Vue中echarts的使用
1.安装
npm install echarts --save
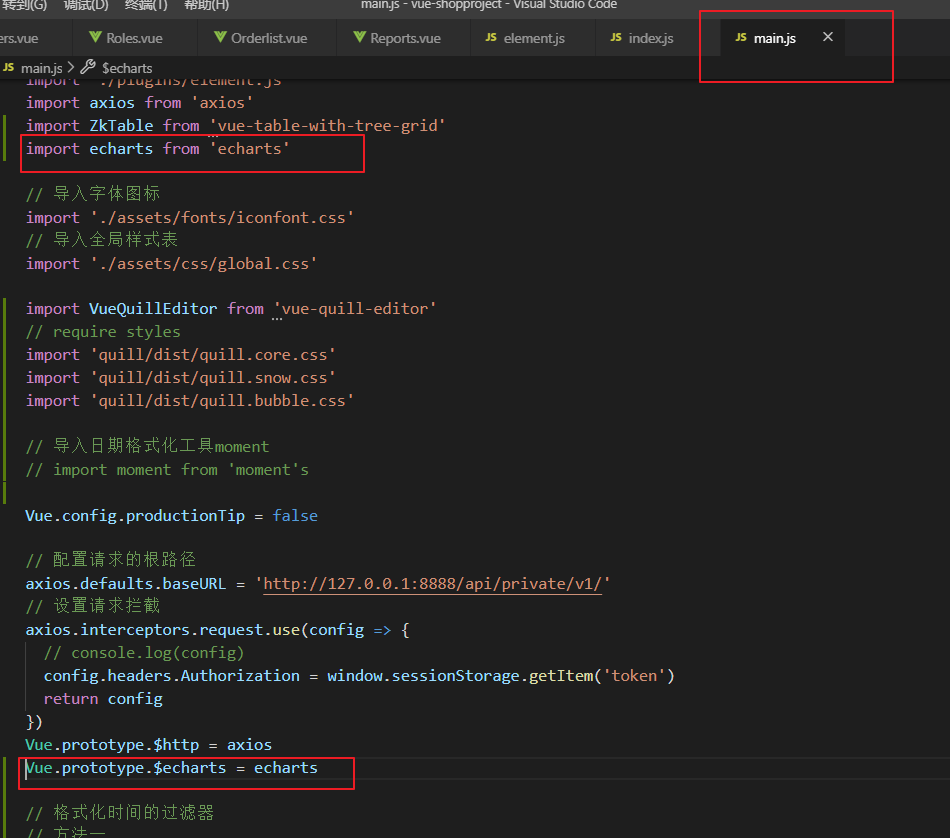
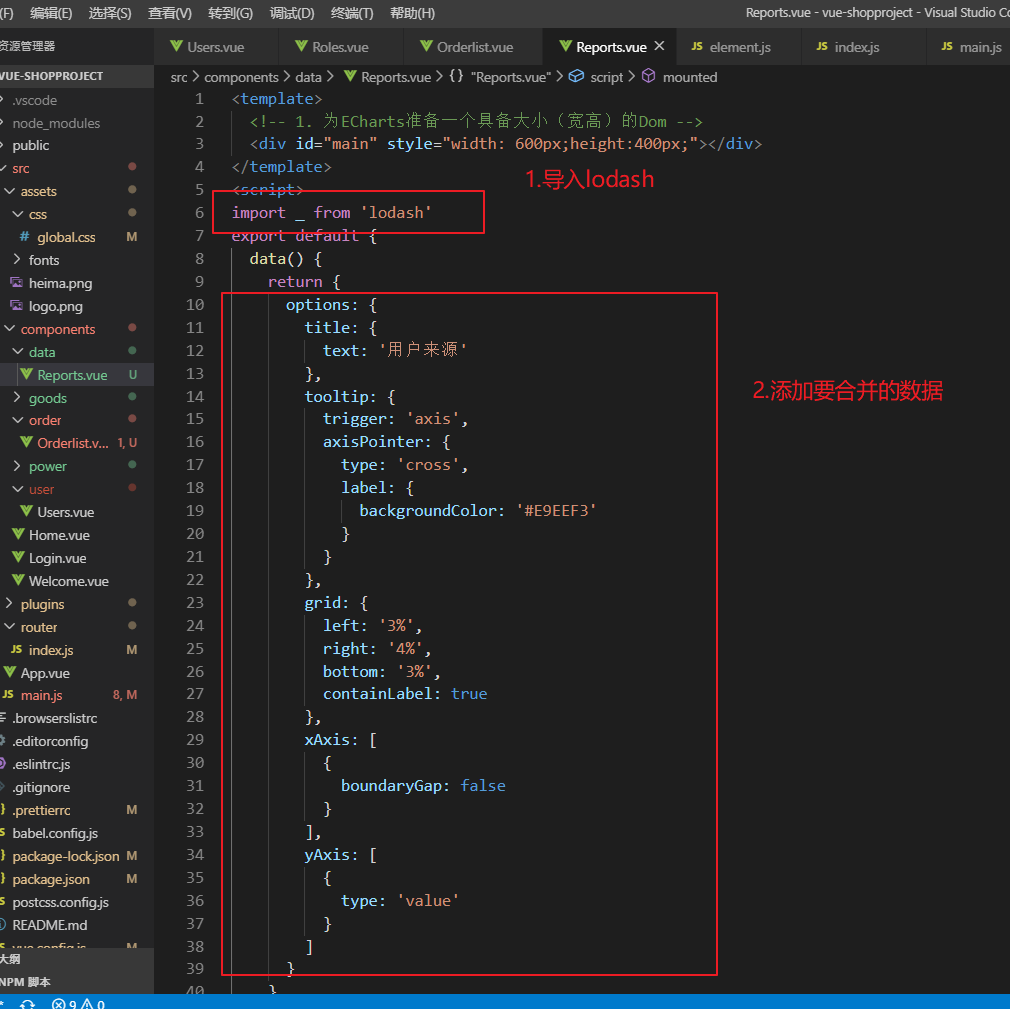
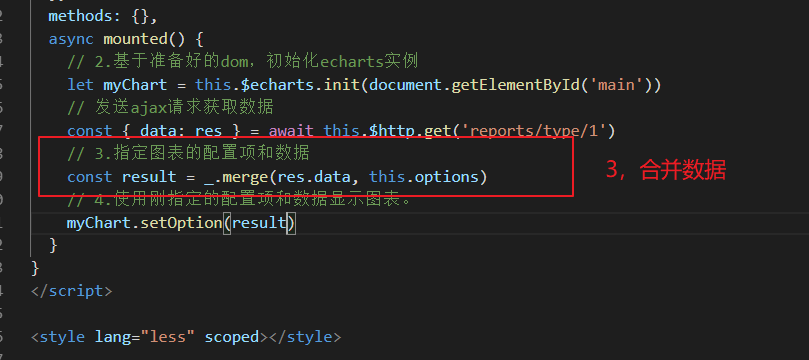
2. 导入并挂载



Vue中echarts的使用的更多相关文章
- Vue中echarts的基本用法
前言:同大多数的前端框架一样,先读官网的使用方法.学会基本使用后,在实例中找到自己想要demo.拿过来改一改,一个echarts图表就形成,毕竟人家做就是为了方便使用. 我是在vue中下面直接使用的e ...
- 在Vue中echarts可视化组件的使用
echarts组件官网地址:https://echarts.apache.org/examples/zh/index.html 1.找到脚手架项目所在地址,执行cnpm install echarts ...
- vue中echarts引入中国地图
<div id="myChartChina" :style="{width: '100%', height: '500px'}"></div& ...
- vue中 eCharts 自适应容器
在 vue 脚手架开发中,echarts图表自适应容器的方法: 父组件: <template> <div class="statistics_wrap"> ...
- vue中echarts 在element-ui的tab 切换时 width 为100px 时的解决方式
最近在项目中遇到了这种情况,需要在tab控件上渲染多个echart图标,然后切换查看时,发现图表的宽度不正确 原因:在页面进行加载时,隐藏的图表找不到对应的div大小,所以默认给了一个大小.所以要做的 ...
- vue中Echarts的使用-自选效果
由于项目要求使用数据图,于是我选择了我们的Echarts用来实现效果 一:全局安装Echarts npm install echarts --save(这个安装的是最新的版本有时候回报init未定义) ...
- vue中echarts随窗体变化
<div id="myChart" :style="{width: '100%', height: '345px'}"></div> & ...
- 在vue中使用echarts图表
在vue中使用echarts图表 转载请注明出处:https://www.cnblogs.com/wenjunwei/p/9815290.html 安装vue依赖 使用npm npm instal ...
- 在vue中调用echarts中的地图散点图~
首先!当然是在vue中引入echarts! 命令行 npm install echarts --save 在main.js文件中里引入 import echarts from 'ech ...
随机推荐
- 死磕mysql(6)
再写数据库作业的时候,发现了一个问题,如果存在主键外键的约束,数据就删不掉 --set foreign_key_checks=0; 关掉外键约束 用好了再打开 --set foreign_key_ch ...
- 死磕java(2)
java数据类型 boolean --true--false byte --8位 short --16位 int --32位 long --64位 char float --32位 double -- ...
- jmeter新手学习笔记(一)
使用jmeter做接口测试--设置线程组 1.创建线程组 2.设置线程数配置信息 线程组:常用于模拟并发用户访问,例如需要100个用户访问该接口,线程数则设置为100 Ramp-Up Period:决 ...
- CLion在项目里编译不同文件
1. 在完整的项目下找到CMakeList.txt(项目配置文件) 2. Build 和 Run的目标在add_executable参数中 3. 将其修改为如下格式:add_executable(pr ...
- [github]添加fork me标识
下午用python在命令行画超载鸡,累死,以后慢慢再改吧. 偶然见看到别人博客园右上角有github的fork me图标,就找找,自己也弄上. 直接给官方博客地址:地址 复制添加到需要的页面源码中,把 ...
- Codeforces_723_B
http://codeforces.com/problemset/problem/723/B 求括号内单词数和括号外最大单词长度,注意细心,尤其是ok和sum的置0. #include<iost ...
- CCF_ 201403-3 _命令行选项
不要怀疑,这题跟CCF_201604-3_路径解析一样恶心,很多中情况,要仔细读题,注意细节. 写的比较乱. #include<iostream> #include<cstdio&g ...
- Codeforces_446_B
http://codeforces.com/problemset/problem/446/B 分别将每行的和与每列的和存入优先队列,计算操作n次的最大和,保存每一次结果. 枚举行和列操作的次数,注意要 ...
- postman之签名接口校验
有些接口在传参时,需要先对接口的参数进行数据签名加密,如pinter项目的中的签名接口 ,该接口参数如下: {"phoneNum":"123434"," ...
- CentOS使用Postfix发送邮件
1)配置hosts映射 [root@mail ~]# ifconfig ens33 ens33: flags=4163<UP,BROADCAST,RUNNING,MULTICAST> mt ...
