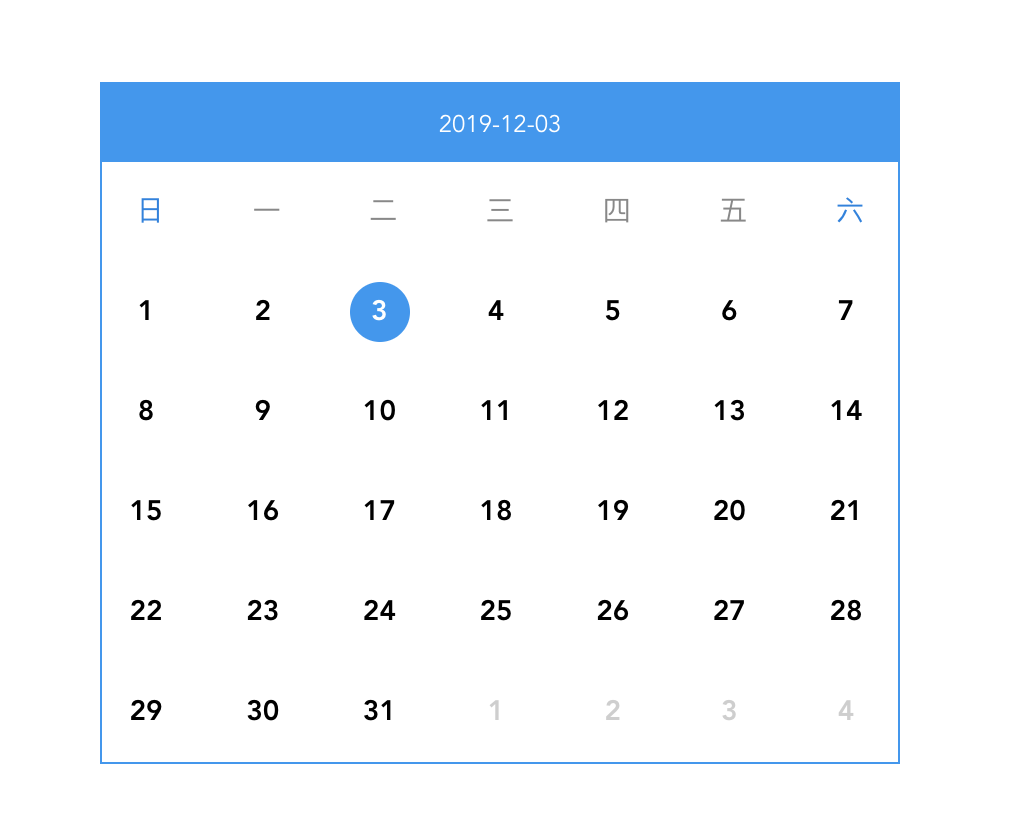
moment 获取当前月日历
获取当前月日历
<template>
<div id="calendar">
<div class="top">{{date}}</div>
<ul>
<li><b>日</b></li>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
<li><b>六</b></li>
</ul>
<ul v-for="item in arr" :key="item.id">
<li><span :class="item[0].day == date.substring(8) && item[0].month == '当月'? 'choose' :''" :style="!Object.is(item[0].month,'当月') ? 'color:#cecece;' : ''">{{item[0].day}}</span> </li>
<li><span :class="item[1].day == date.substring(8) && item[1].month == '当月'? 'choose' :''" :style="!Object.is(item[1].month,'当月') ? 'color:#cecece;' : ''">{{item[1].day}}</span> </li>
<li><span :class="item[2].day == date.substring(8) && item[2].month == '当月'? 'choose' :''" :style="!Object.is(item[2].month,'当月') ? 'color:#cecece;' : ''">{{item[2].day}}</span> </li>
<li><span :class="item[3].day == date.substring(8) && item[3].month == '当月'? 'choose' :''" :style="!Object.is(item[3].month,'当月') ? 'color:#cecece;' : ''">{{item[3].day}}</span> </li>
<li><span :class="item[4].day == date.substring(8) && item[4].month == '当月'? 'choose' :''" :style="!Object.is(item[4].month,'当月') ? 'color:#cecece;' : ''">{{item[4].day}}</span> </li>
<li><span :class="item[5].day == date.substring(8) && item[5].month == '当月'? 'choose' :''" :style="!Object.is(item[5].month,'当月') ? 'color:#cecece;' : ''">{{item[5].day}}</span> </li>
<li><span :class="item[6].day == date.substring(8) && item[6].month == '当月' ? 'choose' :''" :style="!Object.is(item[6].month,'当月') ? 'color:#cecece;' : ''">{{item[6].day}}</span> </li>
</ul>
</div>
</template>
<script>
import moment from 'moment'
export default {
data () {
return {
currentMonthDays:'',
currentWeekday:'',
lastMonthDays:'',
date:moment().format('YYYY-MM-DD'),
arr:[],
}
},
methods: {
getData(){
this.currentWeekday = moment(this.date).date(1).weekday(); // 获取当月1号为星期几
this.lastMonthDays = moment(this.date).subtract(1, 'month').daysInMonth(); // 获取上月天数
this.currentMonthDays = moment(this.date).daysInMonth(); // 获取当月天数
//一个月总天数是31,1号是周五或者周六 => 6个[]
//一个月总天数是30,1号是周六 => 6个[]
var daysArr = []
if((this.currentMonthDays == '31' && this.currentWeekday == '5' || this.currentWeekday == '6' ) || (this.currentMonthDays == '30' && this.currentWeekday == '6')){
daysArr = [[], [], [], [], [], []];
}else{
daysArr = [[], [], [], [], []];
}
//当day小于等于上月天数取day,
//当day小于等于上月天数 + 当月天数则取 day-上月天数
//当day大于上月天数 + 当月天数则取 day - (上月天数 + 当月天数)
//展示上个月这个月下个月的日历
const getDay = day => (day <= this.lastMonthDays ? day : (day <= (this.lastMonthDays + this.currentMonthDays)) ? day - this.lastMonthDays : day - (this.lastMonthDays + this.currentMonthDays)); // 日期处理
//只展示这个月的日历
// const getDay = day => (day <= this.lastMonthDays ? '' : (day <= (this.lastMonthDays + this.currentMonthDays)) ? day - this.lastMonthDays : ''); // 日期处理
//当mon小于等于上月天数该日期属于上个月,
//当day小于等于上月天数 + 当月天数则该日期属于这个月
//当day大于上月天数 + 当月天数则该日期属于下个月
const getMonth = mon => (mon <= this.lastMonthDays ? '上月' : mon <= (this.lastMonthDays + this.currentMonthDays) ? '当月' : '下月') for (let i = 0; i < 7; i += 1) {
let virtualDay = (this.lastMonthDays - this.currentWeekday) + i + 1;
for (let j = 0; j < daysArr.length; j += 1) {
daysArr[j][i] = {'day':getDay(virtualDay + (j * 7)),'month':getMonth(virtualDay + (j * 7))};
}
}
console.table(daysArr);
this.arr = daysArr }
},
mounted () {
this.getData()
} }
</script>
<style scoped >
*{margin:0;padding:0; list-style:none }
.choose{
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
display: inline-block;
background: #2196f3;
color: #fff !important;
border-radius: 50%;
}
#calendar {
width: 400px;
font-size: 12px;
margin: 50px auto;
border-bottom: 1px solid #2196f3;
} #calendar .top {
height: 40px;
line-height: 40px;
background: #2196f3;
border: 1px solid #2196f3;
color: #fff;
padding: 0 10px;
clear: both;
}
#calendar ul {
margin: 0;
padding: 0;
height:50px;
color: #888;
font-size: 14px;
border-left: 1px solid #2196f3;
border-right: 1px solid #2196f3;
display: flex;
align-items: center;
justify-content: space-between;
} #calendar ul li {
width: 48px;
}
#calendar ul li span {
color: black;
font-weight: bold;
}
#calendar ul li b {
font-weight: normal;
color: #0781e2;
}
</style>
这个是只取当前月份:使用这个 => const getDay = day => (day <= this.lastMonthDays ? '' : (day <= (this.lastMonthDays + this.currentMonthDays)) ? day - this.lastMonthDays : ''); // 日期处理
在当月日历展示下个月的日期使用如下方法
const getDay = day => (day <= this.lastMonthDays ? day : (day <= (this.lastMonthDays + this.currentMonthDays)) ? day - this.lastMonthDays : day - (this.lastMonthDays + this.currentMonthDays)); // 日期处理

moment 获取当前月日历的更多相关文章
- android datepicker monthOfYear getMonth(): 获取当前月(注意:返回数值为0..11,需要自己+1来显示).....
关键点: 1. getMonth(): 获取当前月(注意:返回数值为0..11,需要自己+1来显示) 2. 初始年(译者注:注意使用new Date()初始化年时,需要+1900,如下:dat ...
- java获取当前月第一天和最后一天
获取当前月第一天: /** * 获取当前月第一天 * @param month * @return */ public static String getFirstDayOfMonth(int mon ...
- Date小技巧:set相关操作及应用_获取当前月(季度/年)的最后一天
set操作还是有不少的,具体见 http://www.w3school.com.cn/jsref/jsref_obj_date.asp, 今天我就只说 setFullYear, setMonth, s ...
- C# 获取当前月第一天和最后一天 计算两个日期差多少天
获取当前月的第一天和最后一天 DateTime now = DateTime.Now; DateTime firstDay = ); DateTime lastDay = firstDay.AddMo ...
- C# 获取当前月第一天和最后一天
废话不多说,直接上代码 //先获取当前时间 DateTime now = DateTime.Now; //获取当前月的第一天 DateTime d1 = new DateTime(now.Year, ...
- java获取当前月第一天和最后一天,上个月第一天和最后一天
package com.test.packager; import java.text.ParseException; import java.text.SimpleDateFormat; impor ...
- laravel 获取当前月,当前星期,当天起始时间方法
获取当前月起始时间: 1. $time=time(); $start=date('Y-m-01',$time);//获取指定月份的第一天 $end=date('Y-m-t',$time); //获取指 ...
- php获取当前月月初至月末的时间戳,上个月月初至月末的时间戳
当前月 <?php $thismonth = date('m'); $thisyear = date('Y'); $startDay = $thisyear . '-' . $thismonth ...
- 【HANA系列】SAP HANA SQL获取当前月的第一天
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA SQL获取当前 ...
随机推荐
- git clone慢的解决办法
转自:http://www.kindemh.cn/ 转自Kindem的博客 问题 大家可能都遇到过从github使用git clone指令奇慢无比的问题,网上很多人说使用代理来加速git,但是这也不是 ...
- source insight和vim同时使用
https://blog.csdn.net/wangn222/article/details/72721993 1.Source Insight中,Options->Custom Command ...
- html5语义化标签大全
常见的语义化标签有 <article>.<section>.<nav>.<aside>.<header>.<footer> 详细 ...
- Tomcat集群session复制与Oracle的坑。。
问题描述 公司某个系统使用了tomcat自带的集群session复制功能,然后后报了一个oracle驱动包里面的连接不能被序列化的异常. 01-Nov-2017 16:45:26.653 SEVERE ...
- 如何在react中实现一个倒计时组件
倒计时组件 import React, { Component } from 'react' import $ from 'jquery' import "../../css/spellTE ...
- MJExtension常用方法
一.MJExtension第三方框架 我们在iOS开发过程中,我们常常需要将字典数据(也就是JSON数据)与Model模型之间的转化,例如网络请求返回的微博数据.等等,如果我们自己全部手动去创建模型并 ...
- No package docker-io available
新手centos6.8安装docker时从遇到No package docker-io available开始的各种不小心的坑... 新安装了CentOS6.8,准备安装docker,执行命令 yum ...
- 使用sqlyog工具同步两个相同结构的数据库之间的数据
compare two database data 因为工作上遇到 同一个项目被部署到不同服务器上,原项目(后统称"源")在运行中,后部署的项目(后统称"目标" ...
- linux服务器创建docker
关于Docker在Linux服务器中的安装以及使用1 安装: yum install docker 2 启动: systemctl start docker.service 3.加入开机启动: sys ...
- PHP ftp_rename() 函数
定义和用法 ftp_rename() 函数重命名 FTP 服务器上的文件或目录. 如果成功,该函数返回 TRUE.如果失败,则返回 FALSE. 语法 ftp_rename(ftp_connectio ...
