渡一教育公开课重点笔记之css
- 主流浏览器及内核
浏览器 内核
IE trident
Firefox Gecko
Google chrome Webkit/blink(2014年上市)
Safari Webkit
Opera presto
- 引入css的三种方式
1)行间样式
2)页面css
3)外部css
- 计算机语言中对同步与异步的解释
1)同步的:不同时执行,与生活中的同步相反
2)异步的:同时执行,与生活中的异步相反
- 在一个元素上想要添加多个class,在class上写上class名,每个class名之间用空格隔开
如<div class=”demo demo1 demo2”></div>
- *通配符选择器,可选中所有标签,包括body标签,head标签,html标签
- 属性选择器:[属性名/属性名=”属性值”]
- 行间样式与各个选择器的优先级:
!important > 行间样式 > id > class | 属性选择器 | 伪类选择器 > 标签选择器 | 伪元素选择器 > 通配符选择器
- Css权重
!important 无穷大
行间样式 1000
Id 100
class | 属性选择器 | 伪类选择器 10
标签选择器 | 伪元素选择器 1
通配符选择器 0
- 计算机中的无穷大是一个定量,即 Infinity + 2 > Infinity
- 各权重值之间的进制是256进制
- Css复杂选择器
1)父子选择器/派生选择器 所用的选择器之间必须成上下一代的关系,比如父子,爷孙等等 div span em{}
2)直接子元素选择器 后一个选择器必须是前一个选择器的直接子元素,好比真正的父子关系 div > em{}
3)浏览器遍历父子选择器/派生选择器的顺序是自右向左的
4)并列选择器 用多个限制条件选中一个元素,这多个限制条件必须是一个元素上面的 div.demo{} div和.demo中间不能有空格
5)并列选择器当中如果要用标签选择器和class选择器或id选择器并列时,标签选择器必须放在最前面
6)分组选择器 每个元素之间用逗号隔开 div,span,em{} 为了解决代码冗余
7)伪类选择器 选择器:hover{} 等
- 浏览器默认字体大小是16px
- 设置字体的大小等于设置字体的高度
- font-weight的属性值有lighter(细体),normal(正常),bold(加粗),bolder(更粗),100-900;字体是否被加粗/变细,加粗/变细程度是多大,取决于字体包
- font-style 的属性值有:italic(斜体)等
- 互联网最常用的字体为arial
- 颜色的三种表示方式
1) 颜色名,如red,green,blue
2) 颜色代码,十六进制颜色代码(从00---ff)只有当三种的两位数都重复时才可以简化,如:#000000 --> #000 #00ff44 --> #0f4
3) 颜色函数,rgb(0-255,0-255,0-255)
- 特用颜色:transparent 透明色
- css只有块注释(/**/),没有行注释(//)
- line-height 单行文本所占高度(行高); 让单行文本的行高等于你所设置的容器的高度,文本就会在容器内垂直居中,水平居中(text-align:center)
- text-indent 首行缩进 text-indent:2em则可以缩进两个字符
- 单位讲解:
1) px 一个像素只能代表一个颜色点,像素是一种相对单位
2) em 1em = 1 * font-size 它是一个相对单位,相对font-size来说
3) 文字的行高是1.2倍行高,就是文字的行高 = 1.2em
- text-decoration 的属性值 none(默认),underline(定义文本下的一条线),overline(定义文本上的一条线),line-through(定义穿过文本下的一条线),blink(定义闪烁的文本),inherit(规定应该从父元素继承 text-decoration 属性的值)
- cursor 光标 常用:pointer(小手)
- css企业开发经验和习惯
1) 图片img在设置宽高时,只设置其中的一个,另一个就会自动拉伸
2) 块级元素(block),行级元素(Inline),行级块元素(inline-block)
|
元素 |
行级元素(内联元素) display:inline |
块级元素 display:block |
行级块元素 display:inline-block |
|
特点 |
内容决定元素所占位置 |
独占一行 |
内容决定大小 |
|
不可以通过css改变宽高 |
可以通过css改变宽高 |
可以改宽高 |
|
|
举例 |
Span strong em a del 伪元素 |
Div p ul li ol form address |
img |
3) 凡是带有Inline的元素(如inline,inline-block)都有文字特性,这也是当把四张图片并排放在一起时,中间会有间距的原因;要想去掉这一间距,可以把每个img标签之间的空格去掉(如:<img src="demo.jpg" alt=""><img src="demo.jpg" alt=""><img src="demo.jpg" alt="">);
在测试时,可以使用margi-left设置负值来调,但是当把项目写完后,在上线前记得去掉margi-left,因为上线之后,代码会被压缩,代码之间的空格等会被去掉,如果设置了margin-left为负值,图片就会被挤压
4) 在企业开发中,可以先写css,再写html(先编写功能,再选配功能)
5) 在企业开发中,可以先对一些标签进行初始化,去掉系统对标签的样式,如可以写一个css文档,用标签选择器把ul li 前的小黑点去掉,把a标签系统的蓝色变成黑色,把em标签的斜体样式去掉(font-style:normal);然后把这个css引入html文档
6) 一个html文档中可以引入多个css文档,Js文档
7) 在初始化所有标签时(比如让margin:0;padding:0),建议用通配符选择器(*),因为通配符选择器的权重值为0,不会对后续的选择器造成影响
- 盒子模型
1) 图解盒子模型

2) 内边距(padding)和外边距(margin)margin/padding:上,右,下,左
3) 计算一个网页中的可视化盒子的真实高度和真实宽度时,不能把外边距(margin)算进去,因为外边距不是可视化的,给元素设置margin和padding值是%,它是相对于其父元素的宽度
4) body元素的默认的margin值是8像素
- 定位(层模型)
1)绝对定位(position:absolute)
① 概念:脱离原来的位置进行定位;当一个元素被设置了绝对定位时,它会进入其他层并且该元素的原来位置会被释放掉,位于该元素下面的元素就会上去占据该元素原来的位置(层模型)
② 相对于最近的有定位的父级进行定位,如果没有,那么相对于文档进行定位
2)相对定位(position:relative)
① 概念:保留原来位置进行定位;当一个元素被设置了相对定位时,它会进入其他层但是该元素依然会占据原来的位置,不会将其释放(层模型)
② 相对于它原来的位置进行定位
③ 相对定位最好不要给top和bottom设置百分值,因为浏览器的支持性有问题
3)一般在企业开发时,将相对定位设为参照物,用绝对定位进行定位
4)设置定位值时,一般是由它的上下左右的边线来说的
5)z-index属性只在position属性上有效
6)固定定位(position:fixed)
- 让一个元素/容器在文档/可视区域正中间进行居中的方法
1)在文档正中间进行居中的代码
要设置元素的选择器{
Width:元素的宽度;
Height:元素的高度;
position: absolute;
top:50%;
left:50%;
margin-left:-(元素的宽度/2);
Margin-top:-(元素的高度/2);
}
2)在可视区域正中间进行居中的代码
要设置元素的选择器{
Width:元素的宽度;
Height:元素的高度;
position: fixed;
top:50%;
left:50%;
margin-left:-(元素的宽度/2);
Margin-top:-(元素的高度/2);
}
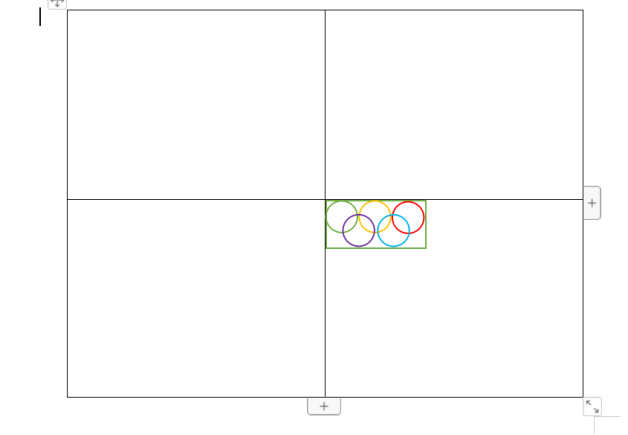
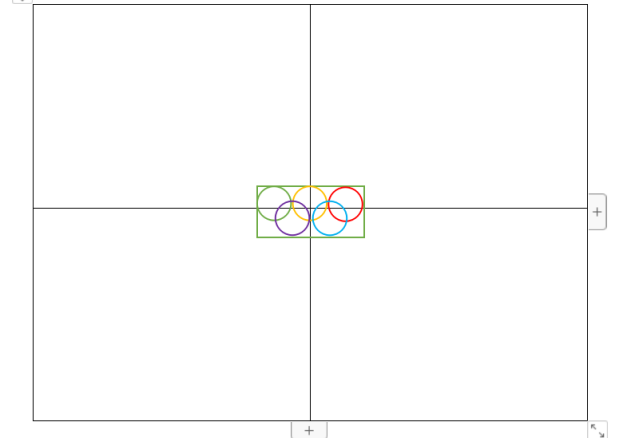
3)图解让元素居于正中间的步骤(以居中五环为例)
① position:定位(absolute/fixed);top:50%;left:50%;

② margin-left:-(元素宽度/2);margin-top:-(元素高度/2);

- 两栏布局:让两个div元素在同一行(让一个元素设置绝对定位,给另一个元素设置margin,让它被压住的部分出来;注意先写要被设置绝对定位的那个元素)
- 两个经典bug
1) margin塌陷:对于父子嵌套的元素,垂直方向的margin两者会粘合在一起,两者之中取最大的那个margin,作用于两个元素
解决方法:① 给父元素的顶部设置一个边框(不能使用)
② BFC(块级格式化上下文)可以改变盒子的语法规则
如何触发一个盒子的bfc:(给父级设)
① position:absolute;
② display:inline-block;
③ float:left/right;
④ overflow:hidden;
2) margin合并:对于兄弟元素来说,垂直方向上的margin值是合并的,两者之间取最大的margin值,两者相同取其中的一个
解决方法:BFC (给两个元素设置一个父级,在父级的css里面写上触发bfc方法中的其中一种,然后把两个兄弟元素(或其中一个元素)放在父级里面,这样他们垂直方向上的margin值就变成累加的了)
不好处:为了解决这个bug,我们就要去改动html结构,这在企业开发中是绝对禁止的,所以这个bug可以不解决
- 企业开发中严禁为了改一个bug而去改动html结构
- 浮动模型
1)浮动元素产生了浮动流
① 所有产生了浮动流的元素,块级元素看不到他们(受影响)
② 产生了bfc的元素和文本类属性(inline)的元素以及文本都能看到浮动元素(不受影响)
2)清除浮动(clear:both/left/right)
① 要想让一个浮动元素下面的元素不受浮动流影响,可以给这个元素设置一个清除浮动
② 能清除浮动的元素必须是块级元素
③ 要想用一个盒子包住浮动元素,可以在所有浮动元素的最下面放一个p标签,给这个p标签设置一个清除浮动(开发中不能使用)
④ 要想解决②中的问题,可以给这些浮动元素的父级设置一个后面的伪元素,并且把这个伪元素改为块级元素(display:block),再到里面进行清除浮动操作(clear:both)
⑤ 要想解决②中的问题,还可以给父级元素触发bfc
- 伪元素
1)伪元素存在于任意一个元素当中
2)伪元素天生是一个行级元素,可以通过display将其改为块级元素或者行级块元素
3)伪元素示例代码
该元素::before/after{
content:”内容”;
}
- 对一个元素设置了position:absolute或者float:left/right;系统会打内部把元素转换成inline-block
- 文字溢出处理(溢出容器,要打点展示)
1)单行文本
处理方法:给要处理的文字设置三件套代码
white-space:nowrap; 不要让文字换行
overflow:hidden; 隐藏溢出文本
text-overflow:ellipsis; 对溢出的隐藏文本打点处理
2)多行文本
处理方法:对溢出部分做隐藏处理(overflow:hidden)
- 背景图片处理
1)background-image:url(图片位置); //引入图片
2)background-size: 图片宽度,图片高度; //设置图片大小
3)background-repeat: no-repeat; //设置图片是否平铺
4)background-position: x,y; //设置图片位置(像素值,top,left,center,百分值)
- 当网速很低时,浏览器会屏蔽掉css和js
- 图片如何很好的去代替文字:
1)首先给元素加上被图片代替掉的文字;然后用css把图片引进,设置;接下来对该元素加上的文字设置css:首先设置首行缩进(text-indent),让它的值超过元素的宽度;接下来,给文字设置(white-space:nowrap; ),让文字不要换行;最后,设置(overflow:hidden;)让溢出文字隐藏。这样的话,当网速不好时,css被屏蔽了,文字就会被显示出来,正常情况下文字不会出现,不会影响其基本功能。
2)首先给元素加上被图片代替掉的文字;然后用css把图片引进,设置;接下来对该元素加上的文字设置css:首先把容器的高度设置为0;接下来设置padding-top为容器原高度,这时文字就会被挤到下面去;最后,设置overflow:hidden;将文字隐藏就可以了
- 企业开发相关规定
1)行级元素只能嵌套行级元素
2)块级元素可以嵌套任何元素,但是p标签里面绝对不能嵌套块级元素
3)a标签里面不能嵌套a标签
- 文本类元素:inline,inline-block (凡是带有inline的元素都有文本的特性)
- 一个行级块元素中如果有文字,那么外面的文字会与其文字底对齐
- vertical-align 可以调整垂直方向的文字位置(设置文字垂直对齐方式)
持续更新中.........
渡一教育公开课重点笔记之css的更多相关文章
- 渡一教育公开课重点笔记之html
常用的编码字符集:(charset) 1)gb2312 (国标第2312条)缺点:只能识别简体中文 2)gbk (国标扩展字符集,可识别所有亚裔字符) 3)Unicode (万国码) 4)Utf-8 ...
- 【我们都爱Paul Hegarty】斯坦福IOS8公开课个人笔记1 IOS8概述
首先感谢网易公开课和SwiftV课堂的朋友们辛苦翻译,这个系列是我学习斯坦福IOS8公开课的个人心得体会和笔记,希望能给大家带来启发. 首先我们要知道IOS系统中的结构情况,从贴近硬件的底层到贴近用户 ...
- LR 算法总结--斯坦福大学机器学习公开课学习笔记
在有监督学习里面有几个逻辑上的重要组成部件[3],初略地分可以分为:模型,参数 和 目标函数.(此部分转自 XGBoost 与 Boosted Tree) 一.模型和参数 模型指给定输入xi如何去 ...
- 【我们都爱Paul Hegarty】斯坦福IOS8公开课个人笔记2 Xcode、Auto Layout及MVC
原文链接不知道在哪, 接着上一话来讲,上一话中讲到了MVC,那么MVC在IOS8开发中是如何应用的呢?Paul Hegarty老师给我们展示了一个计算器的Demo,首先新建一个工程,老师把AppDel ...
- Andrew N.G的机器学习公开课学习笔记(一):机器学习的动机与应用
机器学习由对于人工智能的研究而来,是一个综合性和应用性学科,可以用来解决计算机视觉/生物学/机器人和日常语言等各个领域的问题,机器学习的目的是让计算机具有像人类的学习能力,这样做是因为我们发现,计算机 ...
- 斯坦福iOS7公开课11笔记及演示Demo&访问HTTPS链接下载数据
这一节主要介绍UITableView以及iPad,Demo为从Flicker下载图片并显示,但是实际过程中发现需要FQ并使用HTTPS连接,所以这次用了两个Demo,一个是课程中的Demo,另一个是简 ...
- 斯坦福iOS7公开课10笔记及演示Demo
这一节主要介绍了多线程中的串行队列以及滚动视图UIScrollView. 1 .多线程 这一节只是简单介绍了多线程的串行队列,即把任务加入线程队列后按顺序逐步执行. (1)目前iOS多线程提供的方法主 ...
- 斯坦福iOS7公开课7-9笔记及演示Demo
这一部分主要介绍了iOS的绘图.手势.协议.block.力学特效动画(包括重力.碰撞.吸附等)以及自动布局的内容. 1.绘图.手势 (1)调用一个自定义的UIView时,可以使用awakeFromNi ...
- 斯坦福iOS7公开课4-6笔记及演示Demo
1.变量类型别滥用id,如果不仔细容易在程序执行时引发错误,因为在编译阶段编译器只是检测变量对象所属类型,尤其是类型为id时代表任何类型都可以通过检查,但不会检测变量对象调用的方法,这样当对象所属类不 ...
随机推荐
- 【ARM】---STM32位带操作总结---浅显易懂
正在准备做毕业设计,配置LED_Config()的时候,又看到了位带操作的宏定义,我又嘀咕了,什么是位带操作,一年前在使用位带操作的时候,就查阅过好多资料,Core-M3也看过,但是对于博主这种“低能 ...
- .net 解析嵌套JSON
JSON格式文件如下:我们是要取出msgJsoncontent里面GeneralReportInfo下serviceData中的totalUseValue数据 { ", "mess ...
- CF - 一直交换元素的规律
Dima is a beginner programmer. During his working process, he regularly has to repeat the following ...
- 计算机基础——常用的Dos命令
d:——切换指定硬盘分区 cd——切换目录,例如:cd D:\下载(使用此命令之前先使用 d: 命令) netstat -ano——查看所有端口号 netstat -a——查看开启了哪些端口 nets ...
- Go 每日一库之 fsnotify
简介 上一篇文章Go 每日一库之 viper中,我们介绍了 viper 可以监听文件修改进而自动重新加载. 其内部使用的就是fsnotify这个库,它是跨平台的.今天我们就来介绍一下它. 快速使用 先 ...
- Linux.cp命令总提示是否覆盖
执行cp命令,其实是默认执行了cp -i命令的别名,因此总提示是否覆盖. 修改~/.bashrc,注释“alias cp='cp -i'”即可. [root@xxxx test]# vi ~/.bas ...
- 将jar包安装到本地仓库
通过cmd切换到apache maven 的bin目录 mvn install:install-file -DgroupId=com.antgroup.zmxy -DartifactId=zmxy-s ...
- .net core mysql CodeFirst
创建两个项目 1.网站 2.Model层 引用DLL Microsoft.EntityFrameworkCore Microsoft.EntityFrameworkCore.Design Micros ...
- LeetCode 858 镜面反射
题目 有一个特殊的正方形房间,每面墙上都有一面镜子.除西南角以外,每个角落都放有一个接受器,编号为 0, 1,以及 2. 正方形房间的墙壁长度为 p,一束激光从西南角射出,首先会与东墙相遇,入射点到接 ...
- nodejs 执行 最近 发现 nodejs 执行的 是非等待的。
上一步结果 没有完成 下一步就执行了 结果就 不行
