js中变量对象和活动对象的区别 闭包时的区别
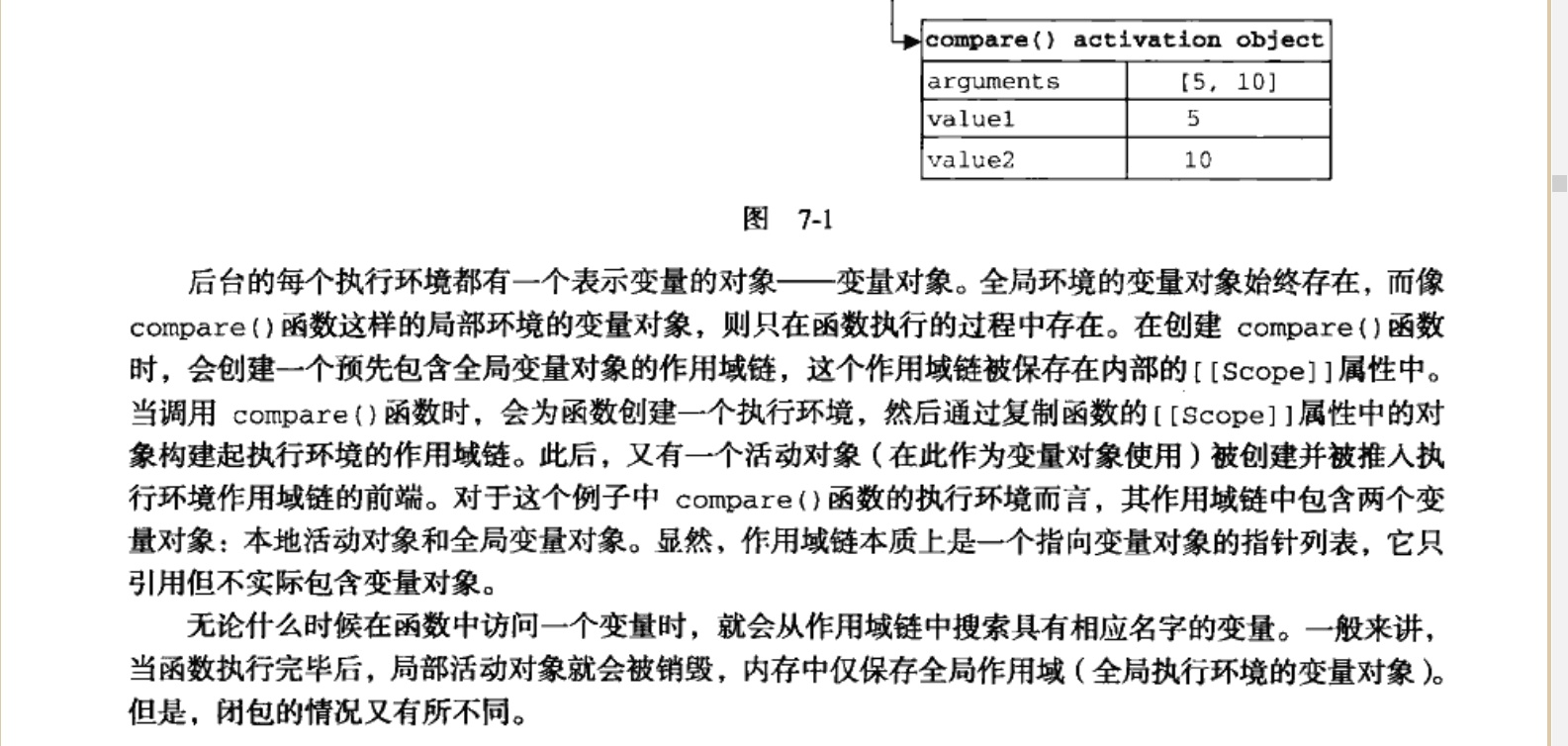
变量对象:就是执行环境中包含了所有的变量和函数的对象
活动对象:正在被执行或引用的变量和函数


在上述代码中 ,全局定义了函数compare()和变量result,后台会创建一个作用域链(scope chain),
function returnfunc (propertyName) {
return function (obj) { //-----这行定义并返回了一个闭包,也被称之为一个匿名函数
return obj[propertyName]; //这里用方括号法访问属性,因为属性是变量(returnfunc()函数的参数)
};
}
var savefunc = returnfunc("name"); //调用returnfunc()
var result = savefunc({name:"Picasso"});//调用savefunc()
alert(result); //返回字符串“Picasso”
以上代码的最开始的作用域链和执行环境:

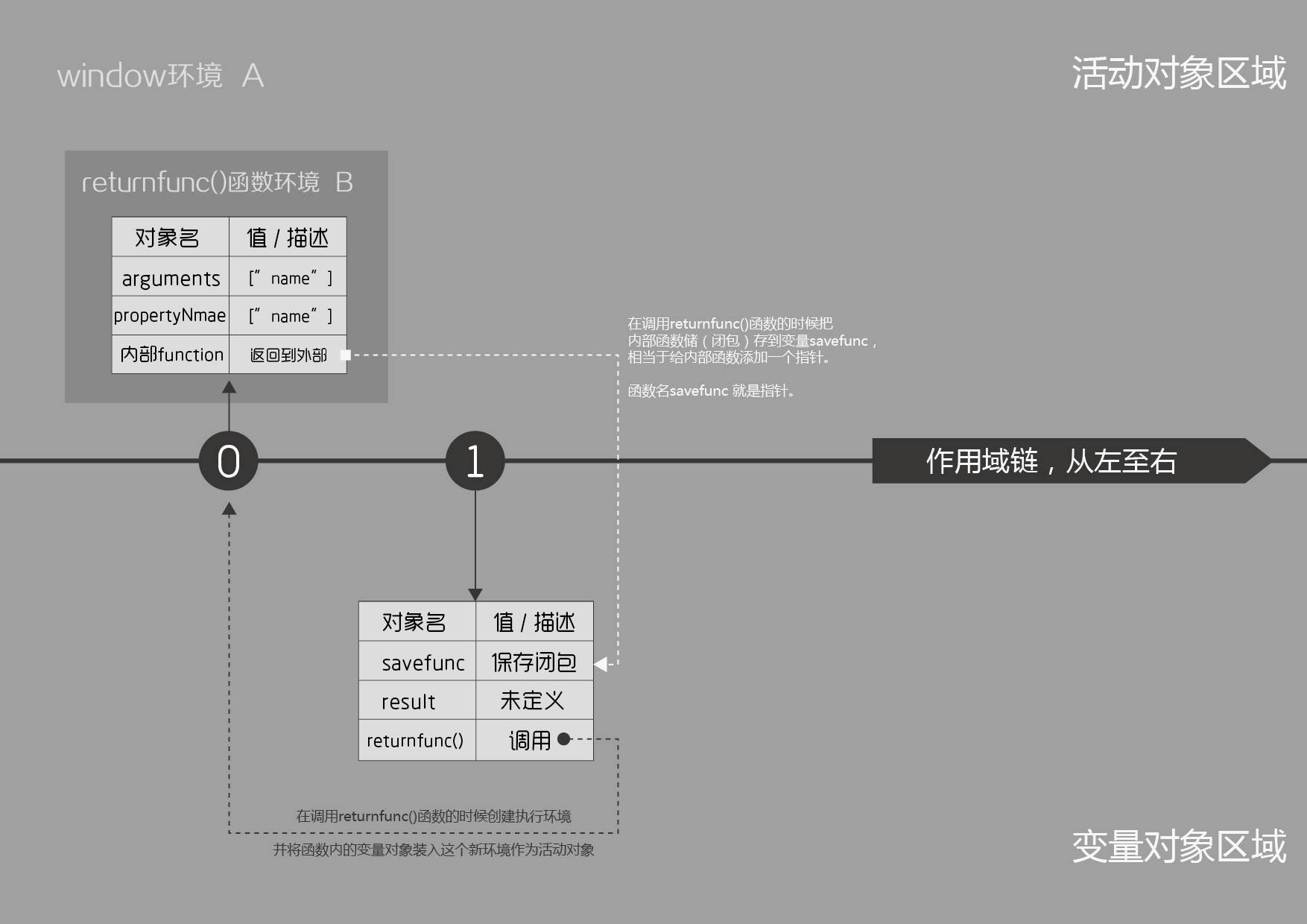
先调用 returnfunc()函数,马上会创建一个包含returnfunc()变量对象的行环境,作用域链开始变化,如下图:

arguments参数的值和propertyName的值是一样的,这是因为arguments保存的就是参数,采用实时映射的方式与参数建立联系,
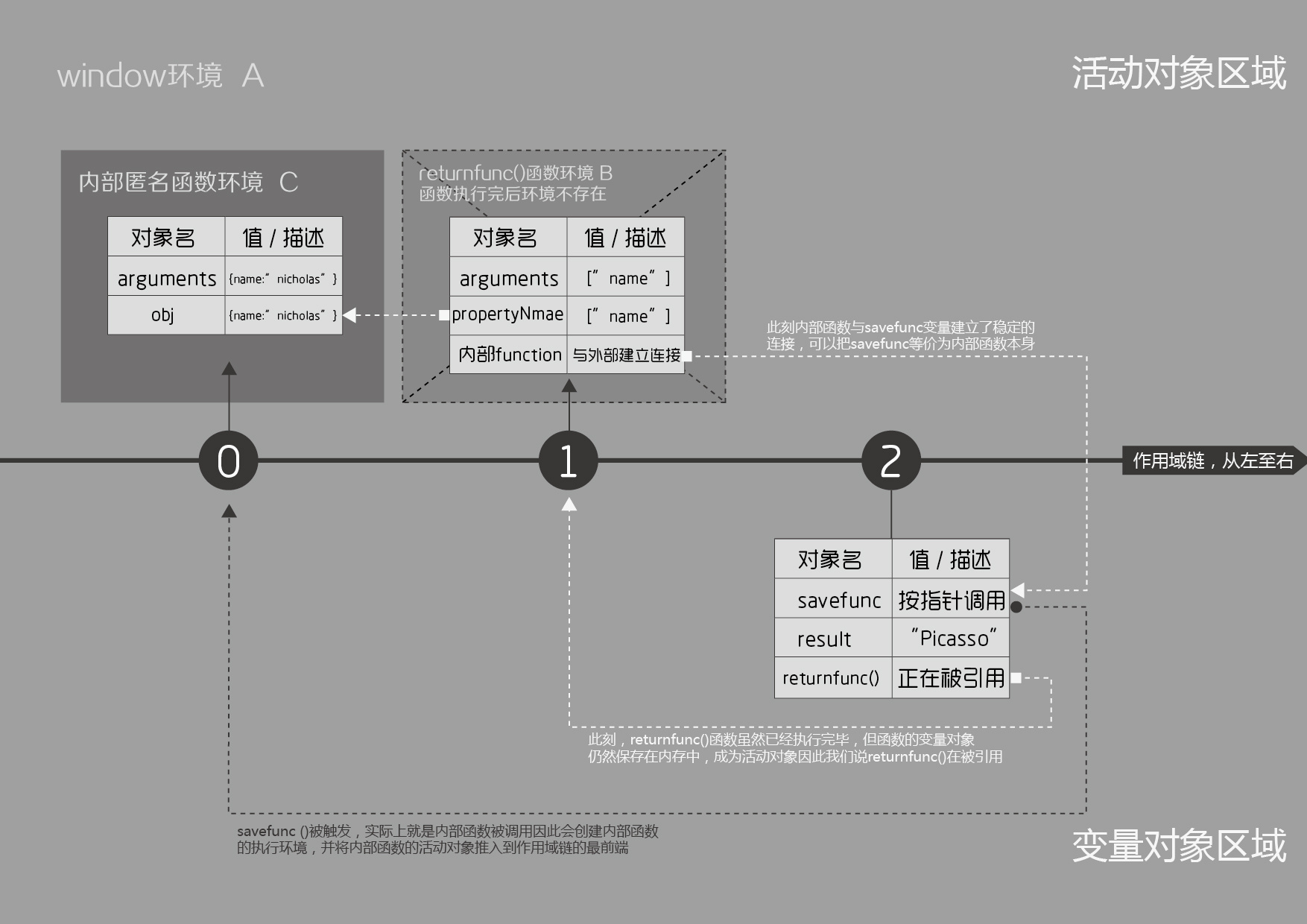
随后returnfunc()函数会返回它内部的匿名函数,当匿名函数被返回后,整个作用域链和执行环境又发生了变化:

// 调用 returnfunc(“name”)函数后,返回
savefunc = function (obj){
return obj["name"]
} //调用 savefunc({name:“Piacasso”})函数
return "Piacasso"
原文作者:闭家锁
js中变量对象和活动对象的区别 闭包时的区别的更多相关文章
- 1--面试总结-js深入理解,对象,原型链,构造函数,执行上下文堆栈,执行上下文,变量对象,活动对象,作用域链,闭包,This
参考一手资料:http://dmitrysoshnikov.com/ecmascript/javascript-the-core/中文翻译版本:https://zhuanlan.zhihu.com/p ...
- javascript中函数的执行环境、作用域链、变量对象与活动对象
javascript高级程序设计中:对执行环境.作用域链.变量对象.活动对象的解释: 1.执行环境: 执行环境:有时也叫环境:是JavaScript中最为重要的一个概念:执行环境定义了变量或函数有权访 ...
- 图解Javascript——变量对象和活动对象
span { line-height: 1.5 } 这是由一段代码引发的思考: var laterDeclaredVar = 'I am a global variable ...'; (functi ...
- 变量对象vs活动对象
这是我见过描述的最为详尽的关于变量对象.活动对象以及闭包的解析,来自知乎,感谢答主: 作者:闭家锁链接:https://www.zhihu.com/question/36393048/answer/7 ...
- JS中如何判断对象是对象还是数组
JS中如何判断对象是对象还是数组 一.总结 一句话总结:typeof Array.isArray === "function",Array.isArray(value)和Objec ...
- js中变量的声明
大家都知道js中变量的声明是要提前的,下面有4个样例: 1.if(!"t" in window){ var t = 1; } alert(t);答案是undefine ...
- JS中innerHTML、outerHTML、innerText 、outerText、value的区别与联系?jQuery中的text()、html()和val()
一.JS中innerHTML.outerHTML.innerText .outerText.value的区别与联系?jS中设置或者获取所选内容的值:①innerHTML :属性设置或返回该标签内的HT ...
- (O)JS:执行环境、变量对象、活动对象和作用域链(原创)
var a=1; function b(x){ var c=2; console.log(x); } b(3); ·执行环境(execution context),也称为环境.执行上下文.上下文环境. ...
- 细看JS中的BOM、DOM对象
DOM对象模型 DOM(Document Object Model),是指文档对象模型,是W3C组织推荐的处理可扩展标志语言的 ...
随机推荐
- VUE.JS 环境配置
首先安装 node.js 网址 https://nodejs.org/en/ 选择版本 点击直接安装OK (不用安装到系统盘) 然后cmd 命令框 输入 npm -version (查看安装版本 ...
- Java中如何实现序列化,有什么意义?
序列化就是一种用来处理对象流的机制,所谓对象流也就是将对象的内容进行流化.可以对流化后的对象进行读写操作,也可将流化后的对象传输于网络之间.序列化是为了解决对象流读写操作时可能引发的问题(如果不进行序 ...
- nginx自动切割日志脚本
#!/bin/bash savepath_log='/data/logs' nglogs='/data/logs' mkdir -p $savepath_log/$(date +%Y)/$(date ...
- Python 十大装 B 语法解析
Python 是一种代表简单思想的语言,其语法相对简单,很容易上手.不过,如果就此小视 Python 语法的精妙和深邃,那就大错特错了.本文精心筛选了最能展现 Python 语法之精妙的十个知识点,并 ...
- Database - 数据库事务ACID
总结 事务管理(ACID),谈到事务一般都是以下四点: 原子性(Atomicity)原子性是指事务是一个不可分割的工作单位,事务中的操作要么都发生,要么都不发生.一致性(Consistency)事务前 ...
- move_base 分层代价地图的作用(翻译)
A. 标准层 Static Map Layer:为了做全局规划,机器人需要一个超越其传感器的地图,以了解墙壁和其他静态障碍物的位置. 静态地图可以先用SLAM算法生成,也可以从架构图中创建. 当层 ...
- 【前端技术】一篇文章搞掂:JS
待补充 //以下等价 if(val) if(val!=null&&val!=undefined&&val!="") //以下等价 if(!val) ...
- 用 Windows Live Writer 和 SyntaxHighlighter 插件写高亮代码
博客园内置支持SyntaxHighlighter代码着色,代码着色语法:<pre class='brush:编程语言'>代码</pre>. 需要注意的是:如何你使用Syntax ...
- Openstack组件部署 — Netwotking service组件介绍与网络基本概念
目录 目录 前文列表 Openstack Networking serivce 基本的Neutron概念 Neutron的抽象对象 网络networks 子网subnets 路由器routers 端口 ...
- gthub获得star指南
https://mp.weixin.qq.com/s/EmyK1Fm5MDWQcrUxP8Tcgg
