vuex基础知识总结
项目中要求添加vuex,根据学习我这个小白总结了一点自己的心得,供大家参考
在学习之前,要知道两件事
为什么要用vuex?vuex要什么场景下应用?
简单点解释一下
1.项目中应用了vue脚手架之后,组件之间一定会涉及到数据之间的传递,父子组件,兄弟组件,但是传统方法会很复杂,不易操作,而vuex相当于将所有需要用到的数据单独拿出,在每一个组件之间都能获取以及更改。对于整个项目来说,我将之成为“分分合合”,脚手架的作用就是“分”,将复杂的页面结构分成一块块的组件;vuex的作用就是“合”,将所有组件之间的用到的公共数据和方法合在一起。
2.如果页面足够简单,就不需要用到vuex。开发大型复杂的单页应用。

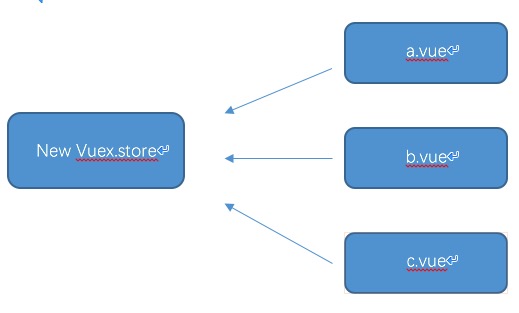
如上图,a.vue b.vue c.vue都能调用和修改store中的变量和方法 。
vuex应用
了解了vuex的用途,接下来介绍一下vuex如何应用
1.下载vuex
npm install vuex --save
2.新建一个store文件夹(这个不是必须的),并在文件夹下新建store.js文件,文件中引入我们的vue和vuex,并引用vuex。
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
3.创建vuex主体
export default new Vuex.Store({
state: { //这个就是我们说的访问状态对象,它就是我们SPA(单页应用程序)中的共享值。相当于vue中的data
count: 1
},
mutations: {
add(state){
state.count+=1;
},
reduce(state){
state.count-=1;
}
},
getters : { //在获取数据之前进行的一种再编辑,相当于对数据的一个过滤和加工。你可以把它看作store.js的计算属性
count:function(state){
return state.count +=100;
}
},
//actions和之前讲的Mutations功能基本一样,不同点是,actions是异步的改变state状态,而Mutations是同步改变状态。
//在actions里写了两个方法addAction和reduceAction,在方法体里,我们都用commit调用了Mutations里边的方法。细心的小伙伴会发现这两个方法传递的参数也不一样。
//context:上下文对象,这里你可以理解称store本身。
//{commit}:直接把commit对象传递过来,可以让方法体逻辑和代码更清晰明了。
actions :{
addAction(context){
setTimeout(() => {
context.commit('add',10)
}, 3000);
console.log('我比reduce提前执行');
},
reduceAction({commit}){
commit('reduce')
}
}
});
4.页面引用
import store from '@/store/store'
import { mapState,mapMutations,mapGetters,mapActions } from 'vuex'
mapState,mapMutations,mapGetters,mapActions对应store.js中的state,mutations,getters,actions,当前组件用到那个就引用哪个
5.组件应用
在组件中获取store.js中的state中的值有三种方法
a.
computed:{
count(){
return this.$store.state.count;
}
}
b.
computed:mapState({
count:state=>state.count //理解为传入state对象,修改state.count属性
})
c.
computed:mapState(["count"])
methods:mapMutations([
'add','reduce'
]),
组件中调用
<button @click="reduce">-</button>
computed:{
...mapState(["count"]),
count(){
return this.$store.getters.count;
}
},
简写为
computed:{
...mapGetters(["count"])
},
actions异步修改状态
actions和之前讲的Mutations功能基本一样,不同点是,actions是异步的改变state状态,而Mutations是同步改变状态。
methods:{
...mapMutations([
'add','reduce'
]),
...mapActions(['addAction','reduceAction'])
},
组件调用
<p>
<button @click="addAction">+</button>
<button @click="reduceAction">-</button>
</p>
vuex基础知识总结的更多相关文章
- vueX基础知识笔记
接着昨天的知识点 mutations提交时,有时候达不到想要的响应式,我们必须要将数据提前放到state中,否则不会达到响应式的效果.比如 state.info['address'] = value ...
- Vue基础知识简介
基础知识: vue的生命周期: beforeCreate/created.beforeMount/mounted.beforeUpdate/updated.beforeDestory/destorye ...
- Vue2基础知识学习
Vue2基础知识学习 01.初识 new Vue({ el: '#root', //用于指定当前Vue实例为哪个容器服务,值通常为css选择器符 data () { return { } } }); ...
- .NET面试题系列[1] - .NET框架基础知识(1)
很明显,CLS是CTS的一个子集,而且是最小的子集. - 张子阳 .NET框架基础知识(1) 参考资料: http://www.tracefact.net/CLR-and-Framework/DotN ...
- RabbitMQ基础知识
RabbitMQ基础知识 一.背景 RabbitMQ是一个由erlang开发的AMQP(Advanced Message Queue )的开源实现.AMQP 的出现其实也是应了广大人民群众的需求,虽然 ...
- Java基础知识(壹)
写在前面的话 这篇博客,是很早之前自己的学习Java基础知识的,所记录的内容,仅仅是当时学习的一个总结随笔.现在分享出来,希望能帮助大家,如有不足的,希望大家支出. 后续会继续分享基础知识手记.希望能 ...
- selenium自动化基础知识
什么是自动化测试? 自动化测试分为:功能自动化和性能自动化 功能自动化即使用计算机通过编码的方式来替代手工测试,完成一些重复性比较高的测试,解放测试人员的测试压力.同时,如果系统有不份模块更改后,只要 ...
- [SQL] SQL 基础知识梳理(一)- 数据库与 SQL
SQL 基础知识梳理(一)- 数据库与 SQL [博主]反骨仔 [原文地址]http://www.cnblogs.com/liqingwen/p/5902856.html 目录 What's 数据库 ...
- [SQL] SQL 基础知识梳理(二) - 查询基础
SQL 基础知识梳理(二) - 查询基础 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/5904824.html 序 这是<SQL 基础知识梳理( ...
随机推荐
- 6-Python操作MySQL-增(insert)-删(delete)-改(update)-查(select)
增删改 from pymysql import * def main(): # 创建Connection连接 conn = connect(host='localhost',port=3306,dat ...
- sys_call_table HOOK
sys_call_table 这个东西,其实和 Windows 下的 SSDT 表,在功能上完全相同. 前一阵子学Linux驱动,遇到了这个系统调用表,然后我就想到Windows的SSDT表,既然SS ...
- YARN设计思路
- JS事件 文本框内容改变事件(onchange)通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
文本框内容改变事件(onchange) 通过改变文本框的内容来触发onchange事件,同时执行被调用的程序. 如下代码,当用户将文本框内的文字改变后,弹出对话框"您改变了文本内容!&quo ...
- 读取数据库的数据并转换成List<>
一.在有帮助类DbHelperSQL的时候 1.下为其中返回SqlDataReader的方法 /// <summary> /// 执行查询语句,返回SqlDataReader ( 注意:调 ...
- Leetcode208. Implement Trie (Prefix Tree)实现Trie(前缀树)
实现一个 Trie (前缀树),包含 insert, search, 和 startsWith 这三个操作. 示例: Trie trie = new Trie(); trie.insert(" ...
- CSIC_716_20191109【函数的语法,以及函数的分类,可变长参数*args】
函数 定义.作用.及使用方式 函数是一种工具,可以被重复调用. 使用函数可精简重复代码,减少冗余,增加代码的可读性. 函数要先构造函数,然后调用函数. 构造及调用函数的语法结构 关键字def 函数名 ...
- python2与python3编码
#coding:utf8#一#1.在python2中,默认以ASCII编码chcp 936import sysprint sys.getdefaultencoding()# ascii#str:byt ...
- 配置文件一mapper.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-/ ...
- 云HBase备份恢复,为云HBase数据安全保驾护航
摘要: 介绍了阿里云HBase自研备份恢复功能的基本背景以及基本原理架构和基本使用方法. 云HBase发布备份恢复功能,为用户数据保驾护航.对大多数公司来说数据的安全性以及可靠性是非常重要的,如何 ...
