Array.prototype.splice()
splice() 方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。
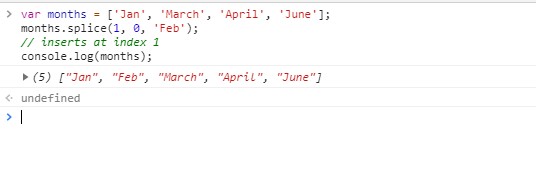
在1位置上添加一项

我们没有下标为4的项,这个超了,就在最大项后面添加这一项

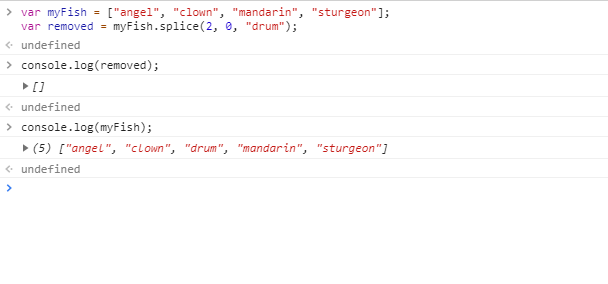
从第 2 位开始删除 0 个元素,插入“drum”

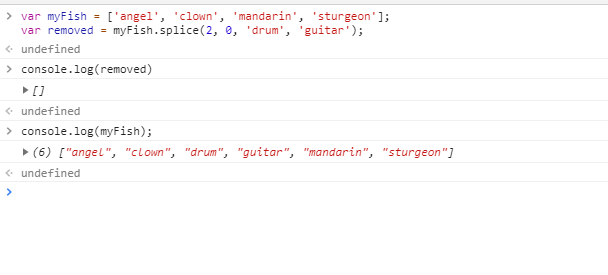
从第 2 位开始删除 0 个元素,插入“drum” 和 "guitar"

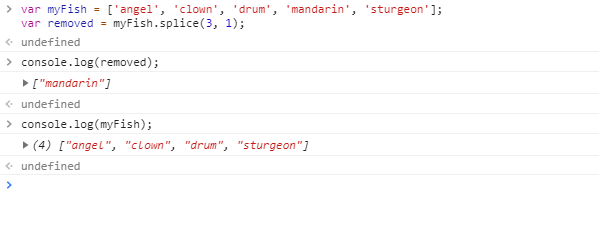
从第 3 位开始删除 1 个元素

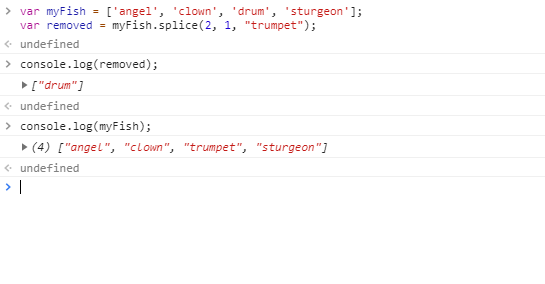
从第 2 位开始删除 1 个元素,插入“trumpet”但是也会删除一个元素

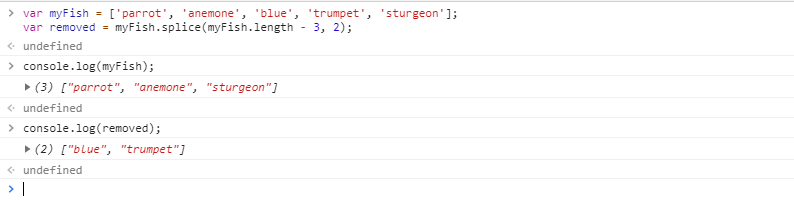
从第 0 位开始删除 2 个元素,插入"parrot"、"anemone"和"blue"

从第 2 位开始删除 2 个元素

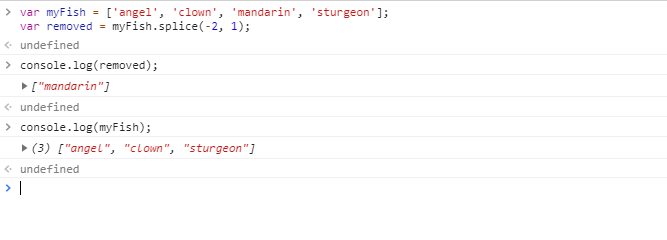
从倒数第 2 位开始删除 1 个元素

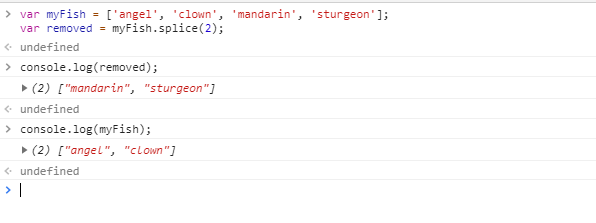
从第 2 位开始删除所有元素

后记:我们写vue的时候,经常会用到删除一项
deleteEle(ele) {
for (const item of this.list1) {
if (item.id === ele.id) {
const index = this.list1.indexOf(item)
this.list1.splice(index, 1)
break
}
}
if (this.isNotInList2(ele)) {
this.list2.unshift(ele)
}
},
这个里面就是找到要删除的那一项,然后删除一项,获得了删除这一项的其余的数组
上面代码的意思是如果list1删除一项,isNotList2会增加这个删除项。
Array.prototype.splice()的更多相关文章
- Array.prototype.slice && Array.prototype.splice 用法阐述
目的 对于这两个数组操作接口,由于不理解, 往往被误用, 或者不知道如何使用.本文尝试给出容易理解的阐述. 数组 什么是数组? 数组是一个基本的数据结构, 是一个在内存中依照线性方式组织元素的方式, ...
- 类数组转数组Array.prototype.slice.call(arrayLike)
转换方式:Array.prototype.slice.call(arrayLike) 附:(http://www.jianshu.com/p/f8466e83cef0) 首先Array.prototy ...
- 数组方法 Array.prototype
Object.prototype 数组的值是有序的集合,每一个值叫做元素,每一个元素在数组中都有数字位置编号,也就是索引,js中数组是弱类型的,数组中可以含有不同类型的元素.数组元素甚至可以是对象或者 ...
- Array.prototype
Array.prototype 属性表示 Array 构造函数的原型,并允许您向所有Array对象添加新的属性和方法. /* 如果JavaScript本身不提供 first() 方法, 添加一个返回 ...
- js基础进阶--关于Array.prototype.slice.call(arguments) 的思考
欢迎访问我的个人博客:http://www.xiaolongwu.cn Array.prototype.slice.call(arguments)的作用为:强制转化arguments为数组格式,一般出 ...
- javascript中 Array.prototype.slice的用法.
首先看到 www.w3school.cn上的解释:http://www.w3school.com.cn/jsref/jsref_slice_array.asp 定义和用法 slice() 方法可从已有 ...
- Array.prototype.removeBeginWithVal(删除数组内以某值开头的字符串对象)
Array扩展方法: //author: Kenmu //created time: 2015-03-16 //function: 删除数组内以某值开头的字符串对象 Array.prototype.r ...
- 观V8源码中的array.js,解析 Array.prototype.slice为什么能将类数组对象转为真正的数组?
在官方的解释中,如[mdn] The slice() method returns a shallow copy of a portion of an array into a new array o ...
- [基础] Array.prototype.indexOf()查询方式
背景 最近在看Redux源码,createStore用于注册一个全局store,其内部维护一个Listeren数组,存放state变化时所有的响应函数. 其中store.subscribe(liste ...
随机推荐
- NX二次开发-UFUN重命名图纸页UF_DRAW_rename_drawing
#include <uf.h> #include <uf_draw.h> #include <uf_drf.h> #include <uf_obj.h> ...
- NX二次开发-UFUN移动工程图视图到另一个图纸页UF_DRAW_move_view_to_drawing
#include <uf.h> #include <uf_draw.h> #include <uf_obj.h> UF_initialize(); //找名字获取视 ...
- NX二次开发-创建图纸尺寸表达式抑制UF_DRF_add_controlling_exp
#include <uf.h> #include <uf_modl.h> #include <uf_drf.h> #include <uf_obj.h> ...
- centos7 开机自动执行shell脚本
centos7 开机自动执行shell脚本 90十80 关注 2018.12.23 09:37 字数 309 阅读 485评论 0喜欢 0 自己新建一个脚本,如centnet-service.sh 经 ...
- hdu多校第八场 1003 (hdu6659) Acesrc and Good Numbers 数论/打表
题意: 对于某数k,若数字d在1-k中出现次数恰好为k,则称k为好数. 给定d,x,求x以内,对于d而言最大的好数.k范围1e18. 题解: 打表二分即可. 但是,1e18的表是没法打出来的,只能在o ...
- Windows内存管理(1)--分配内核内存 和 使用链表
1. 分配内核内存 Windows驱动程序使用的内存资源非常珍贵,分配内存时要尽量节约.和应用程序一样,局部变量是存放在栈空间中的.但栈空间不会像应用程序那么大,所以驱动程序不适合递归调用或 ...
- IDEA web 开发环境搭建
最近由eclipse 换 IDEA ,记录下开发环境的搭建过程. 1 配置idea vim 既可以使用IDEA方便的代码提示和调试功能,又可以方便使用vim编辑文件,安装完成后显示为vim Emula ...
- 活动:月末送Java技术书福利|抽奖
本公众号运营了快一年了 原创干货超过200+ 收获了也快1W粉丝 这么多粉丝-- 送书活动怎能少? 虽然这次我们是有备而来 但是-- 所有书籍为作者自掏腰包 所以本次送书数量有限 不能满足到所有人 重 ...
- 17-Ubuntu-文件和目录命令-切换目录-相对路径和绝对路径
1.相对路径: 在输入路径时,最前面不是/或者~,表示相对当前目录所在的目录位置. 例:当前桌面目录下,通过相对路径切换到桌面目录下的Entertainment目录 2.绝对路径: 在输入路径时,最前 ...
- Neo4j和Elasticsearch
Neo4j和Elasticsearch Neo4j和Elasticsearch是一种让人眼前一亮的组合,为什么需要把搜索和图表结合起来呢?它们是如何使用的呢? 在无处不在的互联网搜索引擎的推动下,全文 ...
