每天一个linux命令(2): nl命令
0.学习时间
2014-05-16
1.命令格式
nl [参数] 文件名 (文件名也缺省的情况下, 从标准输入中读入)
2.命令参数
-b t 空行不加行号(默认)
-b a 空行也加行号(类似于cat -n)
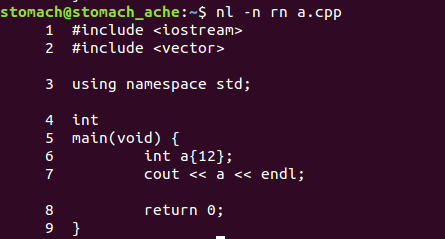
-n ln 设置行号显示左对齐
-n rn 设置行号显示右对齐(默认)
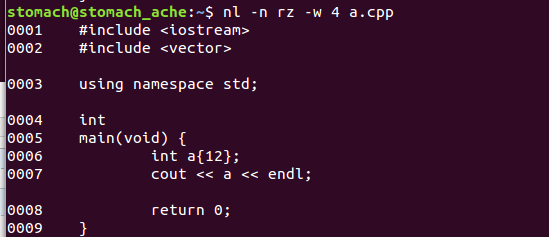
-n rz 设置行号右对齐并且前面补0
-w 设置行号所占的宽度(默认宽度为6)
-p 在逻辑定界符处不重新开始计算
3.命令功能
根据输入来计算行号, 并显示在标准输出中.
4.使用实例


每天一个linux命令(2): nl命令的更多相关文章
- 每天一个linux命令(11):nl命令
1.命令简介 nl (Number of Lines) 将指定的文件添加行号标注后写到标准输出.如果不指定文件或指定文件为"-" ,程序将从标准输入读取数据. 2.用法 nl [选 ...
- Linux学习之nl命令
nl命令在linux系统中用来计算文件中行号.nl 可以将输出的文件内容自动的加上行号!其默认的结果与 cat -n 有点不太一样, nl 可以将行号做比较多的显示设计,包括位数与是否自动补齐 0 等 ...
- linux常用命令:nl 命令
nl命令在linux系统中用来计算文件中行号.nl 可以将输出的文件内容自动的加上行号!其默认的结果与 cat -n 有点不太一样, nl 可以将行号做比较多的显示设计,包括位数与是否自动补齐 0 等 ...
- Linux命令之nl命令
nl 命令在 Linux 系统中用来计算文件中行号.nl 可以将输出的文件内容自动的加上行号,其默认的结果和 与 cat -n 有点不太一样,nl 可以将行号做比较多的显示设计,包括位数是否自动补齐 ...
- linux常用命令(9)nl命令
nl命令在linux系统中用来计算文件中行号.nl 可以将输出的文件内容自动的加上行号!其默认的结果与 cat -n 有点不太一样, nl 可以将行号做比较多的显示设计,包括位数与是否自动补齐 0 等 ...
- 全网最详细的Linux命令系列-nl命令
nl命令在linux系统中用来计算文件中行号.nl 可以将输出的文件内容自动的加上行号!其默认的结果与 cat -n 有点不太一样, nl 可以将行号做比较多的显示设计,包括位数与是否自动补齐 0 等 ...
- linux 输出 之 nl 命令
1.命令格式:nl [选项]... [文件]... 2.命令参数: -b :指定行号指定的方式,主要有两种: -b a :表示不论是否为空行,也同样列出行号(类似 cat -n): -b t :如果 ...
- 每天一个linux命令:nl(12)
nl nl命令读取 file 参数(缺省情况下标准输入),计算输入中的行号,将计算过的行号写入标准输出.在输出中,nl命令根据您在命令行中指定的标志来计算左边的行.输入文本必须写在逻辑页中.每个逻辑页 ...
- Linux nl命令详解
nl常见命令参数 nl命令在linux系统中用来计算文件中行号 -b :指定行号指定的方式,主要有两种: -b a :表示不论是否为空行,也同样列出行号(类似 cat -n): -b t :如果有空 ...
随机推荐
- [Day2] Nginx静态文件
上一节我们介绍了nginx的三个使用场景和一些配置语法参数,今天我们就用一章的内容来介绍一下Nginx作为静态资源服务器的配置和常见问题. 一. 简单的静态服务器 话不多说,直接上配置代码. se ...
- js 之 call 、 apply
在学习js过程中怎么也绕不过用到call.apply方法,感觉都差不多,现在看看他们的用法,区别 在 javascript 中,call 和 apply 都是为了改变某个函数运行时的上下文(conte ...
- Leetcode153. Find Minimum in Rotated Sorted Array寻找旋转排序数组中最小值
假设按照升序排序的数组在预先未知的某个点上进行了旋转. ( 例如,数组 [0,1,2,4,5,6,7] 可能变为 [4,5,6,7,0,1,2] ). 请找出其中最小的元素. 你可以假设数组中不存在重 ...
- Web应用托管服务(Web+)隐藏的十个上云最佳姿势
随着云计算浪潮的推进,技术架构云化已经成为大势所趋.特别是最近由CNCF推动的云原生概念,将符合云原生标准的各种开源技术方案推向了前所未有的高度.在这一波浪潮的推动下,越来越多的企业开始了自身的数字化 ...
- LUOGU P4171 [JSOI2010]满汉全席
传送门 解题思路 2-SAT 裸题. 代码 #include<iostream> #include<cstdio> #include<cstring> #inclu ...
- JavaScript 实现回文解码
题目也是源自今日头条前端工程师笔试题.题目描述: 现在有一个字符串,你要对这个字符串进行 n 次操作,每次操作给出两个数字:(p, l) 表示当前字符串中从下标为 p 的字符开始的长度为 l 的一个子 ...
- Linux下读写UART串口的代码
Linux下读写UART串口的代码,从IBM Developer network上拿来的东西,操作比較的复杂,就直接跳过了,好在代码能用,记录一下- 两个实用的函数- //////////////// ...
- MacBook下为要运行的.net core 项目指定sdk版本
安装完.net core 3.0,运行早期版本构建的项目遇到运行错误,查阅官方文档解决问题,特此记录!官方原文如下: SDK 使用最新安装的版本 SDK 命令包括 dotnet new 和 dotne ...
- python基础--包、logging、hashlib、openpyxl、深浅拷贝
包:它是一系列模块文件的结合体,表现形式就是一个文件夹,该文件夹内部通常会有一个__init__.py文件,包的本质还是一个模块. 首次导入包:(在导入语句中中 . 号的左边肯定是一个包(文件夹)) ...
- 2019-4-16-C#-在-8.0-对比-string-和-string_-的类型
title author date CreateTime categories C# 在 8.0 对比 string 和 string? 的类型 lindexi 2019-04-16 10:16:56 ...
