vs2015卸载、vs2008安装Visual Assist x
卸载2015
参考博文
1. 手动卸载VS2015的主要部分:
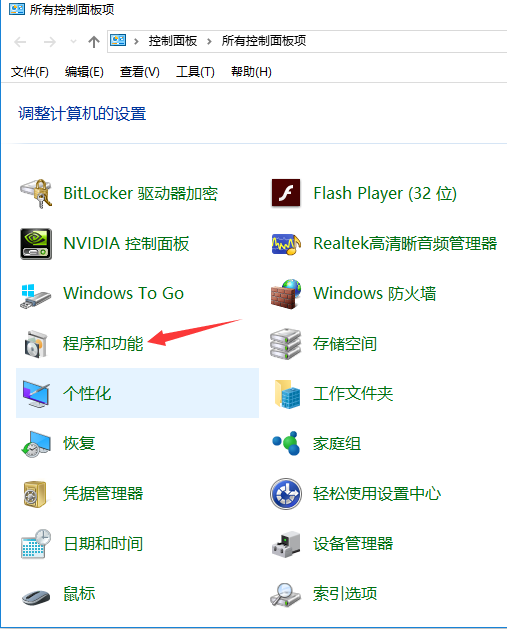
win10系统:
控制面板---程序和功能--Microsoft Visual Studio 2015---更改卸载


2. 下载工具并解压
在github下载。
3. 管理员权限运行,并输入y,等待完成。

安装2008的Visual Assist x
开始安装之前先关闭vs,双击运行VA_X_SetupXXX.exe,按照提示完成即可。
拷贝VA_X.dll到安装目录(vs2008),其他的vs版本有些不同,安装文档中有相应的注释。
用了一段时间后,出现问题,需要用户输入Enter key,在网上找了相应注册机,可用。
注册机网址
下载运行即可。
vs2015卸载、vs2008安装Visual Assist x的更多相关文章
- VS2008安装“Visual Studio Web 创作组件”安装失败的解决方法
VS2008安装“Visual Studio Web 创作组件”安装失败的解决方法 今天在单位电脑安装VS2008,当安装到“Visual Studio Web 创作组件”时出现错误. 准备手动安装 ...
- VS2010安装Visual Assist
Visual Assist X是一款非常好的Microsoft Visual Studio 2005和Visual Studio .NET插件,支持C/C++,C#,ASP,Visual Basic, ...
- Visual Studio安装Visual Assist的办法(兼容VS2010至VS2017)
Visual Assist可以说是一个码代码的高效帮手,有了它,敲起代码速度杠杠的,但是有时候安装破解老是出问题,这一次,我自己尝试了几次,跟着网上的教程做了做,改了改,结合之前安装的经验,最后总算安 ...
- VS 2019下载、安装与注册包含MF、界面美化和安装Visual Assist
下载: 1.在搜索框中输入"微软" 2. 3. 安装: 1.双击运行-继续-等待安装完成 2. 3.安装完后,重启电脑,并创建快捷方式. 注册: 1.打开软件 2. 3. 4.网上 ...
- vs2013安装visual assist和viemu之后提示功能等无效解决
1.vs2013安装了上面两个软件之后会发生va功能无效,经过一番谷歌百度后找到了解决方案 1.打开注册表 2.直接搜索TrackCaretVisibility这个键值,找到后把他的值修改成00 此篇 ...
- VS2019 及 Visual Assist X 安装配置
Visual Studio 2019 安装 下载 https://visualstudio.microsoft.com/zh-hans/downloads/ 安装 设置 扩大 Solution Con ...
- Visual Assist 10.9.2248 破解版(支持VS2017) 转载
自己在Windows10下同时安装了VS2017和VS2013,先装的VS2017和Visual Assist,后装的VS2013,发现VS2013中没显示Visual Assist,Google了一 ...
- Visual Assist X 工具栏不显示 toolbar
Visual Assist X ,工具栏,不显示, toolbar 1)首先确认安装顺序是否正确,先安装VC,再安装Visual Assist X 2)确认安装的Visual Assist是否添加到V ...
- 升级 WIN8.1 VC6.0和 Visual Assist 的使用问题
抱着好奇之心, 升级到了win8.1,没想到win8下 64位机器,原本可以运行的vc6.0(也就是 MSDEV.EXE)不能运行之,然后各种不痛快了. 经过从网上搜索,找到了改良办法,没想到微软想把 ...
随机推荐
- Python_day01——字符串
https://www.cnblogs.com/A-FM/p/5691468.html def main(): str1 = 'hello, world!' # 通过len函数计算字符串的长度 # 获 ...
- python 连接mssql数据库
1.目标数据sql2008 R2 ComPrject=>TestModel 2.安装python 连接mssql 模块 运行 pip install pymssql-2.2.0.dev0-cp3 ...
- Django项目:CMDB(服务器硬件资产自动采集系统)--06--06CMDB测试Linux系统采集硬件数据的命令01
#base.py # ————————01CMDB获取服务器基本信息———————— from config import settings #配置文件 class BasePlugin(object ...
- Navicat12.1.7破解教程
https://blog.csdn.net/qq_39344689/article/details/85161342
- 匿名/局部内部类访问局部变量时,为什么局部变量必须加final
我们都知道方法中的匿名/局部内部类是能够访问同一个方法中的局部变量的,但是为什么局部变量要加上一个final呢? 首先我们来研究一下变量生命周期的问题,局部变量的生命周期是当该方法被调用时在栈中被创建 ...
- Ceisum官方教程3 -- 空间数据可视化
原文地址:https://cesiumjs.org/tutorials/Visualizing-Spatial-Data/ 这篇教程教你如何使用Cesium的Entity API去绘制空间数据,如点, ...
- 二、Python安装和第一个程序
<1.Python语言介绍1.官方介绍:Python 是一款易于学习且功能强大的编程语言. 它具有高效率的数据结构,能够简单又有效地实现面向对象编程.Python 简洁的语法与动态输入之特性,加 ...
- Vue. 之 刷新当前页面,重载页面数据
Vue. 之 刷新当前页面,重载页面数据 如下截图,点击左侧不同的数据,右侧根据左侧的KEY动态加载数据.由于右侧是同一个页面,在进行路由跳转后,不会再次刷新数据. 解决方案: 右侧的页面中 scri ...
- 设置div背景图片填满div
可以设置div的样式为 background:url('+UPLOAD_PATH+data.url+') no-repeat; background-size: 100%;width:100%;hei ...
- 修改input标签输入样式
去掉input自带的边框: border-style:none;修改input输入的文字样式: input{ font-size: 24px; color:#5d6494; } 修改input框中占位 ...
