attrs.sex}}</span></div>`,}}}}})</script>
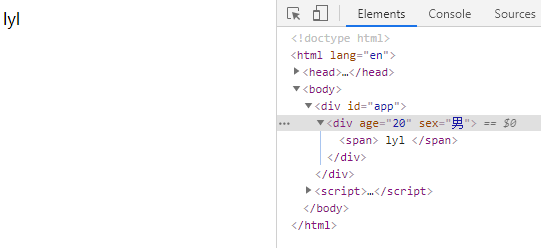
inheritAttrs属性的用法<div id="app"><child-com :name='name' :age='age' :sex='sex'></child-com></div><script>const vm = new Vue({el: '#app', // 父组件data: {name: 'lyl',age: 20,sex: '男'},components: {childCom: { // 子组件template: `<div><span> {{name}} </span></div>`,props: ['name'], // 这里没有将 age 和 sex 在 props 中接收created() {console.log(this.$attrs) // 控制台打印:{age:20,sex:男}}}}})</script>

你就会发现,这里的div标签上面被绑定了age、sex这样的属性,这就是官方文档说的非Prop的属性会被添加被绑定组件的根元素上 ,就如上图所示,但是往往你是不想这样做的,那么就可以使用
inheritAttrs属性了用法:在子组件的模板对象中添加
inheritAttrs: false即可让这种情况禁止掉<div id="app"><child-com :name='name' :age='age' :sex='sex'></child-com></div><script>const vm = new Vue({el: '#app', // 父组件data: {name: 'lyl',age: 20,sex: '男'},components: {childCom: { // 子组件inheritAttrs: false, // 父组件传入的name、age、sex属性中除子组件props接收的属性name外,其他属性默认会被浏览器渲染成html属性,但是设置该属性之后则不会被浏览器这样渲染template: `<div><span> {{name}} </span></div>`,props: ['name'], // 这里没有将 age 和 sex 在 props 中接收created() {console.log(this.$attrs) // 控制台打印:{age:20,sex:男}}}}})</script>

Prop验证、inheritAttrs、$attrs的用法和坑的更多相关文章
- cin.getline()的用法和坑
cin.getline()的用法和坑 cin.getline大致原型:**istream& getline (char* s, streamsize n, char delim='\n');* ...
- VueJs组件prop验证简单理解
今天看了vuejs的组件,看到了prop组件,主要作用是在传入数据的时候对传入的值做判断,写了个小例子. <div id="app"> <my-child :nu ...
- Vue组件传值prop验证方式
在Vue组件开发过程中,父组件要经常给子组件传递数据,在传递数据的过程中,子组件可以使用prop来接收父组件传递的值,同时呢,我们可以为组件的 prop 指定验证要求,例如你知道的这些类型.如果有一个 ...
- 苹果IOS内购二次验证返回state为21002的坑
项目是三四年前的老项目,之前有IOS内购二次验证的接口,貌似很久都没用了,然而最近IOS的妹子说接口用不了,让我看看啥问题.接口流程时很简单的,就是前端IOS在购买成功之后,接收到receipt后进行 ...
- 组件Prop验证
<div id="example"> <kkk></kkk> </div> <script src="https:/ ...
- ajax传递数组给controller的实现方法和坑
这里是前端向后端传递一个数组的方式,参考下面这个示例: (主要是将前端的数组,用 JSON.stringify() 方法json化一下,然后后端springmvc接收到以后,使用 JSONArray ...
- python 一些特殊用法和坑
https://github.com/leisurelicht/wtfpython-cn
- ASP.NET Core 模型验证的一个小小坑
今天在我们的一个项目中遇到一个 asp.net core 模型验证(model validation)的小问题.当模型属性的类型是 bool ,而提交上来的该属性值是 null ,asp.net co ...
- vue3中$attrs的变化与inheritAttrs的使用
在vue3中的$attrs的变化 $listeners已被删除合并到$attrs中. $attrs现在包括class和style属性. 也就是说在vue3中$listeners不存在了.vue2中$l ...
随机推荐
- linux主编号的动态分配
一些主设备编号是静态分派给最普通的设备的. 一个这些设备的列表在内核源码树的 Documentation/devices.txt 中. 分配给你的新驱动使用一个已经分配的静态编号的机会 很小, 但是, ...
- Linux 内核bin+attribute 结构二进制属性
sysfs 惯例调用所有属性来包含一个单个的人可读文本格式的值. 就是说, 只是偶然地很 少需要来创建能够处理大量二进制数据的属性. 这个需要真正地只出现在必须传递数据, 不可动地, 在用户空间和设备 ...
- vue-learning:21 - js - mixins
mixins 混入是一种对重复代码的组织方式,可以在多个组件间复用代码. 如果在项目中,在多个组件间有一段逻辑代码是共同的.那常见的处理方式是: 每个组件都复制粘贴代码(显然这是最不好方式) 将以共同 ...
- Shave Beaver! CodeForces - 331B2 (线段树)
题面 The Smart Beaver has recently designed and built an innovative nanotechnologic all-purpose beaver ...
- 2018 CCPC 吉林站 H Lovers
2018 CCPC 吉林站 H Lovers 传送门:https://www.spoj.com/problems/LIS2/en/ 题意: q次操作 1.将第l~r个数的左边和和右边都加上一个数d, ...
- 云栖深度干货 | 打造“云边一体化”,时序时空数据库TSDB技术原理深度解密
本文选自云栖大会下一代云数据库分析专场讲师自修的演讲——<TSDB云边一体化时序时空数据库技术揭秘> 自修 —— 阿里云智能数据库产品事业部高级专家 认识TSDB 第一代时序时 ...
- Visual Studio Team Services使用教程【5】:Readers tfs组成员添加
2017.4.23之后建议朋友看下面的帖子 TFS2017 & VSTS 实战(繁体中文视频) Visual Studio Team Services(VSTS)与敏捷开发ALM实战关键报告( ...
- JNDI数据源的使用
有时候我们数据库的连接会使用jndi的方式 try { InitialContext ic = new InitialContext(); dataSource = (DataSource) ic.l ...
- 常见的java异常——java.lang.IllegalStateException: Ambiguous handler methods mapped for HTTP path
此异常是由于你的controller中有两个名字与内容相同的方法: 出现此异常时去检查你的controller中是否有重复的名字的方法:
- spring注解之@Import注解的三种使用方式
目录 1.@Import注解须知 2.@Import的三种用法 3.@Import注解的三种使用方式总结 @ 1.@Import注解须知 1.@Import只能用在类上 ,@Import通过快速导入的 ...
