DOM——事件详解
事件
事件:触发-响应机制。
事件就是文档或浏览器窗口中发生的一些特定的交互瞬间。
事件三要素
事件源:触发(被)事件的元素
事件名称: click 点击事件
事件处理程序:事件触发后要执行的代码(函数形式)
事件的基本使用
var box = document.getElementById('box');
box.onclick = function() {
console.log('代码会在box被点击后执行');
};
案例
点击按钮弹出提示框
点击按钮切换图片
事件详解
HTML事件
直接在HTML元素标签内添加事件,来执行脚本。


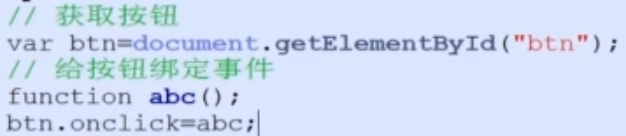
DOM0级事件
如果要给多个元素绑定事件,采用HTML的方式绑定,每个元素都要在标签内写好绑定事件,这样十分麻烦,也不利于维护,因此我们可以通过DOM0级事件的方式来为元素绑定事件,先获取DOM元素,再在元素上绑定事件。

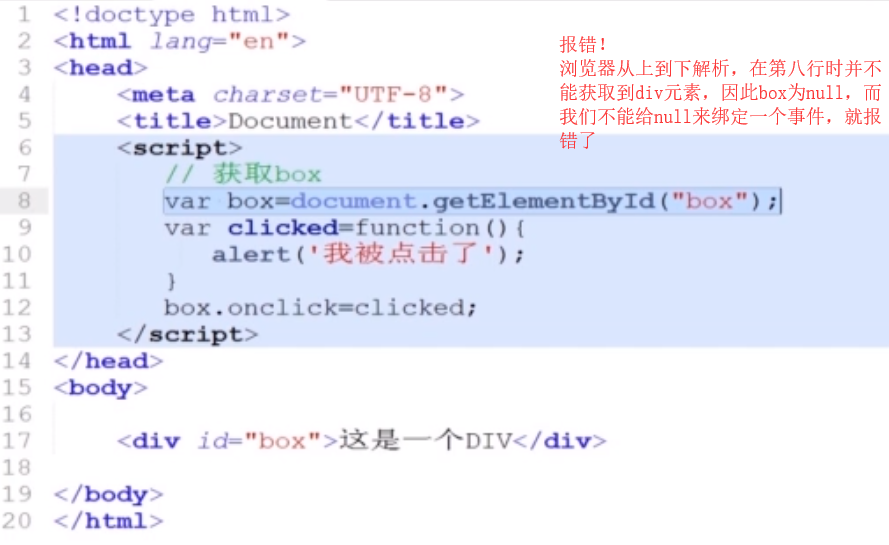
 注意!调用时,函数名后面不要加括号!如果加了括号,事件被触发前就执行。
注意!调用时,函数名后面不要加括号!如果加了括号,事件被触发前就执行。




案例
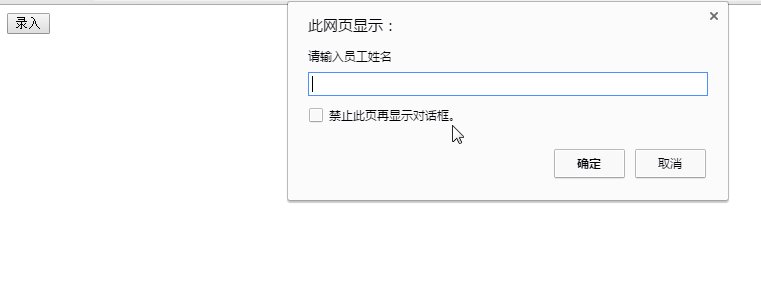
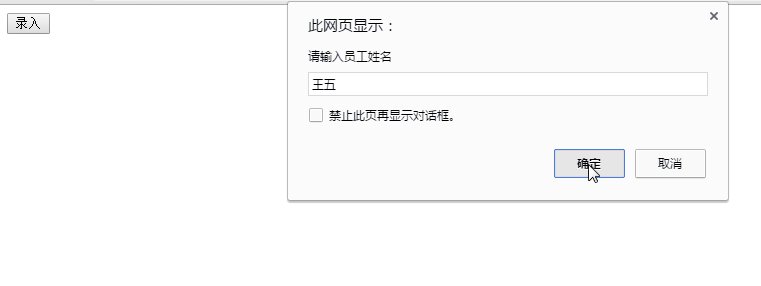
根据效果图,实现以下功能:
(1)当点击“录入”按钮时,循环弹出“请输入员工姓名”的输入框,每次录入一个员工的姓名。
(2)直到用户输入-1时,才停止弹出输入框,然后将用户输入的信息输出在页面上。
效果图如下:

思路
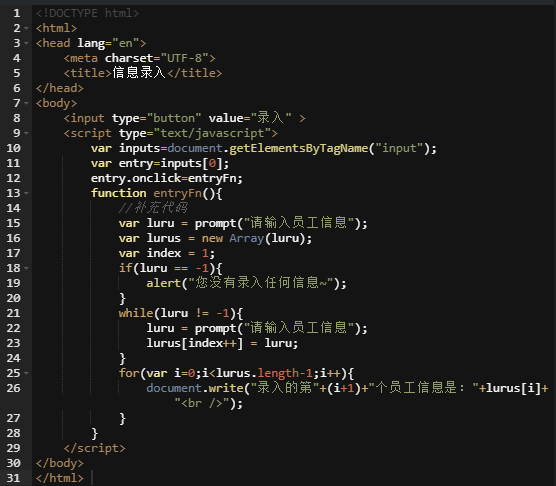
一系列代码需要在entryFn()方法中进行编写:
(1) 定义一个新数组,保存用户输入的所有信息,var arr=new Array();
(2) 定义一个变量,接收用户每一次输入的信息,var input;
(3) 使用while循环,循环弹出输入框,直到用户输入-1,则停止弹出;同时,需要把弹出框中获取到的内容放到第一步定义的数组中。

(4) 用户在输入框中输入的每一个信息,都被放进了新建的数组中,除了结束符-1,所以需要去除数组的最后一项,运用arr.pop();方法去除。
(5) 使用for循环,将用户输入的信息依次显示在页面中,注意i要+1,因为下表是从0开始的:

我的代码

鼠标事件

onload
onload 事件会在页面或图像加载完成后立即发生。


案例
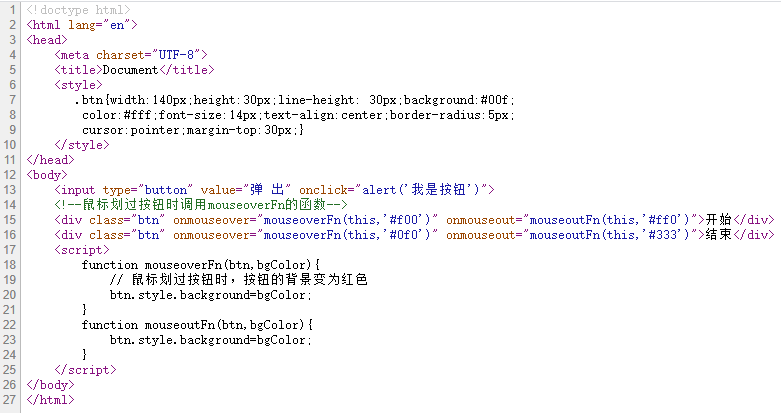
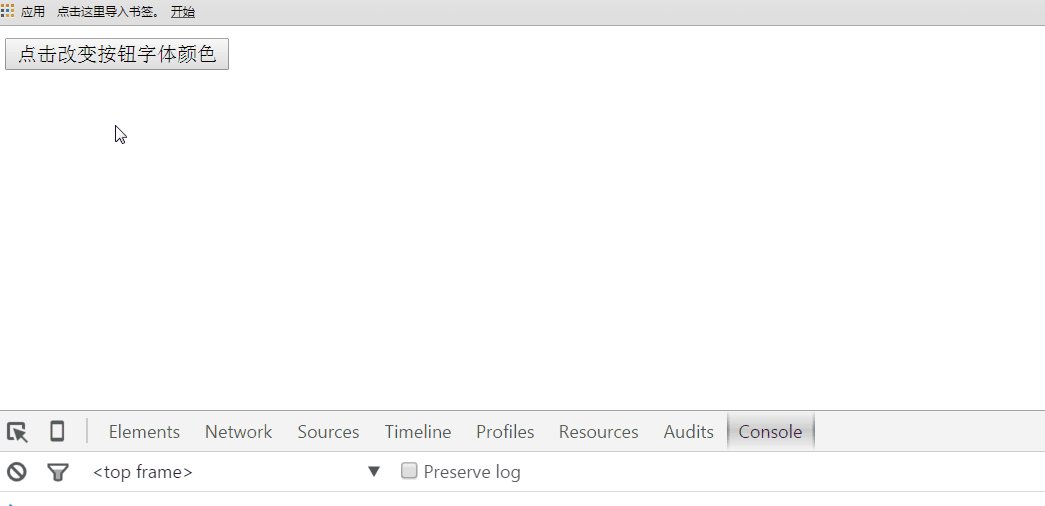
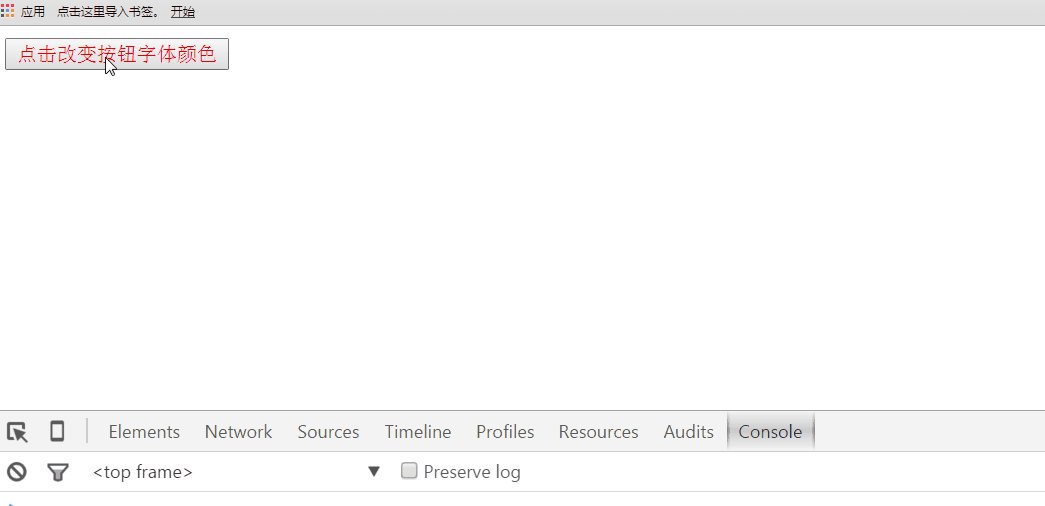
补充下面的代码,实现以下功能:
(1) 当点击按钮时,按钮的字体颜色变成红色
(2) 当鼠标离开按钮时,字体颜色变成灰色
注意,把js脚本写在<head>标签中。
效果图如下:

思路
第一步:定义onload方法,并把所有的js代码放到onload方法中。
第二步:通过元素获取dom对象的方式获取到按钮元素
第三步:按钮绑定点击事件,当点击按钮时,按钮的字体颜色变为红色
第四步:按钮再绑定鼠标离开事件,当鼠标离开按钮时,按钮的字体颜色变为灰色
我的代码

onfocus &onblur

编程练习
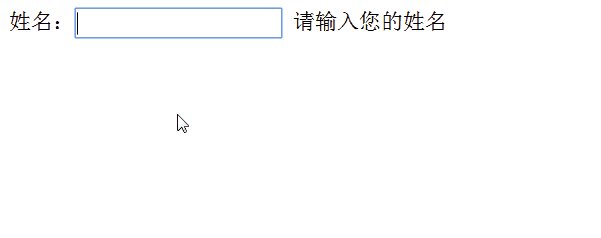
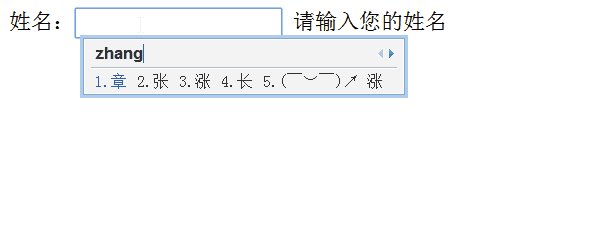
根据效果图,补充代码,实现下列功能:
(1)当输入框获得焦点:
如果输入框值为空,提示“请输入您的姓名”
(2)当输入框失去焦点:
如果输入框值为空,提示“用户名不能为空”,并且边框颜色变为红色
如果输入框值不为空,那么没有提示文字,边框颜色是默认颜色
效果图如下:

思路
根据gif效果图完成下列步骤:
第一步:通过元素名获取dom对象的方式,得到输入框对象以及放置提示文字的元素对象,并用变量进行接收
第二步:给输入框绑定获得焦点事件,当输入框获得焦点时,判断:
如果值为空,输入框后出现提示文字“请输入您的姓名”
第三步:给输入框绑定失去焦点事件,当输入框获得焦点时,判断:
(1)如果值为空,输入框后出现提示文字“用户名不能为空”,并且将样式表中的边框样式添加给输入框
(2)如果值不为空,输入框后的提示文字消失,之前加上的样式也要去掉
Tips:
(1) 在第三步的判断中,如果值为空,给输入框加上颜色,那么当我们输入框获取焦点时,要将边框样式恢复默认样式
(2)用设置元素的class属性这个方法给输入框加样式,用到的是className属性给class添加值,比如this.className="red";
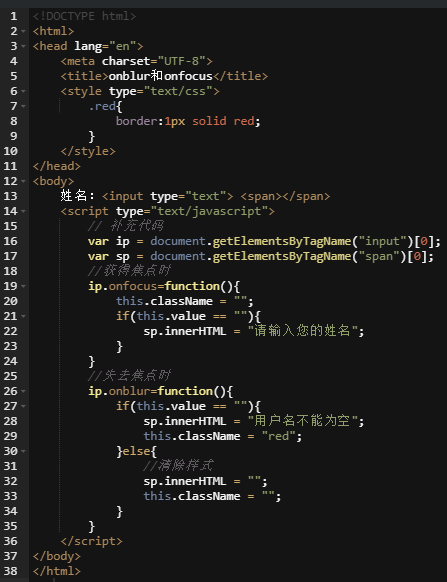
我的代码

onchange
给菜单绑定change事件,一般作用于select或checkbox或radio。

编程练习
根据效果图,补充代码,使用onchange事件实现下列功能:
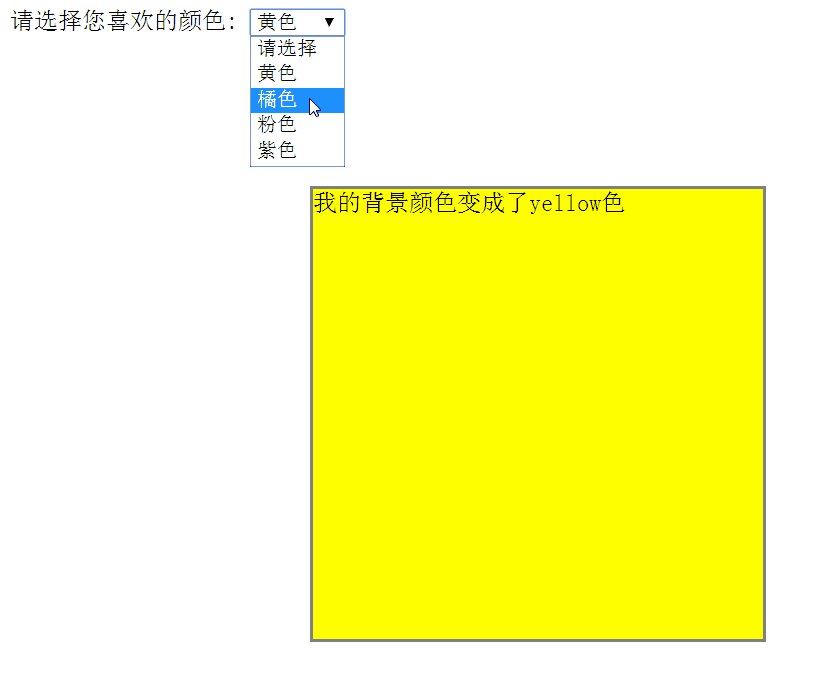
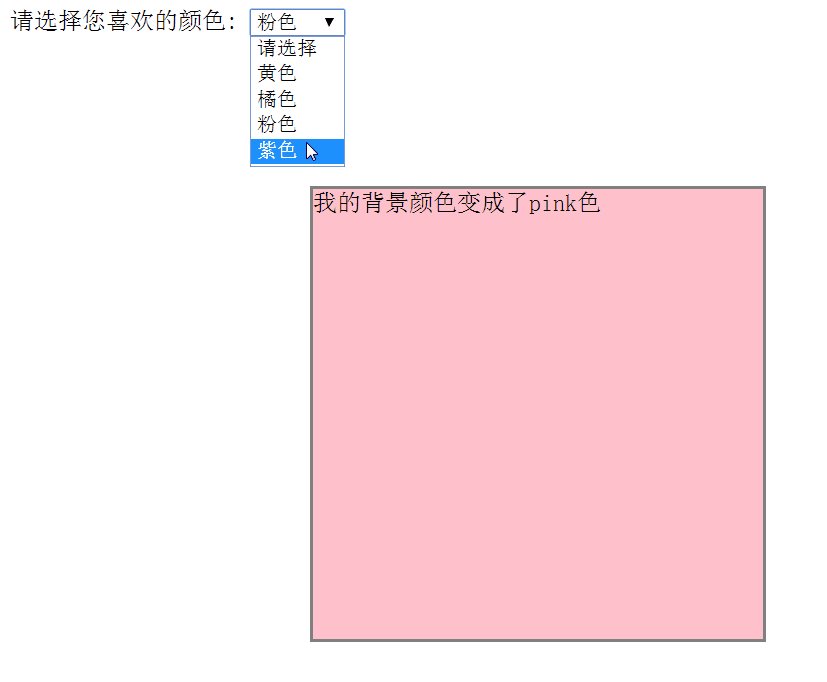
(1)选择下拉列表中不同的选项,页面中的div就设置成不同的背景颜色,div中的内容也发生变化。 比如:选择黄色选项,div的背景颜色就变为黄色,文本内容就变为“我的背景颜色变成了yellow色”
(2)当选择下拉列表中的“请选择”时,div的背景颜色变成白色,文本变为“我没有发生任何变化”
效果图如下:

思路
第一步:定义onload事件,所有的js代码都放到onload方法中。
第二步: 通过id获取元素的方式得到下拉列表对象和div元素对象
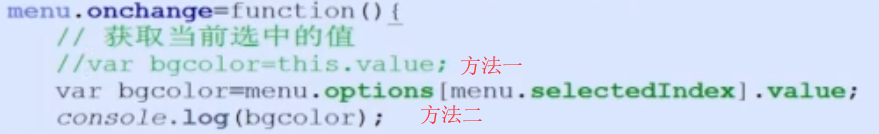
第三步: 给下拉列表绑定选项发生变化时触发的事件(onchange事件),在事件中需要判断:
(1)如果下拉列表的value值是0时,div的背景颜色设置为白色,文本内容设置为“我没有发生任何变化”
(2)div的背景颜色与下拉列表的value值一致,文本内容随之变化为:“我的背景颜色变成了…”,注意这里需要拼接字符串。
我的代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>onchange()</title>
<style type="text/css">
#div{
width:300px;
height:300px;
border:2px solid gray;
margin:100px 0 0 200px;
}
</style>
<script type="text/javascript">
//补充代码
window.onload=function(){
var select = document.getElementById("color");
var div = document.getElementById("div");
select.onchange=function(){
if(this.value == 0){
div.innerHTML="我没发生任何变化";
div.style.background="white";
}else{
div.innerHTML="我的背景颜色变成了"+this.value+"色";
div.style.background=this.value;
}
}
}
</script>
</head>
<body>
<div>
<span>请选择您喜欢的颜色:</span>
<select id="color">
<option value="0">请选择</option>
<option value="yellow">黄色</option>
<option value="orange">橘色</option>
<option value="pink">粉色</option>
<option value="purple">紫色</option>
</select>
</div>
<div id="div">我是div</div>
</body>
</html>
onsubmit
表单中的确认按钮被点击时发生。

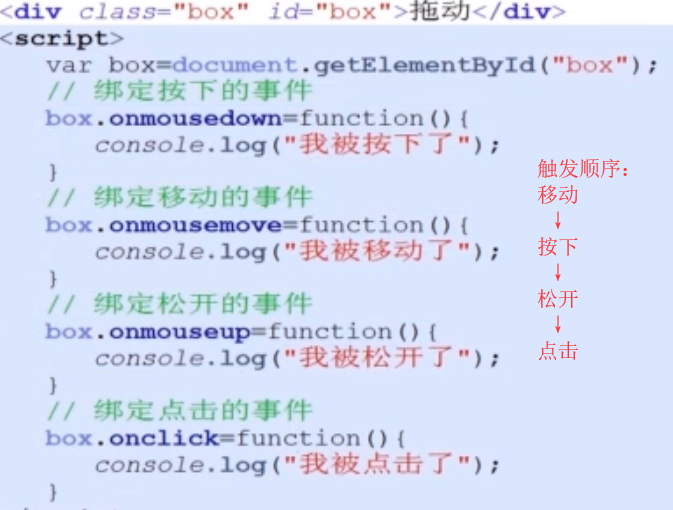
onmousedown & onmousemove & onmouseup
鼠标按下 & 鼠标移动 & 鼠标按下后松开
常用于拖动元素时绑定事件。

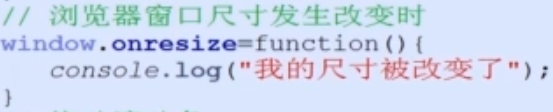
onresize
调整浏览器窗口大小时触发

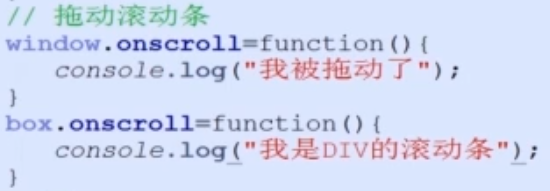
onscroll
拖动滚动条时触发(浏览器窗口或某个元素的滚动条)

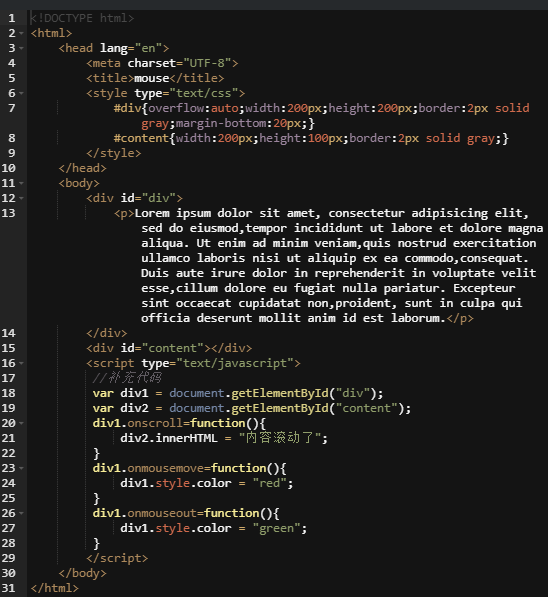
编程练习
根据下面的效果演示,补充代码,实现下列功能:
(1) 当鼠标在带滚动条的文本框上滑动时,字体颜色变成红色
(2) 当鼠标移出带滚动条的文本框时,字体颜色变成绿色
(3) 当鼠标移动文本框的滚动条时,空白的文本框出现文本“内容滚动了”

思路
第一步:通过id选取元素的方式分别获取这两个文本框

第二步:给带滚动条的文本框绑定事件
(1)绑定拖动滚动条时触发的事件,当滚动条被拖动时,空白文本框出现文本“内容滚动了”

(2)绑定鼠标移动时触发的事件,当鼠标在带滚动条的文本框上移动时,带滚动条的文本框字体颜色变为红色

(3)绑定鼠标离开时触发的事件,当鼠标在离开带滚动条的文本框时,带滚动条的文本框字体颜色变为绿色

我的代码

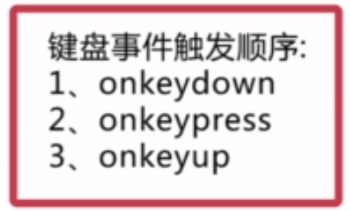
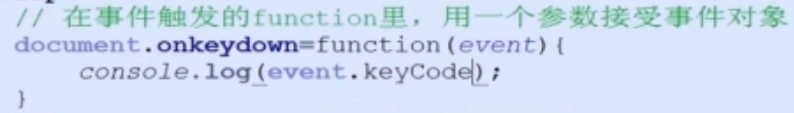
键盘事件与keycode属性




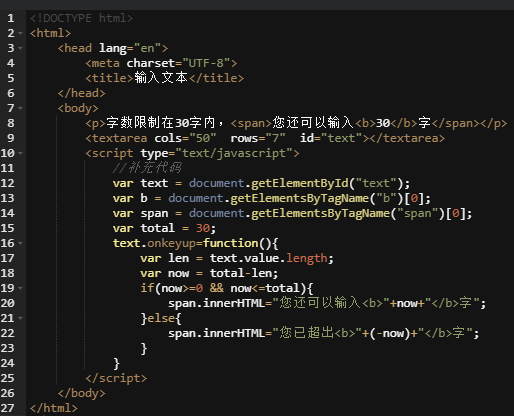
编程练习
根据效果图,补充下面的代码,
实现:
(1)在文本域中输入文本,文本域的字数限制在30个字以内。
(2)每当用户输入一个字,就要提示还能输入多少个字
(3)当用户输入的文本超出了30个字时,要提示用户超出了多少字
思路
第一步:获取到文本域对象、字数变化元素、字数超过限制提示标签
第二步:自定义一个变量,接收可输入的总字数(30)
第三步:给文本域绑定按键被松开时的事件,后跟匿名函数,以下步骤均在函数中
第四步:自定义变量,用于接收按键每松开一次获取一次文本域的值的长度
第五步:自定义变量,用于接收可输入的字体个数,b标签中的文本内容设置为该变量
第六步:判断,如果可输入的字数小于0,span标签的内容要设置为“已超出多少字”
我的代码
注意:获取文本框中文本用value而不是innerHTML·····
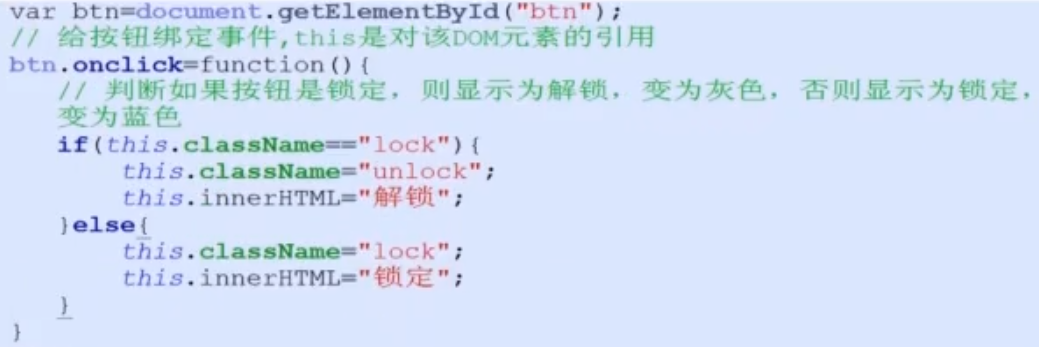
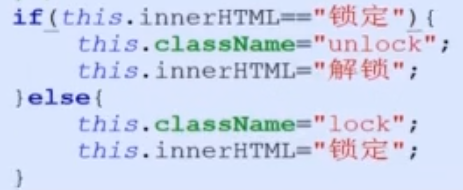
关于this指向
在事件触发的函数中,this是对该DOM对象的引用。
注册/移除事件的三种方式
var box = document.getElementById('box');
box.onclick = function () {
console.log('点击后执行');
};
box.onclick = null;
box.addEventListener('click', eventCode, false);
box.removeEventListener('click', eventCode, false);
box.attachEvent('onclick', eventCode);
box.detachEvent('onclick', eventCode);
function eventCode() {
console.log('点击后执行');
}
兼容代码
function addEventListener(element, type, fn) {
if (element.addEventListener) {
element.addEventListener(type, fn, false);
} else if (element.attachEvent){
element.attachEvent('on' + type,fn);
} else {
element['on' + type] = fn;
}
}
function removeEventListener(element, type, fn) {
if (element.removeEventListener) {
element.removeEventListener(type, fn, false);
} else if (element.detachEvent) {
element.detachEvent('on' + type, fn);
} else {
element['on'+type] = null;
}
}
事件的三个阶段
捕获阶段
当前目标阶段
冒泡阶段
事件对象.eventPhase属性可以查看事件触发时所处的阶段
事件对象的属性和方法
event.type 获取事件类型
clientX/clientY 所有浏览器都支持,窗口位置
pageX/pageY IE8以前不支持,页面位置
event.target || event.srcElement 用于获取触发事件的元素
event.preventDefault() 取消默认行为
案例
跟着鼠标飞的天使
鼠标点哪图片飞到哪里
获取鼠标在div内的坐标
阻止事件传播的方式
标准方式 event.stopPropagation();
IE低版本 event.cancelBubble = true; 标准中已废弃
DOM——事件详解的更多相关文章
- JavaScript事件详解-jQuery的事件实现(三)
正文 本文所涉及到的jQuery版本是3.1.1,可以在压缩包中找到event模块.该篇算是阅读笔记,jQuery代码太长.... Dean Edward的addEvent.js 相对于zepto的e ...
- JavaScript事件详解-Zepto的事件实现(二)【新增fastclick阅读笔记】
正文 作者打字速度实在不咋地,源码部分就用图片代替了,都是截图,本文讲解的Zepto版本是1.2.0,在该版本中的event模块与1.1.6基本一致.此文的fastclick理解上在看过博客园各个大神 ...
- JavaScript事件详解-zepto的事件实现
zepto的event 可以结合上一篇JavaScript事件详解-原生事件基础(一)综合考虑源码暂且不表,github里还有中文网站都能下到最新版的zepto.整个event模块不长,274行,我们 ...
- JAVASCRIPT事件详解-------原生事件基础....
javaScirpt事件详解-原生事件基础(一) 事件 JavaScript与HTML之间的交互是通过事件实现的.事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间,通过监听特定事件的发生,你能 ...
- dom对象详解--document对象(一)
document对象 Document对象代表整个html文档,可用来访问页面中的所有元素,是最复杂的一个dom对象,可以说是学习好dom编程的关键所在. Document对象是window对象的一 ...
- js中鼠标滚轮事件详解
js中鼠标滚轮事件详解 (以下内容部分内容参考了http://adomas.org/javascript-mouse-wheel/ ) 之前js 仿Photoshop鼠标滚轮控制输入框取值中已使用 ...
- JavaScript中的鼠标滚轮事件详解
JavaScript中的鼠标滚轮事件详解/*Firefox注册事件*/ ~~~Firefox: addEventListener('DOMMouseScroll', handler, false)if ...
- 移动端开发touchstart,touchmove,touchend事件详解和项目
移动端开发touchstart,touchmove,touchend事件详解和项目 最近在做移动端的开发,在一个“服务商管理”页面使用到了触摸事件"touchstart",&quo ...
- react第五单元(事件系统-原生事件-react中的合成事件-详解事件的冒泡和捕获机制)
第五单元(事件系统-原生事件-react中的合成事件-详解事件的冒泡和捕获机制) 课程目标 深入理解和掌握事件的冒泡及捕获机制 理解react中的合成事件的本质 在react组件中合理的使用原生事件 ...
随机推荐
- .NET WEB API 简单搭建
首先是注释问题: 找到 跟目录下Areas/HelpPage/App_Start/HelpPageConfig.cs 加上代码就OK 了 还有在解决方案属性 点击生成 将XML文档文件勾上 API ...
- 牛客多校第六场-H-Pair
链接:https://ac.nowcoder.com/acm/contest/887/H来源:牛客网 题目描述 Given three integers A, B, C. Count the numb ...
- C++中的delete加深认识
delete操作: 我们在删除一个指针之后,编译器只会释放该指针所指向的内存空间,而不会删除这个指针本身. 1.假如你不去释放,那么该区域的内存始终不能被其他数据所使用.2.指向该内存的指针是个局部变 ...
- 1、Python 基础类型 -- Number 数字类型
一.Number
- Jedis连接池的使用(转)
http://www.cnblogs.com/linjiqin/archive/2013/06/14/3135248.html 所需jar:jedis-2.1.0.jar和commons-pool-1 ...
- macOS截屏
Command+Shift+3: 全屏幕截屏,并自动保存在桌面 Command+Shift+4: 手动截屏,并自动保存在桌面 Command+Shift+4, + Space, 之后点击程序的窗口,实 ...
- go new
go new 尽管没有构造函数,go有一个内置的函数new,可以用来分配一个类型需要的内存.new(X)和&X{}是等效的: goku := new(Saiyan) // 等效 goku := ...
- Read Uncommitted
Read Uncommitted是隔离级别最低的一种事务级别.在这种隔离级别下,一个事务会读到另一个事务更新后但未提交的数据,如果另一个事务回滚,那么当前事务读到的数据就是脏数据,这就是脏读(Dirt ...
- 区间dp(二维)——cf1199F
复杂度是O(N^5),枚举所有小矩形,转移时再按每列,每行进行转移 #include<bits/stdc++.h> using namespace std; #define N 55 in ...
- docker包含哪些内容(1)
包含哪些内容? 如下图,三大块: 下面分别介绍各部分包含的内容. 启程 “启程”会介绍容器的生态系统,让大家先从整体上了解容器都包含那些技术,各种技术之间的相互关系是什么,然后再来看我们的教程都会涉及 ...