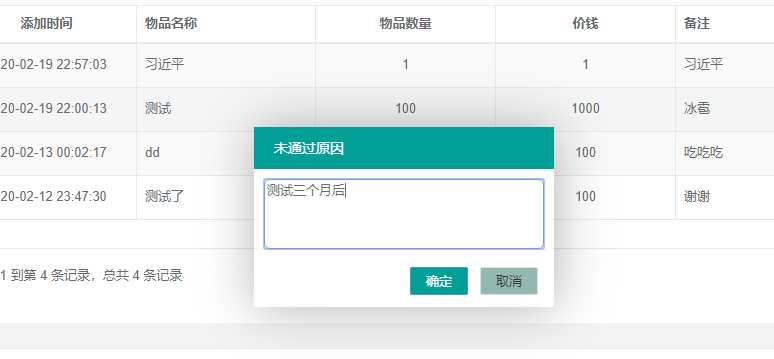
layer.open获取弹出层的input框的值

使用top.$('#txtReason').val();获取值;
//不通过
function unAuditData(id) { parent.layer.open({
type: ,
title: '未通过原因',
skin: 'layui-layer-molv',
closeBtn: ,
shadeClose: true,
shade: false,
area: ['300px', '180px'],
content:'<div id="mydiv" style="margin-left:10px;margin-top:10px;"><textarea id="txtReason" style="width:280px;height:70px;resize:none;border-radius:6px;border-color:red;" ></textarea></div>',
btn: ['确定', '取消']
, yes: function (index, layero) {
var txtReason = top.$('#txtReason').val();
alert(txtReason);
}
});
};
layer.open获取弹出层的input框的值的更多相关文章
- layer:web弹出层解决方案
layer:web弹出层解决方案 一.总结 一句话总结:http://layer.layui.com/ 1.layer中弹出层tips的使用(代码)是怎样的? 使用还是比较简单方便的 //tips层- ...
- layui获取弹出层内容
一. 弹出层: <body class="childrenBody"> <form class="layui-form"> <di ...
- layer实现关闭弹出层刷新父界面功能详解
本文实例讲述了layer实现关闭弹出层刷新父界面功能.分享给大家供大家参考,具体如下: layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会 ...
- layer父页获取弹出层输入框里面的值
主要是因为修改功能,原来页面填写数据如图 改为 其中点击填写明细弹出框 填写完毕后点击确认返回,同事这里因为她是存的多表,所以点击确认就直接保存数据了,改的这个功能原本保存是整体保存,我就不想改原来的 ...
- Vue SPA应用中使用Layer的iframe 弹出层,并且传值
问题来源: BOOS 竟然说喜欢有可移动可最大化的弹出层,这!!! SPA 模式下就是这种引入Vue.js的写法 layer.open({ type: , area: ['840px', '550px ...
- layer 关闭当前弹出层
关闭当前框的弹出层 layer.close(layer.index); 刷新父层 parent.location.reload(); // 父页面刷新 关闭iframe 弹出的全屏层 var inde ...
- bootstrap弹出层嵌套弹出层后文本框不能获得焦点输入
如图上 我从页面打开一个bootstrap弹出层 然后又在 bootstrap弹出层的基础上打开一个layui的弹出层 打开后发现文本域获取不到焦点不能输入内容 而该弹出层显示的层级体现出来了 按钮 ...
- 浅谈layer.open的弹出层中的富文本编辑器为何不起作用!
很多童鞋都喜欢用贤心的layui框架.是的,我也喜欢用,方便,简单.但是呢,有时候项目中的需求会不一样,导致我们用的时候,显示效果可能会不一样,好吧.这样的话,个别遇到的问题总是解决不好,但是呢还是那 ...
- layer(jQuery弹出层插件)
弹窗alert:默认确定按钮+右上角关闭 top.layer.alert("请选择要删除的记录!",{shade: 0.3,offset:'250px'}); 弹窗alert:默认 ...
随机推荐
- StarUML之七、StarUML的Class Diagram(类图)示例
UML 类图中的概念 类图关系:泛化(继承).实现.聚合.组合.关联.依赖 类图的详解可在网上查询(推荐https://zhuanlan.zhihu.com/p/24576502) 它描述了在一个系统 ...
- PHP0022:PHP SESSION 设置修改删除
- PHP将图片base64编码传输
PHP函数源码 function imgToBase64($img_file) { $img_base64 = ''; if (file_exists($img_file)) { $app_img_f ...
- android中关于时间的控件
1.日期选择器 <DatePicker android:layout_width="wrap_content" android:layout_height="wra ...
- 学习使用add()()()迭代调用,柯里化处理
将多个参数的函数,转换成单参数函数链 以add()()()举例 function add(){ 使用数组保存参数 let _args = Array.prototype.slice.call(argu ...
- jQuery---jquery.ui实现新闻模块
jquery.ui实现新闻模块 jquery也有ui,了解即可,用的不多,类似element ui 和bootstrap JQuery UI API: jquery.ui实现新闻模块 draggale ...
- css权值和优先级+命名规范
选择器权值: 标签选择器:1 类选择器和伪类选择器:10 ID选择器:100 通配符选择器:0 行内样式:1000 !important 在一定条件下,优先级最高 常用的css样式命名 页面结构页头: ...
- 简单java web制作思路
经过俩天的摸索,和学姐的帮助下终于做出来一个简单地网页版的学生信息添加的系统.接下来说一下答题的思路: 首先我个人习惯先做网页界面,创建3个jsp文件分别是添加界面,成功界面,失败界面.这件看起来更加 ...
- Vue与原生APP的相互交互
现在好多APP都采用了Hybrid的开发模式,这种模式特别适合那些内容变动更新较大的APP,从而使得开发和日常维护过程变得集中式.更简短.更经济高效,不需要纯原生频繁发布.但有利肯定有弊咯,性能方面能 ...
- 修改Ubuntu的apt-get源为国内镜像源的方法
1.原文件备份 sudo cp /etc/apt/sources.list /etc/apt/sources.list.bak 2.编辑源列表文件 sudo vim /etc/apt/sources. ...
