写js过程中遇到的一个bug
<div class="func_Div" id="xxcx"><span>信息查询</span>
<img alt="展开/收缩" src="Images/face/fasttrack_expansion.png" onclick="change('xxcx')"/>
</div>
在js里这样写:
- function change(str) {
- //debugger;
- //var strDiv = jQuery("." + str + "_div");
- alert(str)
- if (strDiv.css('display') == 'none') {
- strDiv.css('display', 'block');
- jQuery('#' + str).find('img').attr('src', 'Images/face/fasttrack_shrink.png').end()
- .css('background-image ', 'url(../Images/face/group.jpg)');
- debugger;
- jQuery('.kjfx_div,.xxcx_div,.fzgj_div').filter(function () { $(this).class != "." + str + "_div" }).css('display', 'none');
- jQuery('#kjfx,#xxcx,#fzgj').filter(function () { $(this).id != str }).find('img')
- .attr('src', 'Images/face/fasttrack_expansion.png')
- .end()
- .css('background-image', 'url(../Images/face/fasttrack_bg.jpg)');
- }
- else {
- strDiv.css('display', 'none');
- jQuery('#' + str).find('img').attr('src', 'Images/face/fasttrack_expansion.png').end()
- .css('background-image ', 'url(../Images/face/fasttrack_bg.jpg)');
- }
- }
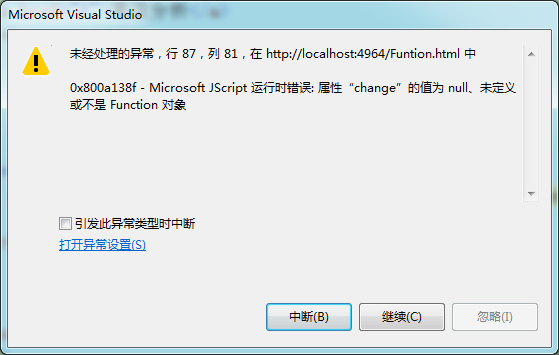
运行后,出现下面的错误:

在我对js的理解,我认为这个错误怎么都不会发生。change()方法在js里明明已经定义了,参数传递也没有错误,但是这个错误就是出现了。重启vs,重启电脑后还是这个错误,而且用google运行的话不报错误,但是google运行发现change()里面的jQuery写的功能也没起作用。但是我把change()方法里面的jQuery代码屏蔽后发现,alert()方法起作用了。就是说不出现上面的错误,可以进入change方法。这样的话得出的结论是:change()方法里面的jQuery代码有问题。当js中函数里面的js代码存在错误时,可以导致vs调试无法进入到函数里面,而且报的错误是上面的错误,让人无法理解的错误。
写js过程中遇到的一个bug的更多相关文章
- 近期写js库中遇到的一个判别的问题
最近在写一个自己的js库,正写到数组包,在里面定义了一个排序,只对纯数字数据进行排序的方法,但是在测试的时候发现一个很诡异的问题,那就是传入一个对象的时候,它没有返回erroemsg而是返回了对象,上 ...
- js:使用js过程中遇到的一个小问题
在一个作业中使用了js,函数A调用函数B.当A和B中均含有变量i的时候,相关操作结果可能会出错. 将B中的i替换为j(j不存在于A中)后,结果正确. 目前考虑原因是两个变量i有相关性(或者说实际上就是 ...
- 使用ffmpeg视频编码过程中踩的一个坑
今天说说使用ffmpeg在写视频编码程序中踩的一个坑,这个坑让我花了好多时间,回头想想,非常多时候一旦思维定势真的挺难突破的.以下是不对的编码结果: ...
- 动态加载JS过程中如何判断JS加载完成
在正常的加载过程中,js文件的加载是同步的,也就是说在js加载的过程中,浏览器会阻塞接下来的内容的解析.这时候,动态加载便显得尤为重要了,由于它是异步加载,因此,它可以在后台自动下载,并不会妨碍其它内 ...
- JavaScript进阶(二)在一个JS文件中引用另一个JS文件
在一个JS文件中引用另一个JS文件 转载地址:http://blog.csdn.net/zndxlxm/article/details/7875787 方法一 在调用文件的顶部加入下例代码 ...
- Coding过程中遇到的一些bug
1. 在使用layoutSubviews方法调整自定义view内部的子控件坐标时,最好不要使用子控件的centerX,centerY属性,否则会出现奇怪的bug. 如果一定要用,务必仔细检查,该子控件 ...
- 实现TOLock过程中的一处多线程bug
背景 最近在啃<多处理器编程的艺术>,书中的7.6节介绍了时限锁--实现了tryLock方法的队列锁. 书中重点讲解了tryLock的实现,也就是如何实现在等待超时后退出队列,放弃锁请求, ...
- 百度自动发贴,登录很顺利的模拟实现,但发贴攻关失败,能力有限,追JS过程中颇为痛苦
攻关失败,且短期内看不到希望,看不到方向,且越来越焦急,目前已知的是,用根据用户的鼠标事件以一定的规则结合其他数据,服务器以这些数据验证是否为真正的手动发贴. 不过闲暇时实现了百度贴吧的自动签到. 较 ...
- 在写makefile过程中遇到的问题
老师布置了linux实验作业,本身不打算写了,反正也不交实验报告,但刚好项目也需要,所以就研究了makefile.不过还是要批评自己,怎么能这么的颓废呢? 刚开始做的时候出现了这样的错误,代码如下: ...
随机推荐
- spark启动后出现“JAVA_HOME not set” 异常和"org.apache.hadoop.security.AccessControlException"异常
/home/bigdata/hadoop/spark-2.1.1-bin-hadoop2.7/sbin/start-all.sh 启动后执行jps命令,主节点上有Master进程,其他子节点上有Wor ...
- PHP实现对短信验证码发送次数的限制
http://www.jb51.net/article/94878.htm 对用户获取短信验证码的手机号.ip.和浏览器(使用唯一标识)进行限制.本文介绍的方法是对用户每天只能通过同一浏览器或同一ip ...
- 有道云笔记新功能发现——有道云笔记剪报,完美解决不开会员保存csdn博客到本地的问题。
怎么用 方法一:谷歌插件 方法二:http://note.youdao.com/web-clipper-chrome.html 添加到书签 功能: 能够把网页浏览的内容保存到有道云笔记 解决了自己的难 ...
- layui表格监听开关并获取改行id
,{field:'sex', title:'性别', width:85, templet: '#switchTpl', unresize: true} <script type="te ...
- <scrapy爬虫>scrapy命令行操作
1.mysql数据库 2.mongoDB数据库 3.redis数据库 1.创建项目 scrapy startproject myproject cd myproject 2.创建爬虫 scrapy g ...
- 【bzoj 3489】A simple rmq problem
题目 \(kdt\)就是数点神器 我们先扫两遍处理出每个数上一次出现的位置\(pre_i,nxt_i\),之后变成\((i,pre_i,nxt_i)\)这样一个三维空间上的点 就变成了求一个立方体的最 ...
- Activiti业务键(businessKey)
问题:如何让业务对象和对应的流程 关联? 发现ProcessInstance 有个方法getBusinessKey()可以得到一个businessKey. ProcessInstance 对应数据库中 ...
- Tomcat小技巧
目录 1.项目路径忽略项目名 2.配置tomcat虚拟目录 3.显示目录文件列表 4.设置URL不区分大小写 1.项目路径忽略项目名 server.xml中修改Context标签中的path属性为/ ...
- IDEA启动springboot项目一直build
启动main方法后,项目一直在不断的build,期间截了两张一闪而过的提示 我用的是Run Dashboard面板,不论是通过删除configuration,rebuild,删除IDEA缓存都没有效果 ...
- centos 6.5 yum安装rabbitMQ
1.查看系统版本, 升级系统基本lib库 [root@test ~]# cat /etc/redhat-release CentOS release 6.5 (Final) [root@test ~] ...
