HTML入门归纳--JavaScript
本人一直在从事.net的开发,界面都是采用的WPF,近期花了一个多月进行HTML前端的学习,在这里呢进行学习总结和归纳。
本系列将主要分为4个模块:
控件
样式
布局
JavaScript
根据多年WPF的开发经验,界面就是控件及样式与布局的组合,再加上代码来控制交互逻辑,本期先对JavaScript基本知识进行归纳。
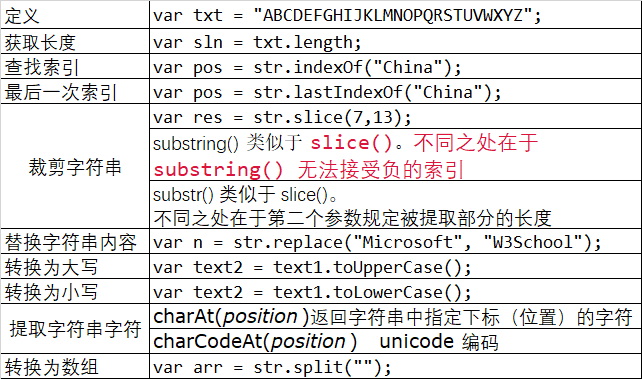
字符串

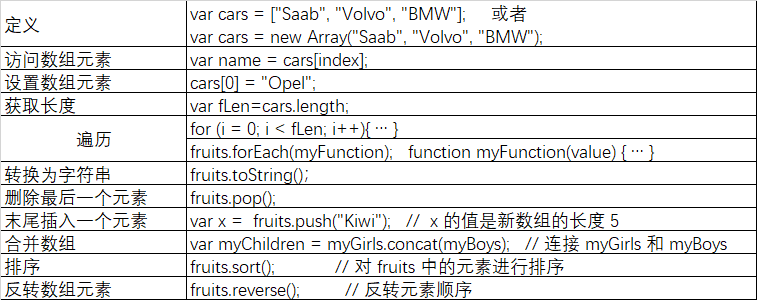
数组

对象
名称:值对被称为属性。
var person = {firstName:"Bill", lastName:"Gates", age:, eyeColor:"blue"};
|
属性 |
属性值 |
|
firstName |
Bill |
|
lastName |
Gates |
|
age |
62 |
|
eyeColor |
blue |
对象中也可添加方法,例如:
var person = {
firstName: "Bill",
lastName : "Gates",
id : ,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
您能够以两种方式访问属性:
objectName.propertyName
或者
objectName["propertyName"]
通过以下方法来访问对象方法
objectName.methodName()
事件
|
事件 |
描述 |
|
onchange |
HTML 元素已被改变 |
|
onclick |
用户点击了 HTML 元素 |
|
onmouseover |
用户把鼠标移动到 HTML 元素上 |
|
onmouseout |
用户把鼠标移开 HTML 元素 |
|
onkeydown |
用户按下键盘按键 |
|
onload |
浏览器已经完成页面加载 |
function functionName(parameters) {
要执行的代码
}
function myFunction(a, b) {
return a * b;
}
arguments 对象
JavaScript 函数有一个名为 arguments 对象的内置对象。
arguments 对象包含函数调用时使用的参数数组。
这样,您就可以简单地使用函数来查找(例如)数字列表中的最高值:
x = findMax(1, 123, 500, 115, 44, 88);
function findMax() {
var i;
var max = -Infinity;
for (i = 0; i < arguments.length; i++) {
if (arguments[i] > max) {
max = arguments[i];
}
}
return max;
}
通过 call(),您能够使用属于另一个对象的方法
本例调用 person 的 fullName 方法,并用于 person1:
var person = {
fullName: function() {
return this.firstName + " " + this.lastName;
}
}
var person1 = {
firstName:"Bill",
lastName: "Gates",
}
var person2 = {
firstName:"Steve",
lastName: "Jobs",
}
person.fullName.call(person1); // 将返回 "Bill Gates"
call() 和 apply() 之间的区别:call() 方法分别接受参数。apply() 方法接受数组形式的参数。
如果要使用数组而不是参数列表,则 apply() 方法非常方便
var person = {
fullName: function(city, country) {
return this.firstName + " " + this.lastName + "," + city + "," + country;
}
}
var person1 = {
firstName:"John",
lastName: "Doe"
}
person.fullName.apply(person1, ["Oslo", "Norway"]);
DOM
查找 HTML 元素
|
方法 |
描述 |
|
document.getElementById(id) |
通过元素 id 来查找元素 |
|
document.getElementsByTagName(name) |
通过标签名来查找元素 |
|
document.getElementsByClassName(name) |
通过类名来查找元素 |
改变 HTML 元素
|
方法 |
描述 |
|
element.innerHTML = new html content |
改变元素的 inner HTML |
|
element.attribute = new value |
改变 HTML 元素的属性值 |
|
element.setAttribute(attribute, value) |
改变 HTML 元素的属性值 |
|
element.style.property = new style |
改变 HTML 元素的样式 |
添加和删除元素
|
方法 |
描述 |
|
document.createElement(element) |
创建 HTML 元素 |
|
document.removeChild(element) |
删除 HTML 元素 |
|
document.appendChild(element) |
添加 HTML 元素 |
|
document.replaceChild(element) |
替换 HTML 元素 |
|
document.write(text) |
写入 HTML 输出流 |
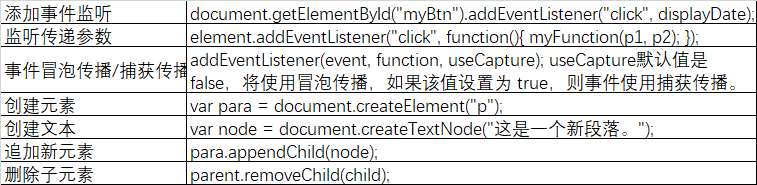
添加事件处理程序
|
方法 |
描述 |
|
document.getElementById(id).onclick = function(){code} |
向 onclick 事件添加事件处理程序 |
常用方法:

Ajax
AJAX 是开发者的梦想,因为您能够:
- 不刷新页面更新网页
- 在页面加载后从服务器请求数据
- 在页面加载后从服务器接收数据
- 在后台向服务器发送数据
XMLHttpRequest 对象方法
|
方法 |
描述 |
|
new XMLHttpRequest() |
创建新的 XMLHttpRequest 对象 |
|
abort() |
取消当前请求 |
|
getAllResponseHeaders() |
返回头部信息 |
|
getResponseHeader() |
返回特定的头部信息 |
|
open(method, url, async, user, psw) |
规定请求
|
|
send() |
将请求发送到服务器,用于 GET 请求 |
|
send(string) |
将请求发送到服务器,用于 POST 请求 |
|
setRequestHeader() |
向要发送的报头添加标签/值对 |
XMLHttpRequest 对象属性
|
属性 |
描述 |
|
onreadystatechange |
定义当 readyState 属性发生变化时被调用的函数 |
|
readyState |
保存 XMLHttpRequest 的状态。
|
|
responseText |
以字符串返回响应数据 |
|
responseXML |
以 XML 数据返回响应数据 |
|
status |
返回请求的状态号
如需完整列表请访问 Http 消息参考手册 |
|
statusText |
返回状态文本(比如 "OK" 或 "Not Found") |
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
GET 比 POST 更简单更快,可用于大多数情况下。
不过,请在以下情况始终使用 POST:
- 缓存文件不是选项(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 无大小限制)
- 发送用户输入(可包含未知字符),POST 比 GET 更强大更安全
- 如需异步发送请求,open() 方法的 async 参数必须设置为 true:
- xhttp.open("GET", "ajax_test.asp", true);
onreadystatechange 属性
通过 XMLHttpRequest 对象,您可以定义当请求接收到应答时所执行的函数。
这个函数是在 XMLHttpResponse 对象的 onreadystatechange 属性中定义的:
同步请求
如需执行同步的请求,请把 open() 方法中的第三个参数设置为 false:
xhttp.open("GET", "ajax_info.txt", false);
有时 async = false 用于快速测试。你也会在更老的 JavaScript 代码中看到同步请求。
由于代码将等待服务器完成,所以不需要 onreadystatechange 函数:
xhttp.open("GET", "ajax_info.txt", false);
xhttp.send();
document.getElementById("demo").innerHTML = xhttp.responseText;
有关前端入门的归纳就到这里,至此我们已经入门了前端需要掌握的控件、布局、样式及JavaScript,后续如果有学到新东西再进行补充。
HTML入门归纳--JavaScript的更多相关文章
- Unity3D入门之JavaScript动态创建对象
接着上一篇Unity3D入门文章,这里继续使用JavaScript脚本语言. 调试:Unity集成了MonoDevelop编辑器,在代码某行的左侧点击,即可下一个断点.然后先关闭Unity编辑器,在M ...
- HTML前端入门归纳——控件
本人一直在从事.net的开发,界面都是采用的WPF,近期花了一个多月进行HTML前端的学习,在这里呢进行学习总结和归纳. 本系列将主要分为4个模块: 控件 样式 布局 JavaScript 根据多年W ...
- 创业笔记-Node.js入门之JavaScript与Node.js
JavaScript与Node.js JavaScript与你 抛开技术,我们先来聊聊你以及你和JavaScript的关系.本章的主要目的是想让你看看,对你而言是否有必要继续阅读后续章节的内容. 如果 ...
- HTML前端入门归纳——样式
本人一直在从事.net的开发,界面都是采用的WPF,近期花了一个多月进行HTML前端的学习,在这里呢进行学习总结和归纳. 本系列将主要分为4个模块: 控件 样式 布局 JavaScript 根据多年W ...
- HTML前端入门归纳——布局
本人一直在从事.net的开发,界面都是采用的WPF,近期花了一个多月进行HTML前端的学习,在这里呢进行学习总结和归纳. 本系列将主要分为4个模块: 控件 样式 布局 JavaScript 根据多年W ...
- nodejs操作arduino入门(javascript操作底层硬件)
用Javascript来操作硬件早就不是一件稀奇的事情了. 所以作为一名电子专业出身的FE,我也打算尝试一下用js来驱动arduino: 要想操作这些底层硬件,肯定是需要一些工具的,我这里介绍的工具主 ...
- Unity3D入门之JavaScript
刚刚接触Unity3D游戏引擎,这里做点学习笔记.下面是我建立的简单场景,左侧的Hierarchy(层次)视图里显示了场景中所有游戏对象,这些基本对象可以从Create下拉菜单里创建.当你点击某个对象 ...
- 前端js入门之 JavaScript 对象直接量
JavaScript中,创建对象可以使用构造函数方式. 代码实例如下: obj.webName = "博客园"; obj.address = "编程语言"; 以 ...
- 快速入门上手JavaScript中的Promise
当我还是一个小白的时候,我翻了很多关于Promise介绍的文档,我一直没能理解所谓解决异步操作的痛点是什么意思 直到我翻了谷歌第一页的所有中文文档我才有所顿悟,其实从他的英文字面意思理解最为简单粗暴 ...
随机推荐
- 850. Dijkstra求最短路 II(堆优化模板)
给定一个n个点m条边的有向图,图中可能存在重边和自环,所有边权均为非负值. 请你求出1号点到n号点的最短距离,如果无法从1号点走到n号点,则输出-1. 输入格式 第一行包含整数n和m. 接下来m行每行 ...
- Vuejs+elementUI框架开发的项目结构及文件关系
项目结构|----- build #webpack编译相关文件目录,一般不用动 |----- config #配置目录| |------ dev.env.js #开发环境变量| |-- ...
- docker的个人理解
一.什么是docker? docker就是集装箱的原理.可以实现远超于虚拟机的轻量级虚拟化.它是内核级的虚拟化.期望达到使项目运行环境一次封装,到处运行的目的. 集装箱解决了什么问题?在一艘大船上,可 ...
- Android Studio阶段性学习总结_1
这半个月一直在学习Android方面的知识,对Android开发有了一个基本的认识,学会了Android studio的基本操作. 在建立第一个Android studio项目时,我遇到了很大的阻碍, ...
- H3C接口管理配置
一.接口批量配置 当多个接口需要配置某功能(比如shutdown)时,需要逐个进入接口视图,在每个接口执行一遍命令,比较繁琐.此时,可以使用接口批量配置功能,对接口进行批量配置,节省配置工作量. 1. ...
- C#调用WSDL接口
http://www.cnblogs.com/wlming/p/8032782.html
- IntelliJ WebStorm 2020最新 永久破解激活教程【全网最强,可用至2100年】
说明:都到了2020年,当然要用最新的IDE,目前最新是2019.3.1版本 ①IntelliJ WebStorm 2019.3.1安装永久破解[最强] 一. 在官网下载WebStorm安装包 链接 ...
- STM 32 内部功能回顾
EXTI 外部中断 NVIC 嵌套的向量式中断控制器 AHB 是高级高性能内部总线,主要是用在CPU.DMA.DSP(数字信号处理) APB 是外围总线,I2C. 串口 APB 分为高速APB2( ...
- Windows常用批处理命令 CMD BAT (CMD目录操作等dir)
Windows常用批处理 CMD BAT CMD获取文件夹下所有文件的名称并打印(输出)到指定目录 dir C:\Users\\Desktop\png\*.*/s >c:\.txt //cmd ...
- [BJWC2010] 外星联络 - 后缀数组
[BJWC2010] 外星联络 Description 求一个 \(01\) 串中所有重复出现次数大于 \(1\) 的子串所出现的次数,按照字典序排序输出. Solution 预处理出后缀数组和高度数 ...
