vue生态系统之vue-router
一、vue-router安装与使用
1、安装
进入项目目录中安装vue-router模块
E:\vueProject\webpackProject>cnpm install vue-router --save
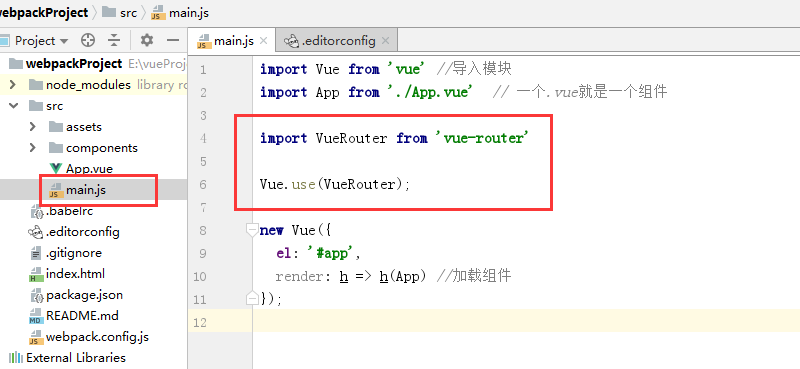
2、在项目main.js文件中导入模块
import VueRouter from 'vue-router'
3、让Vue知道你使用路由
Vue.use(VueRouter);
此时即完成了vue-router的安装配置:

2、使用路由
vue-router方便做单页面的应用,将组件 (components) 映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们。
为方便起见,先建一个头部的导航,这里使用ElementUI的使用中的导航,进行点击切换路由:
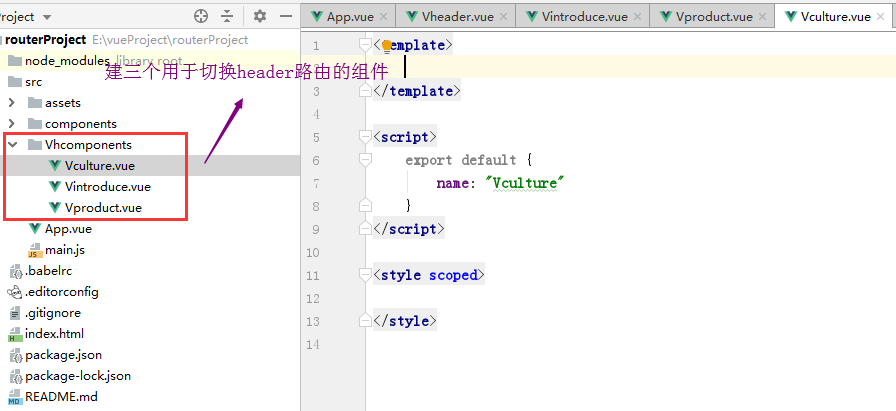
(1)建立组件
导航条中有几个选项,建立几个组件,用于切换路由:

(2)定义路由组件
在main.js文件中引入创建的组件,这里它们就是路由组件了
//定义路由组件
import Vintroduce from 'Vhcomponents/Vintroduce'
import Vproduct from 'Vhcomponents/Vproduct'
import Vculture from 'Vhcomponents/Vculture'
(3)创建 router 实例
在main.js文件中创建router 实例,并且将路由配置注入(一个路由对应一个路由组件)
// 创建 router 实例,然后传 `routes` 配置,也就是一个路由对应一个组件
const router = new VueRouter({
routes:[
{ path: '/', component: Vintroduce },
{ path: '/product', component: Vproduct },
{ path: '/culture', component: Vculture },
]
});
(4)挂载路由实例
在main.js文件中挂载router 实例
//将路由router挂载到Vue根实例上,一个项目只有一个根实例
new Vue({
el: '#app',
router, //相当于router:router
render: h => h(App) //加载组件
});
(5)在父组件中进行渲染也就是App.vue组件
<template>
<!--页面结构-->
<div id="app">
<el-menu
:default-active="activeIndex2"
class="el-menu-demo"
mode="horizontal"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"> <el-menu-item index="1"> <router-link to="introduce">公司介绍</router-link></el-menu-item>
<el-menu-item index="3" ><router-link to="product">产品管理</router-link></el-menu-item>
<el-menu-item index="4"><router-link to="culture">公司文化</router-link></el-menu-item>
</el-menu> <!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</template>
上述渲染的过程中router-link相当于a标签,to相当于href属性,<router-view></router-view>为路由出口,这样就完成了路由的切换。

可以在main.js文件中: // 加入mode:history参数
const router = new VueRouter({
mode:'history',
routes: [ {path: '/introduce', component: Vintroduce},
{path: '/product', component: Vproduct},
{path: '/culture', component: Vculture},
]
});
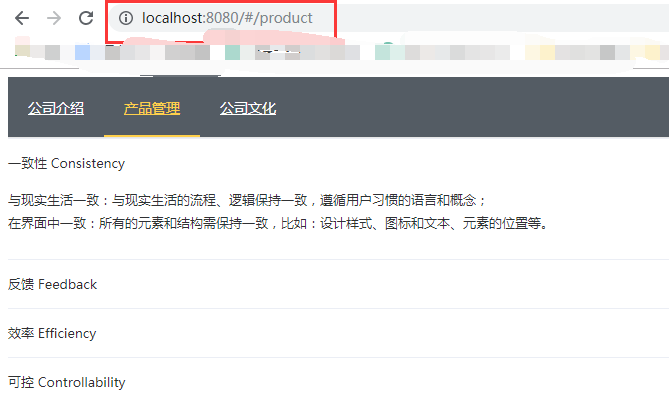
去掉地址中的#
二、完整页面结构中使用
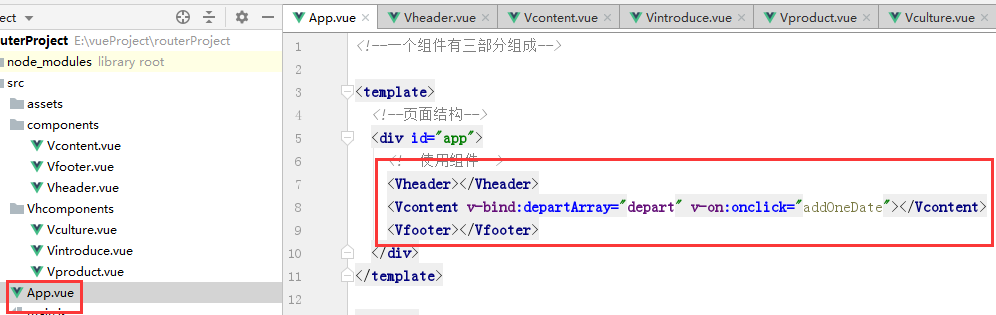
一般页面包含头部header、content、footer三部分,这三部分是三个组件,现在在主页面中App.vue中引入三个组件,而不是直接进行router-link
<template>
<!--页面结构-->
<div id="app">
<!--使用组件-->
<Vheader></Vheader>
<Vcontent v-bind:departArray="depart" v-on:onclick="addOneDate"></Vcontent> <!--绑定自定义属性-->
<Vfooter></Vfooter>
</div>
</template>

然后再Vheader中进行router-link

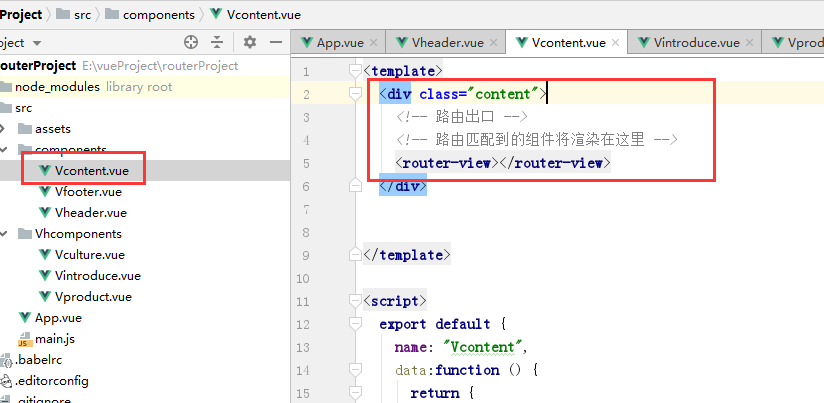
而在Vcontent组件中渲染各个页面的内容

vue生态系统之vue-router的更多相关文章
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- vue教程3-05 vue组件数据传递、父子组件数据获取,slot,router路由
vue教程3-05 vue组件数据传递 一.vue默认情况下,子组件也没法访问父组件数据 <!DOCTYPE html> <html lang="en"> ...
- Vue04——vue自定义事件、Router、Vue-cli、发布上线
一.Vue的自定义事件 点击任何一个按钮,按钮本身计数累加,但是每点击三个按钮中的一个,totalCounter 都要累加. <body> <div id="app&quo ...
- vue生态系统之vuex
一.webpack生成项目 1.webpack 在需要建立项目的目录中进行初始化项目 E:\vueProject>vue init webpack vuexpj ? Project name v ...
- vue & this.$route & this.$router
vue & this.\(route & this.\)router const User = { template: '<div>User</div>' } ...
- Vue学习笔记-Vue.js-2.X 学习(七)===>脚手架Vue-CLI(路由Router)
脚手架Vue-CLI(路由Router) 一 按装(通过新创建脚手架按装),如果在原来的脚手架上按装直接进图型化界面vue ui的插件按装. 二 使用(上面按装下面步骤自动会生成) 第一步:导入路由对 ...
- [转]Vue生态系统中的库
Vue UI组件库 Vuex vux github ui demo:https://github.com/airyland/vux Mint UI 项目主页:http://mint-ui.github ...
- Vue学习笔记-Vue基础入门
此篇文章是本人在学习Vue是做的部分笔记的一个整理,内容不是很全面,希望能对阅读文章的同学有点帮助. 什么是Vue? Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式 ...
- 【Vue】转-Vue.js经典开源项目汇总
版权声明:本文为EnweiTech原创文章,未经博主允许不得转载. https://blog.csdn.net/English0523/article/details/88694219 Vue是什么? ...
- 浅谈 vue实例 和 vue组件
vue实例: import Vue from 'vue'; import app from './app'; import myRouter from './routers'; new Vue({ e ...
随机推荐
- android中使用MediaRecoder录制声音
package com.test.mediarecorder; import java.io.File; import android.media.MediaRecorder; import andr ...
- Caused by: java.util.MissingResourceException: Can't find bundle for base name javax.servlet.LocalStrings, locale zh_CN
这个是很早以前的一个bug了,最近开始用idea发现追源码相当方便,于是结合网上的解决方案以及自己的判断追踪一下原因,当然没有深究,只是根据提示一直追而已:先说一下解决方案: <dependen ...
- react踩坑
1.列表渲染一定要注意key的唯一性,不然会导致页面只更新部分的bug graphVertexConfigList.data.map((item, index) => { return < ...
- redis Hash相关命令
- 【Leetcode周赛】从contest1开始。(一般是10个contest写一篇文章)
注意,以前的比赛我是自己开了 virtual contest.这个阶段的目标是加快手速,思考问题的能力和 bug-free 的能力. 前面已经有了100个contest.计划是每周做三个到五个cont ...
- 38th 字符串与 列表间的转换
字符串与 列表间的转换 如何利用字符串 'Life is short ,I use python'输出 :'python use I, short is Life' s = 'Life is shor ...
- web自动化框架抽取示例【Java+selenium】
web自动化测试框架抽取示例 例子:测试登录模块,对登录的账号和密码进行不同的case校验. 1.1.1 无优化代码login_1 package com.lee.auto.testFrome; im ...
- Jmeter-【If控制器】-__jexl3函数&__groovy函数
一.使用场景 根据请求返回结果中某一字段的取值判断往下走的流程.例如: 二.__jexl3函数实现 格式:${__jexl3(,)} 三.__groovy函数实现 格式:${__groovy(,)}
- AcWing 139. 回文子串的最大长度 hash打卡
如果一个字符串正着读和倒着读是一样的,则称它是回文的. 给定一个长度为N的字符串S,求他的最长回文子串的长度是多少. 输入格式 输入将包含最多30个测试用例,每个测试用例占一行,以最多1000000个 ...
- js和php语法区别
参考 : https://www.wangjingxian.cn/php/51.html
