std::unorder_set你插入元素的顺序不一定就是元素在里面的元素
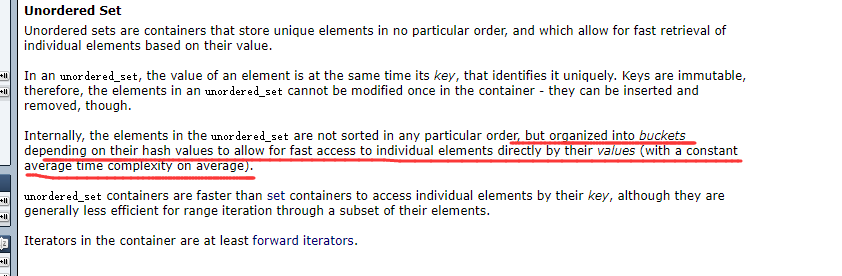
去看了下cppreference,里面写了

根据哈希值排序了
std::unorder_set你插入元素的顺序不一定就是元素在里面的元素的更多相关文章
- 完成代码将x插入到该顺序有序线性表中,要求该线性表依然有序
#include <stdio.h> #include <malloc.h> int main(void) { int i, n; double s = 1.3; double ...
- C++中如何在顺序容器中删除符合特定条件的元素
以前很少做删除操作,vector一直当成数组用,而实际追求效率时又经常舍弃vector选用C风格数组.看<C++ Primer>到顺序容器删除这节时试着实现课后习题结果一动手我就出错了. ...
- 45. 腾讯面试题: 使用hashmap 插入数据,怎么样依照插入数据的顺序输出数据
题目:使用hashmap 插入数据,怎么样依照插入数据的顺序输出数据 分析: 使用hashmap插入数据,数据的顺序会改变.能够写个小程序试试. 那怎么样依照插入的顺序输出呢? 方法一: 这是我第一时 ...
- jmeter测试计划元素执行顺序
jmeter测试计划元素执行顺序 测试计划的元素是有序的,通过以下方式执行: 1–配置节点 2–前置处理器 3–定时器 4–取样器 5–后置处理器(只在有结果可用情况下执行) 6–断言(只在有结果可用 ...
- JavaScript Array reverse 方法:颠倒数组中元素的顺序
在JavaScript中,Array对象的reverse()方法将颠倒(反转)数组中元素的顺序.arr.reverse()在原数组上实现这一功能,即,reverse()会改变原数组. 例1:将数组元素 ...
- JS Array.reverse 将数组元素颠倒顺序
<pre><script type="text/javascript"> //JS Array.reverse 将数组元素颠倒顺序//在JavaScript ...
- JS对象 颠倒数组元素顺序reverse() reverse() 方法用于颠倒数组中元素的顺序。
颠倒数组元素顺序reverse() reverse() 方法用于颠倒数组中元素的顺序. 语法: arrayObject.reverse() 注意:该方法会改变原来的数组,而不会创建新的数组. 定义数组 ...
- 输出有序数组的中两个元素差值为指定值diff的两个元素
题目: 输出有序数组的中两个元素差值为指定值diff的两个元素. 思路: 这与输出两个元素的和的值为一定值类似,需要两个指针,不同的是:指针不是一左一右,而是一前一后. 如果差值等于diff,则返回: ...
- CSS 两个行内块元素,宽度相加刚好等于父盒子容器的元素,但第二个元素掉在第二行解决办法
我们可以发现:两个行内块元素,宽度相加刚好等于父盒子容器的元素,但第二个元素掉在第二行,这是什么问题呢? 我们先来看一下效果: <!DOCTYPE html> <html lang= ...
随机推荐
- Eclipse lombok get set方法报错
在maven仓库中找到 lombok jar包 如:C:\Program File\.m2\Repository\org\projectlombok\lombok\1.18.2\lombok-1.18 ...
- SpringBoot就这一篇全搞定
Spring Boot从初识到实战 文章收集在 GitHub JavaEgg 中,欢迎star+指导 JavaEgg--<"Java技术员"成长手册>,包含Java基础 ...
- 2019 年百度之星·程序设计大赛 - 初赛四 1001 Strassen
比赛链接:2019 年百度之星·程序设计大赛 - 初赛四 题目链接:HDU-6719 Strassen C++ 没写出来 于是直接上 Java 暴力. 好像可以用 __int128. import j ...
- 数据挖掘 FP-tree算法C++实现及源码
FP-growth挖掘算法 步骤一 扫描数据库,扫描数据库一次,得到频繁1-项集,把项按支持度递减排序,再一次扫描数据库,建立FP-tree 步骤二 对每个项,生成它的 条件模式库 步骤三 用条件模式 ...
- <Linux>Linux基础学习(兄弟连版本)
1.Linux系统简介 1.1 Unix与Linux发展史 父子关系:Unix 是Linux的前身 1969年,肯丶汤姆森开发Unix系统(为了加快玩游戏的速度 - -,自己开发的系统) 1971年, ...
- 搭建一个node.js项目
初始化项目 新建一个文件夹,运行 npm init 初始化项目 mkdir okadaGo cd okadaGo npm init 按照提示输入一些项目的相关信息 D:\web\node>mkd ...
- Java—Map浅入
写支付签名的时候遇到了Map一家,就简单的比较了一下,于是乎先打印看看结果 Map<String,String> hashMap1 = new HashMap<>();hash ...
- element-UI 点击一行,背景色变化
代码: @row-click="rowClick" 当某一行被点击时会触发该事件 :row-class-name="tableRowClassName" 可以 ...
- lua redis 操作
https://redis.io/commands/keys 遍历redis里面的所有key ,还能进行模糊匹配, 这样就省去了对key的手动过滤了 比如 keys term_info* ) &quo ...
- CSS控制Span强制换行、溢出隐藏
CSS控制Span强制换行 word-wrap: break-word; word-break: break-all; white-space: pre-wrap !important; 盒子文字设置 ...
