django2 rest_framework + vue.js + mysql5.6 实现增删改查
1.安装pymysql,mysqlclient,创建项目django-admin startproject django3
2.在Mysql中创建一个数据库叫django3db,打开项目,修改一下数据库配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'django3db',
'USER': 'root',
'PASSWORD': '123456',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}
3.创建一个app,python manage.py startapp myapp
在settings.py中添加一下新创建的app
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp'
]
4.在myapp文件夹下的models.py中粘帖如下代码
class Person(models.Model):
id = models.AutoField(primary_key=True)
name = models.CharField(max_length=30)
age = models.IntegerField() def __str__(self):
# 在Python3中使用 def __str__(self):
return self.name
5.更新一下数据库
python manage.py makemigrations
python manage.py migrate
6.安装rest framework,己安装的跳过安装,但要在settings.py中加一下
INSTALLED_APPS = [
...
'rest_framework',
]7.urls.py中添加,记得引用一下include
urlpatterns = [
...
url(r'^api-auth/', include('rest_framework.urls'))
]8.settings.py中加一下
REST_FRAMEWORK = {
# Use Django's standard `django.contrib.auth` permissions,
# or allow read-only access for unauthenticated users.
'DEFAULT_PERMISSION_CLASSES': [
'rest_framework.permissions.AllowAny', #任何人都可以访问
],
'DEFAULT_AUTHENTICATION_CLASSES': (
'rest_framework.authentication.BasicAuthentication',
),
}
9.在myapp下创建文件serializers.py,粘帖如下代码:
from rest_framework import serializers from myapp.models import Person class PersonSerializer(serializers.ModelSerializer):
# ModelSerializer和Django中ModelForm功能相似
# Serializer和Django中Form功能相似
class Meta:
model = Person
# 和"__all__"等价
fields = ('id', 'name', 'age')
10.在app的views.py中粘帖如下代码:
from rest_framework import viewsets, authentication, mixins
from rest_framework.permissions import IsAuthenticated from myapp.models import Person
from myapp.serializers import PersonSerializer class PersonViewSet(viewsets.ModelViewSet):
queryset = Person.objects.all()
serializer_class = PersonSerializer
11.在urls.py中添加
from rest_framework import routers from myapp.views import PersonViewSet router = routers.DefaultRouter()
router.register(r'persons', PersonViewSet) urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^', include(router.urls)),
url(r'^api-auth/', include('rest_framework.urls', namespace='rest_framework'))
]
12.运行项目,会看到这样的图

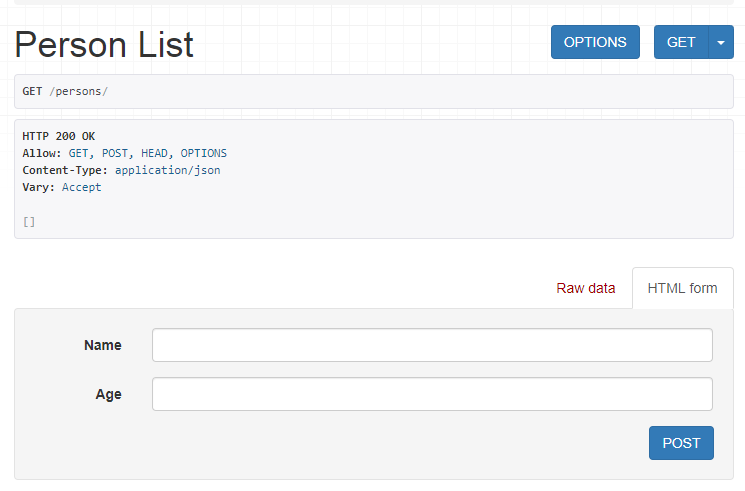
13.点一下那个http://127.0.0.1:8000/persons,会看到如下画面,有一个中括号[],这是因为数据表为空,所以没数据

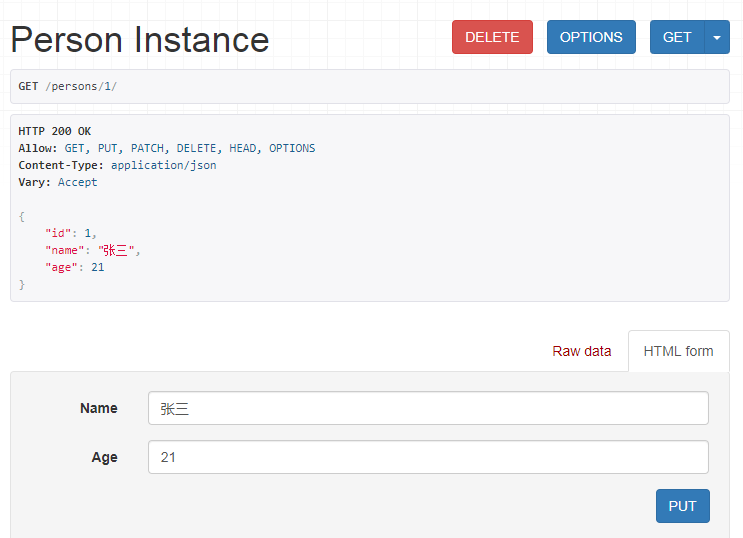
14. 上图下方有两个框,输入姓名和年龄,点击POST,你会看到下图,有DELETE和PUT,可以试试能不能用。

15.还要解决一下跨域问题
pip install django-cors-middleware
在settings.py的app那边添加
'corsheaders',
在settings.py的Middle Ware那边的最上方,必须是最上方添加
'corsheaders.middleware.CorsMiddleware',
继续settings.py,添加以下
CORS_ORIGIN_ALLOW_ALL = True
16.最后是vue.js,完成的组件代码如下
<template>
<div>
<p style="text-align: left;">
<el-button type="primary" @click="dialogFormAdd = true">添加</el-button>
</p> <el-table :data="tableData" stripe border style="width:100%" highlight-current-row>
<el-table-column type="selection" width="55">
</el-table-column>
<el-table-column prop="id" label="ID" align="center" min-width="120">
<template slot-scope="scope">
<span>{{ scope.row.id}}</span>
</template>
</el-table-column>
<el-table-column prop="age" label="年龄" align="center" min-width="100">
<template slot-scope="scope">
<span>{{ scope.row.age}}</span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" align="center" min-width="120">
<template slot-scope="scope">
<span>{{ scope.row.name}}</span>
</template>
</el-table-column>
<el-table-column label="操作" align="center" min-width="100">
<template slot-scope="scope">
<el-button type="info" @click="toEdit(scope)">修改</el-button>
<el-button type="info" @click="deleteUser(scope)">删除</el-button>
</template>
</el-table-column>
</el-table> <el-dialog title="修改人员" :visible.sync="dialogFormEdit">
<el-form :model="person">
<el-form-item label="编号" >
<el-input v-model="person.id" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="年龄" >
<el-input v-model="person.age" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="姓名" >
<el-input v-model="person.name" auto-complete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormEdit = false">取 消</el-button>
<el-button type="primary" @click="edit(person)">确 定</el-button>
</div>
</el-dialog> <el-dialog title="添加人员" :visible.sync="dialogFormAdd">
<el-form :model="person">
<el-form-item label="编号" >
<el-input v-model="person.id" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="年龄" >
<el-input v-model="person.age" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="姓名" >
<el-input v-model="person.name" auto-complete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormAdd = false">取 消</el-button>
<el-button type="primary" @click="add(person)">确 定</el-button>
</div>
</el-dialog>
</div>
</template> <script>
export default {
name: 'PersonTableDjango',
data () {
return {
tableData: [],
dialogFormEdit: false,
dialogFormAdd: false,
person: {
id: '',
age: '',
name: ''
}
}
},
methods: {
init () {
var self = this
this.$axios.get('http://127.0.0.1:8000/persons/')
.then(function (res) {
// console.log(res.data)
self.tableData = res.data
})
.catch(function (err) {
console.log(err)
})
},
add (person) {
let params = new URLSearchParams()
params.append('name', person.name)
params.append('age', person.age)
this.$axios.post('http://127.0.0.1:8000/persons/', params).then(res => {
// if (res.data.success === true) {
this.$message.success('添加成功')
this.dialogFormAdd = false
this.init()
// this.checkTable()
// } else {
// this.$message.warning(res.data.msg)
// }
})
.catch(function (error) {
console.log(error)
})
},
edit (person) {
let params = new URLSearchParams()
// params.append('id', person.id)
params.append('name', person.name)
params.append('age', person.age)
this.$axios.put('http://127.0.0.1:8000/persons/' + person.id + '/', params).then(res => {
// if (res.data.success === true) {
this.$message.success('修改成功')
this.dialogFormEdit = false
this.init()
// this.checkTable()
// } else {
// this.$message.warning(res.data.msg)
// }
})
.catch(function (error) {
console.log(error)
})
},
toEdit (scope) {
this.person.id = scope.row.id
this.person.age = scope.row.age
this.person.name = scope.row.name
this.dialogFormEdit = true
},
deleteUser (scope) {
if (!scope.row.id) {
this.tableData.splice(scope.$index, 1)
} else {
this.$confirm('确认是否删除', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
center: true
})
.then(() => {
console.log(scope.row.id)
this.$axios.delete('http://127.0.0.1:8000/persons/' + scope.row.id + '/').then(res => {
// if (res.data.success === true) {
this.$message.success('删除成功')
this.init()
// this.checkTable()
// } else {
// this.$message.warning(res.data.msg)
// }
})
.catch(function (error) {
console.log(error)
})
})
.catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
})
})
}
}
},
mounted: function () {
this.init()
}
}
/* eslint-disable no-new */ </script> <style scoped> </style>
django2 rest_framework + vue.js + mysql5.6 实现增删改查的更多相关文章
- vue实现对数据的增删改查(CURD)
vue实现对数据的增删改查(CURD) 导语: 网上看到一个写的比较好的学习文章,转载分享一下 在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作.比如在管理员后台的 ...
- 【基础篇】js对本地文件增删改查
[基础篇] js对本地文件增删改查--增 js对本地文件增删改查--删 js对本地文件增删改查--改 js对本地文件增删改查--查
- 【基础篇】js对本地文件增删改查--查
前置条件: 1. 本地有安装node,点击传送门 项目目录: 1. msg.json内容 { "data": [ { "id": 1, "name&q ...
- 【基础篇】js对本地文件增删改查--改
前置条件: 1. 本地有安装node,点击传送门 项目目录: 1. msg.json内容 { "data": [ { "id": 1, "name&q ...
- 【基础篇】js对本地文件增删改查--删
前置条件: 1. 本地有安装node,点击传送门 项目目录: 1. msg.json内容 { "data": [ { "id": 1, "name&q ...
- 【基础篇】js对本地文件增删改查--增
前置条件: 1. 本地有安装node,点击传送门 项目目录: 1. msg.json内容 { "data": [ { "id": 1, "name&q ...
- 【原生】js实现表格的增删改查
说在前面的,写给小白白的,大神请绕道~ 今天用原生js写一下动态表格的增删改查,主要是熟悉一下js的DOM操作. 首先,做一个表格,用来显示提交的数据,如图下: 此处,我添加了编号.姓名.密码.生日. ...
- js实现表格的增删改查
这份代码实现了对表格的增加,删除,更改,查询. 点击一次添加按钮,表格会增加一行. 点击重置按钮,输入框的内容会被清空. 添加一行后,最后两格为更改和删除.点击更改,原有内容会各自显示在一个输入框内, ...
- python3.4连接mysql5.7数据库增删改查
#!/usr/bin/env python # -*- coding:utf-8 -*- # __author__ = "blzhu" """ pyt ...
随机推荐
- 区别 |python |[-1]、[:-1]、[::-1]、[2::-1]的使用
格式 list[start :end :方向] start——>开始下标位置 end——>结束下标位置 方向——> 读取方向.默认正向,-1表示反方向读取 如: import num ...
- JUC 一 ReentrantLock 可重入锁
java.util.concurrent.locks ReentrantLock即可重入锁,实现了Lock和Serializable接口 ReentrantLock和synchronized都是可重入 ...
- Java中配置环境变量
在系统环境变量中设置: ClASSPATH中输入: ".;C:\Program Files\Java\jdk1.7.0_07\jre\lib\rt.jar;"//java的安装目录 ...
- hive的数据压缩
hive的数据压缩 在实际工作当中,hive当中处理的数据,一般都需要经过压缩,前期我们在学习hadoop的时候,已经配置过hadoop的压缩,我们这里的hive也是一样的可以使用压缩来节省我们的MR ...
- Java--用键盘控制小球
package secondpack; import java.awt.*; import java.awt.event.*; public class MyBall { public static ...
- Java-Class-FC:java.nio.charset.StandardCharsets
ylbtech-Java-Class-FC:java.nio.charset.StandardCharsets 1.返回顶部 2.返回顶部 1.1.import java.nio.charset. ...
- [转]C# JSON格式的字符串读取到类中
将JSON格式的字符串读取到类中 本例中建立JSON格式的字符串json,将其内容读取到Person类中 运行本代码需要添加引用动态库Newtonsoft.Json 程序代码: using Syste ...
- 6 Accessing and Managing Symbols with armlink
6.4 Image$$ execution region symbols The linker generates Image$$ symbols for every execution region ...
- HDU-1850-Being a Good Boy in Spring Festival-nim博弈
一年在外 父母时刻牵挂春节回家 你能做几天好孩子吗寒假里尝试做做下面的事情吧 陪妈妈逛一次菜场悄悄给爸爸买个小礼物主动地 强烈地 要求洗一次碗某一天早起 给爸妈用心地做回早餐 如果愿意 你还可以和爸妈 ...
- Day 7 :一句话Python(匿名函数-lambda,三元运算,列表表达式,生成器表达式)
注意: 1.所有的列表表达式都可以转换成生成器表达式 2.经量让标傲世简化你得操作,增加代码可读性 3.如果代码过于复杂,应该转换成普通代码 4.再代码中尽可能多使用生成器表达式. 三元运算符:简化代 ...
