使用vue-baidu-map解析geojson
这是后台给我的gejson:
{"type":"FeatureCollection","features":[{"type":"Feature","properties":{},"geometry":{"type":"LineString","coordinates":[[[31.148260581906463,121.67195994909487],[31.086599467631498,121.76969558858048]],[[31.19918663281803,121.60168550904932],[31.270543099071627,121.73454489397504]],[[31.119065864225043,121.58791448558134],[31.19918663281803,121.60168550904932]],[[31.19918663281803,121.60168550904932],[31.148260581906463,121.67195994909487]],[[31.086599467631498,121.76969558858048],[31.270543099071627,121.73454489397504]],[[31.119065864225043,121.58791448558134],[31.086599467631498,121.76969558858048]],[[31.086599467631498,121.76969558858048],[31.04759406186183,121.59196584343134]],[[31.270543099071627,121.73454489397504],[31.148260581906463,121.67195994909487]],[[31.04759406186183,121.59196584343134],[31.119065864225043,121.58791448558134]],[[31.148260581906463,121.67195994909487],[31.119065864225043,121.58791448558134]]]}},{"type":"Feature","properties":{},"geometry":{"type":"MultiPoint","coordinates":[[31.19918663281803,121.60168550904932],[31.270543099071627,121.73454489397504],[31.148260581906463,121.67195994909487],[31.119065864225043,121.58791448558134],[31.086599467631498,121.76969558858048],[31.04759406186183,121.59196584343134]]}}]}
html代码:
<baidu-map
class="allMap"
v-if="lookMap"
:center="map.center"
:zoom="map.zoom"
:scroll-wheel-zoom="true">
<bm-marker
v-for="(item, index) in pointList"
:key="index"
:position="{lng: item[1], lat: item[0]}">
</bm-marker>
<bm-polyline
v-for="(item, index) in lineList"
:key="index + '-' + index"
:path="item"
stroke-color="blue"
:stroke-opacity="0.5"
:stroke-weight="2"></bm-polyline>
</baidu-map>
这是对js的处理(其中lineList数组为我存放polyline,pointList数组为我存放的marker的点)
this.lineList = []
this.pointList = []
let jsonArr = []
try {
jsonArr = JSON.parse(row.scPhotoJson).features
this.lookMap = true
for (let i = 0; i < jsonArr.length; i++) {
const type = jsonArr[i].geometry.type
switch (type) {
case 'LineString':
let arr = []
for (let j = 0; j < jsonArr[i].geometry.coordinates.length; j++) {
const item = jsonArr[i].geometry.coordinates[j]
let obj1 = {
lng: item[0][1],
lat: item[0][0]
}
let obj2 = {
lng: item[1][1],
lat: item[1][0]
}
let obj3 = [obj1, obj2]
arr.push(obj3)
}
this.lineList = arr
break
case 'MultiPoint':
this.pointList = jsonArr[i].geometry.coordinates
break
}
}
this.map.center = {
lng: this.pointList[0][1],
lat: this.pointList[0][0]
}
} catch (e) {
jsonArr = []
this.$message.error('json格式有误!')
}
其中仅仅只是做了marker和polyline, 其他的可以按照此法进行解析.
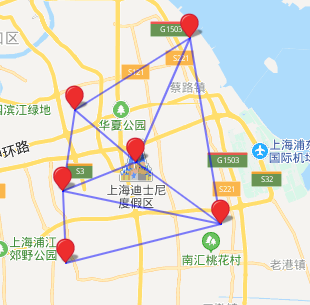
根据后台提供的geojson可以得到如图所示:

其中遇到的问题有:
因为我的地图为弹框,所以当我的弹框显示的时候,只出现点绘制,但是线(方形)并没有绘制出来,当你再次拖拽地图时又会重新绘制为一个正确的图形,并且开始的点似乎还和经纬度对应不上.
这是错误的图:

点都已经发生了偏移
这是正确的图:

解决方法:
当我弹框显示的时候,我再次加载一下地图即可(在vue中可以使用v-if),因为v-if可以重新创建dom,完成重载!
写的比较粗略,大佬勿喷!
使用vue-baidu-map解析geojson的更多相关文章
- vue Baidu Map --- vue百度地图插件
vue Baidu Map 官网:https://dafrok.github.io/vue-baidu-map/#/zh/start/installation javascript 官网:http:/ ...
- vue2.0之Vue Baidu Map 局部注册使用
文档地址:https://dafrok.github.io/vue-baidu-map/#/zh/start/usage 局部注册 <template> <baidu-map id= ...
- Vue Baidu Map 插件的使用
最近在做一个项目,技术采用的是Vue.js套餐,有个百度地图的需求,当时,大脑宕机,立马去引入百度地图API,当时想到两种方法,一种是在index.html中全局引入js,此法吾不喜,就采用了第二种异 ...
- 使用Vue Baidu Map对百度地图实现输入框搜索定位
前端时间需要在页面的输入框输入地址,搜索并在百度地图上获取选定结果的坐标,前端使用了Vue + Element-ui,地图方面直接使用了封装好的百度地图vue组件-vue-baidu-map ...
- Vue Baidu Map局部注册实现和地图绘点
需求:在vue项目中,实现用户选择地图绘点或者通过搜索关键字选点 <template> <div id="home"> <h2>首页地图< ...
- 【vuejs深入二】vue源码解析之一,基础源码结构和htmlParse解析器
写在前面 一个好的架构需要经过血与火的历练,一个好的工程师需要经过无数项目的摧残. vuejs是一个优秀的前端mvvm框架,它的易用性和渐进式的理念可以使每一个前端开发人员感到舒服,感到easy.它内 ...
- Vue源码解析-调试环境-代码目录和运行构建
目录 前言 1 代码结构 1.1 octotree插件 1.2 vue工程项目目录 1.3 主要代码目录src compiler core platforms server sfc shared 2 ...
- 提高Baidu Map聚合的效率
百度的MAP的例子里提供了一个聚合效果,地址是http://developer.baidu.com/map/jsdemo.htm#c1_4 ,效果图如下图: 这个效果很赞,但效率很低,当数据量达到50 ...
- Add baidu map in your website (wordpress)
手动挡 访问应用(AK)Key http://lbsyun.baidu.com/apiconsole/key Basic Map Generator http://api.map.baidu.com/ ...
- 百度地图实现车辆轨迹移动播放(baidu map api)
开发技术:jquery,js baidu map api,json,ajax QQ1310651206
随机推荐
- Tyvj 1864 [Poetize I]守卫者的挑战
P1864 [Poetize I]守卫者的挑战时间: 1000ms / 空间: 131072KiB / Java类名: Main 描述 打开了黑魔法师Vani的大门,队员们在迷宫般的路上漫无目的地搜寻 ...
- laravel博客后台操作步骤
- Windows Community Toolkit 3.0 新功能 在WinForms 和 WPF 使用 UWP 控件
本文告诉大家一个令人震惊的消息,Windows Community Toolkit 有一个大更新,现在的版本是 3.0 .最大的提升就是 WinForm 和 WPF 程序可以使用部分 UWP 控件. ...
- 蝶式套利(butterfly spread)
多头蝶式套利.预期市场价格趋于稳定,希望在这个价格区间内能获利,可选用多头蝶式套利,以较低的议定价格买进一个看涨期权,又以较高的议定价格买进一个看涨期权,同时又以介于上述2个议定价格之间的中等的议定价 ...
- python基础十一之装饰器进阶
函数的双下划线方法 def hahahha(): """测试函数""" print('zxc') print(hahahha.__name_ ...
- H3C根桥的选举
- linux I/O 端口分配
如同你可能希望的, 你不应当离开并开始抨击 I/O 端口而没有首先确认你对这些端口有 唯一的权限. 内核提供了一个注册接口以允许你的驱动来声明它需要的端口. 这个接口中 的核心的函数是 request ...
- 2018-2-13-win10-UWP-九幽数据分析
title author date CreateTime categories win10 UWP 九幽数据分析 lindexi 2018-2-13 17:23:3 +0800 2018-2-13 1 ...
- vscode 添加golang插件
安装好git 下列命令中的路径一定要按照自己实际的路径来 mkdir -p $GOPATH/src/golang.org/x //路径下创建此文件cd $GOPATH/src/golang.org/ ...
- RabbitMQ之pika模块
发布/订阅 系统 send.py import pika import time s_conn = pika.BlockingConnection(pika.ConnectionParameters( ...
