[转]Expression Blend实例中文教程(8) - 动画设计快速入门StoryBoard
上一篇,介绍了Silverlight动画设计基础知识,Silverlight动画是基于时间线的,对于动画的实现,其实也就是对对象属性的修改过程。 而Silverlight动画分类两种类型,From/To/By 动画和关键帧动画。 对于Silverlight动画设计,StoryBoard是非常重要的一个功能,StoryBoard不仅仅可以对动画的管理,而且还可以对动画的细节进行控制,例如控制动画的播放,暂停,停止以及跳转动画位置等。 为了简化开发人员和设计人员的设计过程,Blend提供了专门的工具对StoryBoard进行设计和管理,通过该工具可以让设计人员和开发人员轻松的完成一个Silverlight动画设计,甚至不用编写一句代码。本篇将介绍如何在Blend中使用StoryBoard设计动画。
从上文我们知道,Silverlight动画类型分两种,From/To/By 动画和关键帧动画。需要注意的是Blend使用StoryBoard设计动画仅能支持设计和管理关键帧动画。下面使用一个简单的实例来讲述StoryBoard在Blend中的使用方法。
描述实例:我们想实现一个简单的Image控件移动过程,Silverlight页面运行后,控件会按照指定轨迹移动。
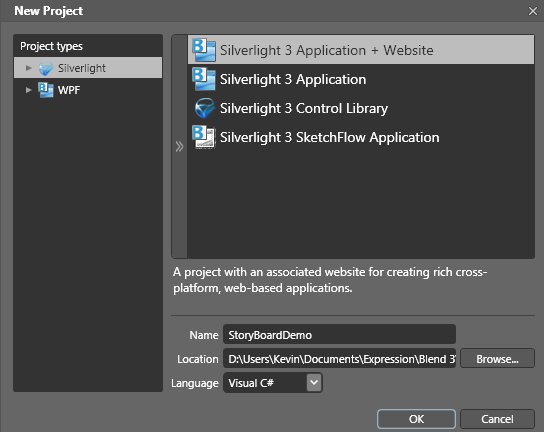
首先建立一个演示项目,StoryBoardDemo。

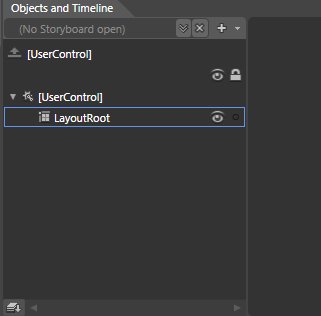
项目创建完毕后,在Blend设计窗口左边有一个Tab,“Objects and Timeline”对象和时间线,从字面意思也能看得出,是设计动画的选项,

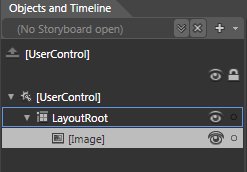
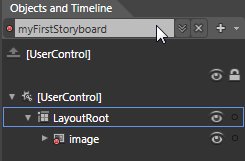
选中“Objects and Timeline”,在设计窗口可以看到,新创建的UserControl中只有一个LayoutRoot布局控件。

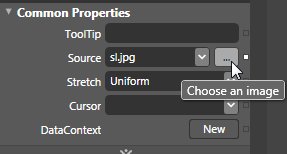
现在,我们添加一个新的Image控件,选中新添加的Image控件,从右边Properties属性栏,指定图片来源。



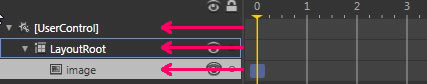
Image控件创建后,在Objects and Timeline中会看到LayoutRoot下添加了新控件。

从上面可以看出,当前控件“No StoryBoard open”,也就是说没有任何动画效果,我们开始创建一个新的StoryBoard,

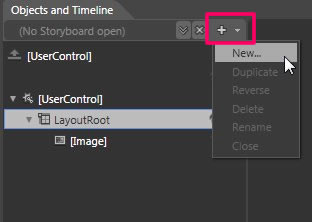
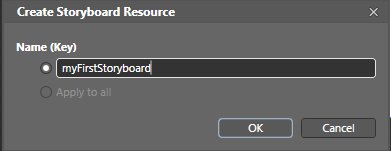
选择“New”新建一个StoryBoard,命名为"myFirstStoryboard"

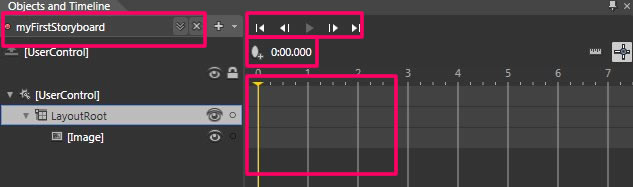
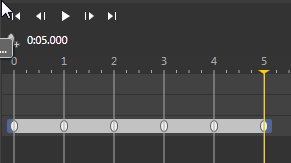
点击“Ok”后,Objects and Timeline编辑框将载入刚刚创建的StoryBoard,在右边出现了动画控制按钮,关键帧设置按钮以及时间线显示面板。

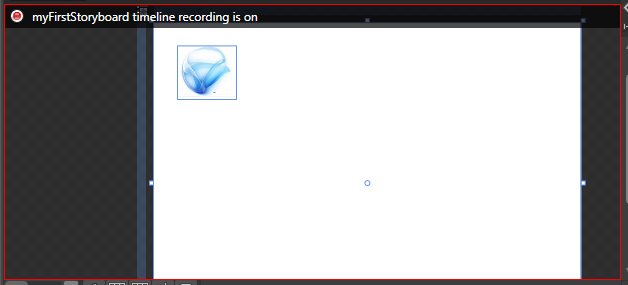
而在设计主窗口,会看到一个红色框,这代表着控件处于动画录制状态。

在红色框左上角,有提示信息,“myFirstStoryboard timeline recording is on”,点击前面红色按钮可以切换动画录制开关“on/off”,默认使用ON


完成上面的步骤,也就完成了最简单的StoryBoard定义,下面,我们将创建Image控件动画。
在Objects and Timeline中选择Image控件,在时间线面板中,每个对象会对应着一条阴影线,选中Image控件后,以下操作将仅对Image控件有效。

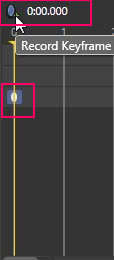
在黄色进程线为“0:00:00”的位置,点击添加一个KeyFrame关键帧,

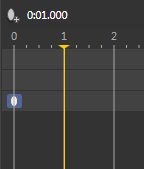
然后移动黄色进程线到“0:01:000”位置,

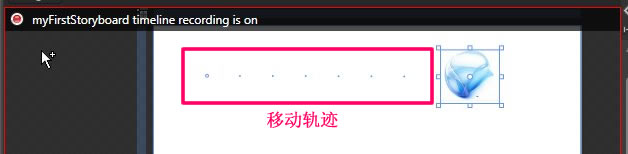
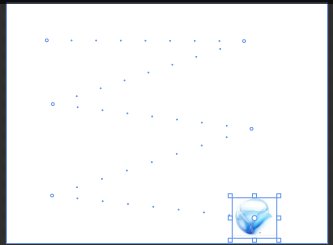
回到主设计页面,当前Image控件状态是被选中的,直接拖动Image控件到任意要移动的位置,在设计页面会出现移动轨迹。

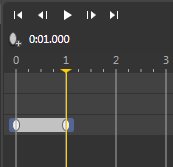
创建移动轨迹后,回到Objects and Timeline时间线设计面板,会发现新的关键帧在“0:01:000”位置已经创建,而从“0:00:00”到“0:01:000”出现一条浅灰色的连接线。

到此,一个简单的动画已经创建,点击 播放按钮,即可看到动画效果,Image控件,按照刚才设定的轨迹移动。
播放按钮,即可看到动画效果,Image控件,按照刚才设定的轨迹移动。
随后,我们可以按照以上步骤快速的多添加几个关键帧,让Image控件按照不同轨迹移动。


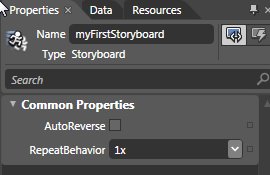
一个简单的动画效果完成了。下面我们在Objects and Timeline中,选中myFirstStoryboard,看看右边Properties属性栏,


在属性栏中,有“Common Properties”,常规属性,其中AutoReverse是自动反序运行。RepeatBehavior是动画重复播放次数。
当你选中AutoReverse后,运行动画,会发现Image控件正序移动完,会自动反序移动直到起点。而设置RepeatBehavior将改变动画播放的次数。
Storyboard的动画快速入门暂时介绍到这里了,下篇将使用新的实例介绍StoryBoard的强大功能。
欢迎各位加入专注Silverlight技术QQ群:超级群37891947,22308706,100844510 一起讨论学习Silverlight技术。
转自:http://www.cnblogs.com/jv9/archive/2010/03/30/1700187.html
[转]Expression Blend实例中文教程(8) - 动画设计快速入门StoryBoard的更多相关文章
- Expression Blend实例中文教程(8) - 动画设计快速入门StoryBoard http://silverlightchina.net/html/tips/2010/0329/934.html
Expression Blend实例中文教程(8) - 动画设计快速入门StoryBoard 时间:2010-03-29 11:13来源:SilverlightChina.Net 作者:jv9 点击: ...
- Expression Blend实例中文教程(8) - 动画设计快速入门StoryBoard
上一篇,介绍了Silverlight动画设计基础知识,Silverlight动画是基于时间线的,对于动画的实现,其实也就是对对象属性的修改过程. 而Silverlight动画分类两种类型,From/T ...
- Expression Blend实例中文教程(7) - 动画基础快速入门Animation
通过前面文章学习,已经对Blend的开发界面,以及控件有了初步的认识.本文将讲述Blend的一个核心功能,动画设计.大家也许注意到,从开篇到现在,所有的文章都是属于快速入门,是因为这些文章,都是我曾经 ...
- Expression Blend实例中文教程系列
Expression Blend实例中文教程系列 本系列文章均转载:银光中国 时间:2010-04-09 09:20责任编辑:银光中国网 点击:次 Expression Blend实例中文教程系列由C ...
- Expression Blend实例中文教程(11) - 视觉管理器快速入门Visual State Manager(VSM)
Expression Blend实例中文教程(11) - 视觉管理器快速入门Visual State Manager(V 时间:2010-04-12 16:06来源:SilverlightChina. ...
- Expression Blend实例中文教程(10) - 缓冲动画快速入门Easing
随着Rich Internet application(RIA)应用技术的发展,各个公司越来越注重于项目的用户体验性,在保证其功能完善,运行稳定的基础上,绚丽的UI和人性化的操作设计会给用户带来舒适的 ...
- Expression Blend实例中文教程(11) - 视觉管理器快速入门Visual State Manager(VSM)
Visual State Manager,中文又称视觉状态管理器(简称为VSM),是Silverlight 2中引进的一个概念.通过使用VSM,开发人员和设计人员可以轻松的改变项目控件的视觉效果,在项 ...
- Expression Blend实例中文教程(2) - 界面快速入门
上一篇主要介绍Expression系列产品,另外概述了Blend的强大功能,本篇将用Blend 3创建一个新Silverlight项目,通过创建的过程,对Blend进行快速入门学习. 在开始使用Ble ...
- Expression Blend实例中文教程(9) - 行为快速入门Behaviors
在Blend强大的设计功能支持下,设计人员和开发人员可以无代码实现Silverlight/WPF动画效果,例如上文介绍的StoryBoard,就是一个典型例子,设计人员和开发人员仅需提供必要元素,即可 ...
随机推荐
- 代码执行批量Excel数据导入Oracle数据库
由于基于Oracle数据库上做开发,因此常常会需要把大量的Excel数据导入到Oracle数据库中,其实如果从事SqlServer数据库的开发,那么思路也是一样的,本文主要介绍如何导入Excel数据进 ...
- Git中.gitignore忽略规则
# 此为注释 – 将被 Git 忽略 *.a # 忽略所有 .a 结尾的文件 !lib.a # 但 lib.a 除外 /TODO # 仅仅忽略项目根目录下的 TODO 文件,不包括 subdir/TO ...
- 如何区分无线AP跟无线路由器
无线AP是一个无线网络的接入点,俗称“热点”.主要有路由交换接入一体设备和纯接入点设备,一体设备执行接入和路由工作,纯接入设备只负责无线客户端的接入,纯接入设备通常作为无线网络扩展使用,与其他AP或者 ...
- 国内外自然语言处理(NLP)研究组
国内外自然语言处理(NLP)研究组 *博客地址 http://blog.csdn.net/wangxinginnlp/article/details/44890553 *排名不分先后.收集不全,欢迎 ...
- 资源-Android:Android
ylbtech-资源-Android:Android 1.返回顶部 1. https://developer.android.google.cn/studio 2. 2.返回顶部 1. 1.1 1.2 ...
- LightOJ-1138-Trailing Zeroes (III)-二分+求N!末尾0
You task is to find minimal natural number N, so that N! contains exactly Q zeroes on the trail in d ...
- Mac 解决硬盘插入不能写的问题
软件解决 链接:https://pan.baidu.com/s/1H_zvPPpW0dp7aRUvjDnkQA 密码:8fit 有个NTFS的移动硬盘,默认Mac系统是不能写入,只能读取的,我们可以 ...
- wpf datepicker 样式
在项目中用到的 <Style TargetType="{x:Type DatePicker}"> <Setter Property="Foregroun ...
- Activiti添加批注(comment)信息
在每次提交任务的时候需要描述一些批注信息,例如:请假流程提交的时候要描述信息为什么请假,如果领导驳回可以批注驳回原因等 1.添加批注 // 由于流程用户上下文对象是线程独立的,所以要在需要的位置设置, ...
- C++返回引用的需求
1.重载+=操作符返回*this或者某个参数的引用可以方便链式调用,比如C++流操作就是cout<< a << b << c这样的,就是靠不停返回stream的引用 ...
