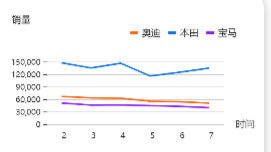
echarts多条折线图
折线图单只比较好配置,但是多只的话,楼主整整难了一下午才搞出来,下面分享下啦

var myChart = echarts.init(document.getElementById('series-chart'));
// 指定图表的配置项和数据
var option = {
baseOption: {
//图表配置标题
title: {
text: '销量',
textStyle: {
fontSize: 12,
fontWeight: 400,
color: '#000000'
},
left: 5,
top: -5,
},
//配置提示信息
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
color: ['#FA660A', '#0E76E4', '#8923F1', '#FF0000', "#339966"],
legend: {
show: true,
right: '15%',
top: 12,
width:300,
height:100,
icon: 'rect',
itemWidth: 10,
itemHeight: 4,
textStyle: {
color: '#1a1a1a',
fontSize: 12,
},
data: [],
//legend图例也需要动态获取
},
grid: {
top: 60,
left: 55,
right: 75,
},
//dataZoom 是控制下方的滑动条的,不需要的可以不用配置。没有截
图出来
dataZoom: [{ //Y轴固定,让内容滚动
type: 'slider',
show: false,
xAxisIndex: [0],
start: 1,
end: 50, //设置X轴刻度之间的间隔(根据数据量来调整)
zoomLock: true, //锁定区域禁止缩放(鼠标滚动会缩放,所以禁止)
},
{
type: 'inside',
xAxisIndex: [0],
start: 1,
end: 50,
zoomLock: true, //锁定区域禁止缩放
}, {
start: 0,
end: 10,
showDetail: false,
left: "center", //组件离容器左侧的距离,'left', 'center', 'right','20%'
right: "auto", //组件离容器右侧的距离,'20%'
bottom: "8%",
height: 8,
dataBackground: {
lineStyle: {
width: 0.5,
height: 0.5,
color: '#cccccc',
type: 'solid',
},
},
fillerColor: '#ea6100',
handleIcon: 'M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z',
handleSize: '50%',
handleStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: '#FA660A' // 0% 处的颜色
}, {
offset: 1,
color: '#ea6100' // 100% 处的颜色
}],
global: false // 缺省为 false
},
shadowBlur: 3,
shadowColor: 'rgba(0, 0, 0, 0.6)',
shadowOffsetX: 1,
shadowOffsetY: 1
}
}
],
//x轴
xAxis: {
name: '时间', // 给X轴加单位
nameLocation: 'end', //时间出现的位置
type: 'category',
//x轴文字配置
axisLabel: {
show: true,
inside: false,
align: 'left',
// margin: 4,
textStyle: {
color: '#1a1a1a',
fontSize: '10'
}
},
axisTick: {
show: false
}, //去掉x轴刻度线
data: [],
axisLine: {
show: false,
length: 3,
}
},
//y轴
yAxis: {
axisLabel: {
show: true,
textStyle: {
color: '#1a1a1a',
fontSize: '10'
}
},
axisLine: {
show: false //y轴刻度线不显示
}
},
series: {
type: "line",
name: "",
data: [],
},
}
};
// 使用刚指定的配置项和数据显示图表。 -->
myChart.setOption(option);
下面接口处理的
$.ajax({
type: "get",
url: "http://59.108.98.169/salesSearch/?stype =3&startDate=" + startDate + "&endDate=" + endDate + "&brandGroup=" + brandGroup + "&vendorGroup=" + groupGroup + "&seriesGroup=" + seriesGroup,
dataType: "jsonp",
success: function (json) {
console.log(json);
// x轴月份
var monthData = [];
for (var i = 0; i < item.month_data.length; i++) {
var obj = new Object();
obj = item.month_data[i];
var month = obj.substring(5, 7);
monthData[i] = month;
}
console.log(monthData);
var legend = []; //设置图例文字
for (var i = 0; i < item.data.length; i++) {
var obj = new Object();
obj.name = item.data[i].name;
legend[i] = obj;
}
console.log(legend);
var name = []; //设置图标每条线名称
for (var i = 0; i < item.data.length; i++) {
var obj = new Object();
obj.name = item.data[i].name;
name[i] = obj;
}
console.log(name);
//销量
var saleData = [];
for (var i = 0; i < item.data.length; i++) {
var obj = new Object();
obj.sales_data = item.data[i].sales_data;
saleData[i] = obj;
}
console.log(saleData);
console.log(item.data);
//折线图数据 需要重新push
var s_data = [];
for (var j = 0; j < item.data.length; j++) {
s_temp = {
name: item.data[j].name,
type: "line",
symbol: 'none',
data: item.data[j].sales_data
};
s_data.push(s_temp)
}
var srtHtml = "";
// 柱状图 需要倒序数组
myChart.setOption({
xAxis: {
data: monthData.reverse()
},
legend: {
data: legend
},
series: s_data
});
},
error: function () {
console.log("请求失败");
}
})
echarts多条折线图的更多相关文章
- echarts多条折线图和柱状图实现
参考链接:echarts官网:http://echarts.baidu.com/原型图(效果图): 图片.png 代码: <!DOCTYPE html> <html> < ...
- 【前端统计图】echarts多条折线图和横柱状图实现
参考链接:echarts官网:http://echarts.baidu.com/ 原型图(效果图): 图片.png 代码: <!DOCTYPE html> <html> < ...
- js 在echarts多条折线图数字*100 诡异出现小数
formatter:function(params){ //数据单位格式化 ].name; //x轴名称 , l = params.length; i < l; i++) { if(params ...
- echarts、higncharts折线图或柱状图显示数据为0的点
echarts.higncharts折线图或柱状图只需要后端传到前端一段json数据,接送数据的x轴与y周有对应数据,折线图或柱状图就会渲染出这数据. 比如,x轴表示美每天日期,y轴表示数量.他们的数 ...
- 百度推出的echarts,制表折线图柱状图饼图等的超级工具(转)
一.简介: 1.绘制数据图表,有了它,想要网页上绘制个折线图.柱状图,从此easy. 2.使用这个百度的echarts.js插件,是通过把图片绘制在canvas上在显示在页面上. 官网对echarts ...
- echarts简单的折线图
加jar包 <script src="<%=path %>/js/echarts.min.js"></script> 首先 在jsp页面中 选好 ...
- echarts 拼图和折线图的封装 及常规处理
1.html <div id="wrap"></div> 2.js ; (function ($) { $.fn.extend({ echartsPie: ...
- 【前端统计图】echarts实现单条折线图
五分钟上手: 图片.png <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 在微信小程序中使用 echarts 图片-例 折线图
首先进入echarts官方[https://echarts.apache.org/handbook/zh/get-started/].这边只需要在小程序中简单应用一下echarts折线图 所以不需要把 ...
随机推荐
- SpringDataRedis入门到实战
1.项目常见问题思考 对于电商系统的广告后台管理和广告前台展示,首页每天有大量的人访问,对数据库造成很大的访问压力,甚至是瘫痪.那如何解决呢?我们通常的做法有两种:一种是数据缓存.一种是网页静态化.我 ...
- Git提交代码和更新代码命令
微信公众号:非科班的科班关注可了解更多的java教程和其它资源视频.问题或建议,请公众号留言; 1.Git提交代码 利用命令提交代码的步骤:1.1.拉取服务器代码,避免覆盖他人的代码 git pull ...
- 3d动态文字的绘制
在这里介绍一种3D文字的一种动态效果,可以说这是一种伪3D创建的一种3D的视觉效果 简单的讲解一下:大家或多或少都会听说过素描这种绘画手法,其实这种手法就是巧妙的利用了.阴影给人们带来的立体的视觉冲击 ...
- SpringBoot学习(一):SpringBoot入门
1.Spring Boot 简介 1) 简化Spring应用开发的一个框架: 2) 整个Spring技术栈的一个大整合: 3) J2EE开发的一站式解决方案: 2.微服务 2014,martin fo ...
- window nginx 中文路径, 文件名乱码问题解决
window nginx 中文路径, 文件名乱码, error, not found 此问题是由于windows系统编码与nginx编码设置不一致导致的,因此我们要统一二者的编码 nginx编码设置 ...
- Windows玩转Kubernetes系列3-Centos安装K8S
以往文章参考: Windows玩转Kubernetes系列1-VirtualBox安装Centos Windows玩转Kubernetes系列2-Centos安装Docker 安装K8S yum in ...
- 【转载】计算机程序的思维逻辑 (8) - char的真正含义
看似简单的char 通过前两节,我们应该对字符和文本的编码和乱码有了一个清晰的认识,但前两节都是与编程语言无关的,我们还是不知道怎么在程序中处理字符和文本. 本节讨论在Java中进行字符处理的基础 - ...
- asp.net core 3.x 身份验证-1涉及到的概念
前言 从本篇开始将围绕asp.net core身份验证写个小系列,希望你看完本系列后,脑子里对asp.net core的身份验证原理有个大致印象.至于身份验证是啥?与授权有啥联系?就不介绍了,太啰嗦. ...
- archlinux+UEFI模式在linux主机下基于KVM-QEMU命令行虚拟机安装笔记
ArchLinux十分精简,并且具有强大的滚动更新.最近在基于ubuntu的宿主机下通过KVM-QEMU虚拟机安装了archlinux,将过程记录下来以供参考. 1.下载启动盘 1.1.下载archl ...
- Deep Learning for Chatbots(Introduction)
聊天机器人又被称为会话系统,已经成为一个热门话题,许多公司都在这上面的投入巨大,包括微软,Facebook,苹果(Siri),Google,微信,Slack.许多创业公司尝试通过多种方式来改变与消费者 ...
