creator 2.0版本对于preloadScene函数获取加载进度
有时候,当我们场景上挂载的资源过多时,我们使用cc.director.loadScene切换场景时会等一段时间才会切换过去,这对游戏的体验是相当不好的。所以我们可以使用cc.director.preloadScene来进行预加载,如:
cc.director.preloadScene("sceneName", function () {
cc.director.loadScene("sceneName");
});
同时搭载一个加载进度条来实现显示加载进度,优化游戏体验:

那么如何获取加载时的进度呢?
在Cocos creator 2.0版本之前,我们可以使用下面这样的方法:
cc.loader.onProgress = function (completedCount, totalCount, item){
//先开监听
this.loading.progress = completedCount/totalCount;
this.loadLabel.string = Math.floor(completedCount/totalCount * 100) + "%";
}.bind(this);
cc.director.preloadScene("sceneName", function () {
cc.log("加载成功");
});
loading就是你在脚本中绑定的进度条组件。
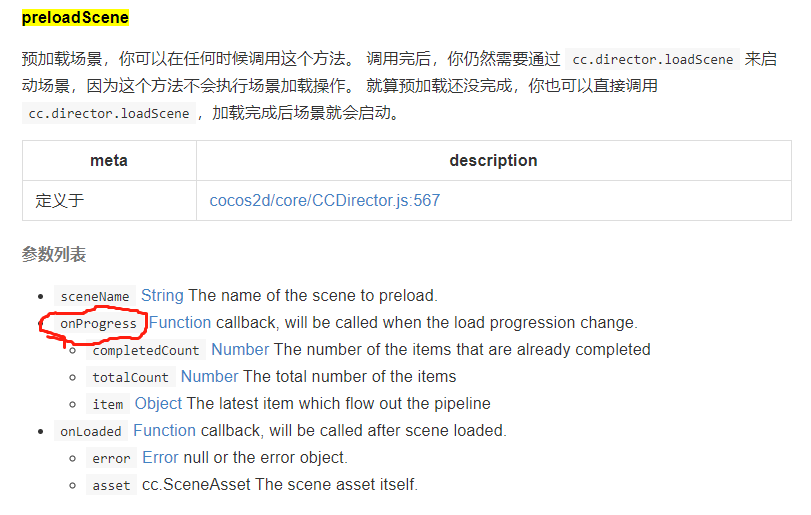
Cocos creator升级到2.0版本后,onProgress貌似就无法使用了,所以上述那个方法无法获取到加载进度,但是在cc.director.preloadScene这个函数中新增了一个参数:

所以我们可以通过这个参数来获取加载的进度:
cc.director.preloadScene("sceneName", this.onProgress.bind(this), function(){
cc.log("加载成功");
})
onProgress :function(completedCount, totalCount, item){
this.loading.progress = completedCount/totalCount;
this.loadLabel.string = Math.floor(completedCount/totalCount * 100) + "%";
}
其实无论是预加载场景还是加载资源,本质调用的还是cc.loader.load这个api,看底层代码可以知道:
预加载场景:
preloadScene: function (sceneName, onProgress, onLoaded) {
if (onLoaded === undefined) {
onLoaded = onProgress;
onProgress = null;
}
var info = this._getSceneUuid(sceneName);
if (info) {
this.emit(cc.Director.EVENT_BEFORE_SCENE_LOADING, sceneName);
cc.loader.load({ uuid: info.uuid, type: 'uuid' },
onProgress,
function (error, asset) {
if (error) {
cc.errorID(1210, sceneName, error.message);
}
if (onLoaded) {
onLoaded(error, asset);
}
});
}
else {
var error = 'Can not preload the scene "' + sceneName + '" because it is not in the build settings.';
onLoaded(new Error(error));
cc.error('preloadScene: ' + error);
}
},
加载资源:
proto.loadResDir = function (url, type, progressCallback, completeCallback) {
var args = this._parseLoadResArgs(type, progressCallback, completeCallback);
type = args.type;
progressCallback = args.onProgress;
completeCallback = args.onComplete;
var urls = [];
var uuids = resources.getUuidArray(url, type, urls);
this._loadResUuids(uuids, progressCallback, function (errors, assetRes, urlRes) {
// The spriteFrame url in spriteAtlas will be removed after build project
// To show users the exact structure in asset panel, we need to return the spriteFrame assets in spriteAtlas
let assetResLength = assetRes.length;
for (let i = 0; i < assetResLength; ++i) {
if (assetRes[i] instanceof cc.SpriteAtlas) {
let spriteFrames = assetRes[i].getSpriteFrames();
for (let k in spriteFrames) {
let sf = spriteFrames[k];
assetRes.push(sf);
if (urlRes) {
urlRes.push(`${urlRes[i]}/${sf.name}`);
}
}
}
}
completeCallback && completeCallback(errors, assetRes, urlRes);
}, urls);
};
proto._loadResUuids = function (uuids, progressCallback, completeCallback, urls) {
if (uuids.length > 0) {
var self = this;
var res = uuids.map(function (uuid) {
return {
type: 'uuid',
uuid: uuid
}
});
this.load(res, progressCallback, function (errors, items) {
if (completeCallback) {
var assetRes = [];
var urlRes = urls && [];
for (var i = 0; i < res.length; ++i) {
var uuid = res[i].uuid;
var id = this._getReferenceKey(uuid);
var item = items.getContent(id);
if (item) {
// should not release these assets, even if they are static referenced in the scene.
self.setAutoReleaseRecursively(uuid, false);
assetRes.push(item);
if (urlRes) {
urlRes.push(urls[i]);
}
}
}
if (urls) {
completeCallback(errors, assetRes, urlRes);
}
else {
completeCallback(errors, assetRes);
}
}
});
}
else {
if (completeCallback) {
callInNextTick(function () {
if (urls) {
completeCallback(null, [], []);
}
else {
completeCallback(null, []);
}
});
}
}
};
而cc.loader.load的内部实现的参数中就是带有这个回调函数的

所以我们还可以这样写来获取加载场景的进度:
var info = cc.director._getSceneUuid(this.sceneName);
var self = this;
if (info) {
cc.loader.load({ uuid: info.uuid, type: 'uuid' }, function(completedCount, totalCount, item){
cc.log("已完成Items:" + completedCount);
cc.log("全部Items:" + totalCount);
cc.log("当前Item:" + item.url);
self._loadingNextStep = parseInt(completedCount / totalCount * 100);
cc.log("加载进度:" + self._loadingNextStep);
}, function(error, asset){
if (error) {
cc.errorID(1210, this.sceneName, error.message);
} else {
cc.log("加载完成");
}
}
});
}
creator 2.0版本对于preloadScene函数获取加载进度的更多相关文章
- 使用 .NET Core 3.0 的 AssemblyLoadContext 实现插件热加载
一般情况下,一个 .NET 程序集加载到程序中以后,它的类型信息以及原生代码等数据会一直保留在内存中,.NET 运行时无法回收它们,如果我们要实现插件热加载 (例如 Razor 或 Aspx 模版的热 ...
- js - 多个函数动态加载
//动态添加物流锁的IEMI列表. function createLi() { var r = '<s:property value="#session.locks"/> ...
- setUserVisibleHint的使用.执行顺序和viewPager.setOffscreenPageLimit(0)不管用还是默认会加载第二个fragment
处理问题一:viewPager.setOffscreenPageLimit(0)不管用还是默认会加载第二个fragment的原因(源码解读); 处理问题二:setUserVisibleHint的使用场 ...
- pytorch1.0神经网络保存、提取、加载
pytorch1.0网络保存.提取.加载 import torch import torch.nn.functional as F # 包含激励函数 import matplotlib.pyplot ...
- 【逆向工具】IDA使用1-VS2015版本debug查找Main函数,加载符号文件
IDA 常见操作 空格,切换反汇编视图 选择CALL或是跳转 进入函数内部或是跳转处 返回键 ESC daq.exe 分析32位程序 ,生成的IDA数据库文件是 .idb Idap64.exe 分析6 ...
- javascript . 03 函数定义、函数参数(形参、实参)、函数的返回值、冒泡函数、函数的加载、局部变量与全局变量、隐式全局变量、JS预解析、是否是质数、斐波那契数列
1.1 知识点 函数:就是可以重复执行的代码块 2. 组成:参数,功能,返回值 为什么要用函数,因为一部分代码使用次数会很多,所以封装起来, 需要的时候调用 函数不调用,自己不会执行 同名函数会覆盖 ...
- Android如何在初始化的时候获取加载的布局的宽高
在自定义ListView中,需要将下拉刷新的View在初始化的时候设置padding隐藏起来,这时就要在初始化的时候获得要加载的布局View的高度. private View headView; he ...
- 『心善渊』Selenium3.0基础 — 22、使用浏览器加载项配置实现用户免登陆
目录 1.浏览器的加载项配置 2.加载Firefox配置 3.加载Chrome配置 1.浏览器的加载项配置 在很多情况下,我们在登录网站的时候,浏览器都会弹出一个是否保存登录账号的信息.如果我们选择保 ...
- PHP笔记4__函数/全局、静态变量/函数参数/加载函数库/,,
<?php header("Content-type: text/html; charset=utf-8"); echo table(5,5); function table ...
随机推荐
- uva 11275 3D Triangles (3D-Geometry)
uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem&problem= ...
- Taglib自定义万能标签扩展 DownLoad
http://www.thinkphp.cn/extend/538.html 用ThinkPHP的标签做网站觉得不够快速,就自己写了一个扩展,感觉挺好的,分享出来,给有需要的TPER. 复制代码 &l ...
- UVA 11922 Permutation Transformer —— splay伸展树
题意:根据m条指令改变排列1 2 3 4 … n ,每条指令(a, b)表示取出第a~b个元素,反转后添加到排列尾部 分析:用一个可分裂合并的序列来表示整个序列,截取一段可以用两次分裂一次合并实现,粘 ...
- TCP和UDP的联系和用途
一.区别 二者都是有用的和常用的,如果纯粹从概念上区分二者就比较费解了,我们直接从功能上进行区分,简单明了: 这两种传输协议也就是合于适配不同的业务和不同的硬件终端. ...
- linux 使用 /proc 文件系统
/proc 文件系统是一个特殊的软件创建的文件系统, 内核用来输出消息到外界. /proc 下 的每个文件都绑到一个内核函数上, 当文件被读的时候即时产生文件内容. 我们已经见到 一些这样的文件起作用 ...
- linux 一个写缓存例子
我们已经几次提及 shortprint 驱动; 现在是时候真正看看. 这个模块为并口实现一个非 常简单, 面向输出的驱动; 它是足够的, 但是, 来使能文件打印. 如果你选择来测试这个 驱动, 但是, ...
- javax.el.PropertyNotFoundException: Property 'XXX' not found on type java.lang.String
遇到的问题: 在使用idea开发Java Web时,调用SSM框架出现了如下错误: 但是我的类中已经定义了geter和seter方法,如下: 而Jsp中的调用代码是通过EL实现,也导入了相应的包.如下 ...
- 2018-8-10-win10-uwp-修改Pivot-Header-颜色
title author date CreateTime categories win10 uwp 修改Pivot Header 颜色 lindexi 2018-08-10 19:17:19 +080 ...
- dotnet 非泛型 类型 System.Collections.IEnumerable 不能与类型实参一起使用
如果在开发的时候遇到非泛型 类型"IEnumerable"不能与类型参数一起使用,那么就是变量的命名空间没弄对 在 dotnet 里面有 System.Collections.IE ...
- c3p0连接池封装
在处理数据库事物时需要同一个Connection 但是dbcp无法获得 单独工具也显得繁琐,改进成c3p0工具类: package utils; import java.sql.Connectio ...
