codewars--js--the highest and lowest number + JS 字符串和数组相关知识
本文参考:
http://blog.csdn.net/tyrionj/article/details/78653426
http://www.runoob.com/jsref/jsref-obj-string.html
Description:
In this little assignment you are given a string of space separated numbers, and have to return the highest and lowest number.
Example
highAndLow(“1 2 3 4 5”); // return “5 1”
highAndLow(“1 2 -3 4 5”); // return “5 -3”
highAndLow(“1 9 3 4 -5”); // return “9 -5”
Notes
- All numbers are valid Int32, no need to validate them.
- There will always be at least one number in the input string.
- Output string must be two numbers separated by a single space, and
highest number is first.
题目:
function highAndLow(numbers){
}
一般答案:(将字符串分割成数组,数组从小到大排列,输出数组的最后一个和第一个)
funtion highAndLow(numbers){
var b=numbers.split(" ");
b.sort(funtion(a,b){
return a-b;
});
return b[b.length-1]+" "+b[0];
}
优秀答案:(字符串分割成数组,数组map方法,apply方法,Number中的Math.min 和Math.max方法)
function highAndLow(numbers){
numbers = numbers.split(' ').map(Number);
return Math.max.apply(0, numbers) + ' ' + Math.min.apply(0, numbers);
}
这里面涉及到的知识点:
(1)string
属性
string.length
方法
字符串操作方法
string.charAt() string.charCodeAt()
//charAt();返回指定位置的字符。//charCodeAt(); 返回在指定位置的字符串的unicode编码

concat()| slice()| substring() | substr()
concat();//将一个或是多个字符串拼接起来,返回新的字符串。功能类似“+”

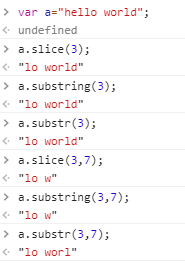
slice() | substring() | substr()
相同点:接受一个或两个参数,第一个参数指定字符串的开始位置,第二个参数表示字符串到哪里结束。如果没有给定第二个参数,则将字符串长度作为结束位置。
不同点:slice(from, to)和substring(from,to)的第二个参数指定的是字符串最后一个字符后面的位置,而substr(from,length)第二个参数指定的是返回的字符的个数。

在传入负值的情况下:
slice()会将传入的负值和字符串的长度相加substr()将负的第一个参数加上字符串的长度,负的第二个参数转换为0substring()会将所有的负数都转化为0
var a="hello world";
var len=a.length; // //slice 将传入的负值和字符串的长度相加
a.slice(-3); //"rld"
a.slice(-3,-1); //"rl"
a.slice(-3,-4); //"" //substring 将所有的负数化为0
a.substring(-3); //"hello world"
a.substring(-3,-1); //""
a.sunstring(-3,-4); //"" //substr 将第一个负数与字符串长度相加,第二个参数转换设为0
a.sunstr(-3); //"rld"
a.substr(-3,-1); //""
a.substr(-3,-4); //""
字符串位置方法
indexOf() | lastIndexOf() 区分大小写
//从字符串中查找子字符串首次/最后一次出现的位置,如果没有找到该子字符串,则返回-1.
//indexOf("待找的字符串",从头的第x个位置开始)
//lastIndexOf(“待找的字符串”,从尾的第x个位置开始查找)
var a="hello world";
a.indexOf("o"); //
a.indexOf("o",6); //
a.lastIndexOf("o"); //
a.lastIndexOf("o",6); //
trim() //不改变原字符串
//删除字符串前置及后置空格

toUppeCase() | toLocaleUpperCase() | toLowerCase() | toLocaleLowerCase()
转换大小写
字符串的模式匹配方法
match() | search() | replace()
match(regexp) //match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配
match() 方法将检索字符串 String Object,以找到一个或多个与 regexp 匹配的文本。这个方法的行为在很大程度上有赖于 regexp 是否具有标志 g。如果 regexp 没有标志 g,那么 match() 方法就只能在 stringObject 中执行一次匹配。如果没有找到任何匹配的文本, match() 将返回 null。否则,它将返回一个数组,其中存放了与它找到的匹配文本有关的信息。

search(searchvalue) //返回待查字符串的起始位置
search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。
如果没有找到任何匹配的子串,则返回 -1。

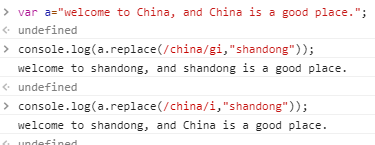
replace(searchvalue,newvalue)//不改变原字符串
//replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
//指定全局替换标志(g)

split(separator可选,limit可选) //不改变原字符串
//把一个字符串分割成字符串数组。

(2)数组
属性
length //设置或返回数组元素的个数
方法
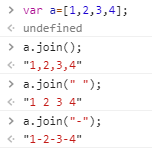
join(separator); //不改变原数组
//separator可选,如果省略该参数,则使用逗号作为分隔符
// 返回一个字符串,通过separator连接

reverse() //改变原数组
//用于颠倒数组中元素的顺序

sort(sortfunction) //改变原数组
//对数组的元素进行排序(默认是按字母升序),返回排序后的数组。
//sortfunction可选,规定排序顺序,必须是函数
//使用数字排序,你必须通过一个函数作为参数来调用。函数指定数字是按照升序(a-b)还是降序排列(b-a) ?????
var points=[30,40,7,23,56];
points.sort(function(a,b){return a-b;}); //升序,[7, 23, 30, 40, 56]
points.sort(function(a,b){return b-a;}); //降序,[56, 40, 30, 23, 7] var a=["apple","mango","banana"];
a.sort(); //["apple", "banana", "mango"]
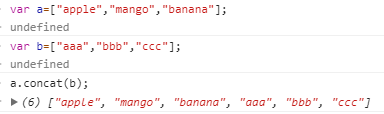
concat(Array1,array2,…,Arrayx) //不改变原数组,返回数组的一个副本
//连接两个或多个数组

slice(start,end) //不改变原有数组
//start 可选。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。
//end 可选。规定到何处结束(不包括end处)。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素,但不包含end。
//如果 end 被省略,则slice 会一直提取到原数组末尾。如果 end 大于数组长度,slice 也会一直提取到原数组末尾。
//(-3,-1)从尾部第三个到尾部第一个(但不包含尾部第一个)


splice(index,howmany,item1,...,itemX) //改变原数组
//用于插入。删除。替换数组的元素,返回含被删除元素的数组
//index,规定从何处添加/删除元素,必须是数字
//howmany,规定删除多少元素。必须是数字,可以是“0”
//item1,...,itemX,可选,要添加到数组中的新元素
var a = [1,2,3,4,5,6,7,8];
a.splice(4); //返回[5,6,7,8],a是[1,2,3,4]
a.splice(1,2); //返回[2,3],a是[1,4]; var a = [1,2,3,4,5];
a.splice(2,0,'a','b') //[1,2,'a','b',3,4,5]
push() | pop() //改变原数组
//push和pop将数组当做栈来用。
//push()在数组末尾添加一个或多个元素,并返回数组新长度
//pop()删除数组的最后一个元素,并返回删除的值
var arr = [];
arr.push(1,2); //返回2 arr[1,2]
arr.pop(); //返回2 arr[1]
arr.push(3); //返回2 arr[1,3]
arr.pop(); //返回3 arr[1]
arr.push([4,5]); //返回2 arr[1,[4,5]]
arr.pop(); //返回[4,5] arr[1]
arr.pop(); //返回1 arr[]
unshift(item1,item2,……,itemX) | shift() //改变数组的长度
//shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。pop()方法删除最后一个元素
//unshift()可向数组的开头添加一个或更多元素,并返回新的长度。push()方法在尾部添加元素
var a = [];
a.unshift(1); //a:[1] 返回1
a.unshift(22); //a:[22,1] 返回2
a.shift(); //a:[1] 返回22 var a = [1,3];
a.unshift(3,[4,5]); //a:[3,[4,5],1,3]
toString() | toLocalString()
//toString() 方法可把数组转换为字符串,并返回结果。数组中的元素之间用逗号隔开
[1,2,3].toString(); //生成'1,2,3'
["a","b","c"].toString(); //'a,b,c'=>没有""
[1,[2,'c']].toString(); //生成'1,2,c'=>没有[]
ES6新方法来遍历forEach(),映射map() , 过滤filter(),检测every(),简化reduce(),搜索数组indexOf()
这些方法是不会改变原始数组,但是方法中的函数是可以修改的。
call() 和apply()
参考 https://www.zhihu.com/question/20289071
改变函数内this指向
比较易于理解的解答:
- 函数调用方式 by krazy
obj.myFunc();
myFunc.call(obj,arg);
myFunc.apply(obj,[arg1,arg2,...,argX]); - 猫吃鱼,狗吃肉,奥特曼要打小怪兽 by 寇云
有天狗想吃鱼 猫.吃鱼.call(狗,鱼);
有天猫想打怪兽 奥特曼.打怪兽.call(猫,怪兽);
codewars--js--the highest and lowest number + JS 字符串和数组相关知识的更多相关文章
- js值类型转换(boolean/String/number),js运算符,if条件,循环结构,函数,三种弹出框
js值类型转换 number | string | boolean boolean类型转换 num = 0; var b1 = Boolean(num); console.log(b1) 转化为数字类 ...
- js数组相关知识集合
一.js数组快速排序 <script type="text/javascript"> var arr = [1, 2, 3, 54, 22, 1, 2, 3]; fun ...
- JS的数组相关知识
创建数组方法一: var a1=new Array(5); console.log(a1.length); console.log(a1); //[] ,数组是空的 var a2=new Array( ...
- js将form表单序列化[json字符串、数组、对象]
1.序列化为字符串 $("#Form").serialize();//name=zhangsan&sex=1&age=20 2.序列化为数组 var formD ...
- 小tips:JS数值之间的转换,JS中最大的Number是多少?,JS == 与 === 的区别
JS数值之间的转换 Number(), parseInt(),parseFloat() Number()函数的转换规则如下: 1.如果boolean值,true和false将分别被转换为1和02.如果 ...
- JS基础_强制类型转换-Number
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- node.js学习(二)--Node.js控制台(REPL)&&Node.js的基础和语法
1.1.2 Node.js控制台(REPL) Node.js也有自己的虚拟的运行环境:REPL. 我们可以使用它来执行任何的Node.js或者javascript代码.还可以引入模块和使用文件系统. ...
- baguetteBox.js响应式画廊插件(纯JS)
baguetteBox.js baguetteBox.js 是一个简单和易于使用lightbox纯JavaScript脚本,拥有图像放大缩小并带有相应的CSS3过度,并能在触摸屏等设备上完美展示. D ...
- Vue.js相关知识2-组件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
随机推荐
- item方法
class Person: def __init__(self, name, age): self.name = name self.age = age def __getitem__(self, i ...
- 9.Super详解
super注意点: surper()是调用父类的构造方法,而且必须在构造方法的第一个 super必须只能出现在子类的方法或者构造方法中! super()和this()不能同时调用构造方法! Vs th ...
- Mysql 8+ 版本完全踩坑记录
问题是这样 刚霍霍了一台腾讯云服务器需要安装mysql 然后就选择了8+这个版本. 安装步骤网上有的是. 我只写最主要的部分 绝对不出错 外网可访问 .net java都可以调用 其实不指望有人看 就 ...
- (转) fuzzing XSS filter
//转自isno在wooyun知识库所写 题记:这是09年自己写的总结文章,之后多年也不搞这个了,技术显然是过时了,但我觉得思路还是有用的,算抛砖引玉吧,各位见笑 0x00 前言 这是一篇学习总结,首 ...
- Firebase REST API
use firebase and firesharp to do a Library management system . look github.com/ziyasal/FireSharp
- 看透Spring MVC:源代码分析与实践 (Web开发技术丛书)
第一篇 网站基础知识 第1章 网站架构及其演变过程2 1.1 软件的三大类型2 1.2 基础的结构并不简单3 1.3 架构演变的起点5 1.4 海量数据的解决方案5 1.4.1 缓存和页面静态化5 1 ...
- springBoot 整合 dubbo 遇到的坑
一.注意springBoot 和 dubbo 之间版本的问题 <?xml version="1.0" encoding="UTF-8"?> < ...
- 【Nginx入门系列】第三章 通过端口号区分虚拟主机
1.配置虚拟主机 (1)连接Nginx所在的服务器(我使用的是putty) (2)切换到nginx.conf 配置文件所在的目录,我目录是/usr/local/nginx/conf (3)增加一个虚拟 ...
- Sea.js 手册与文档
Sea.js 手册与文档 首页 | 索引 目录 何为 CommonJS 何为 CommonJS 模块 为何封装模块 何为 CommonJS? CommonJS 是一个有志于构建 JavaScript ...
- 配置微软Azure大数据HDInsight云集群
配置微软Azure大数据HDInsight云集群,存储账户.托管标识等问题也都参考官方文档解决了. 原文在我的开源中国博客 https://my.oschina.net/finchxu/blog/31 ...
