js执行代码顺序
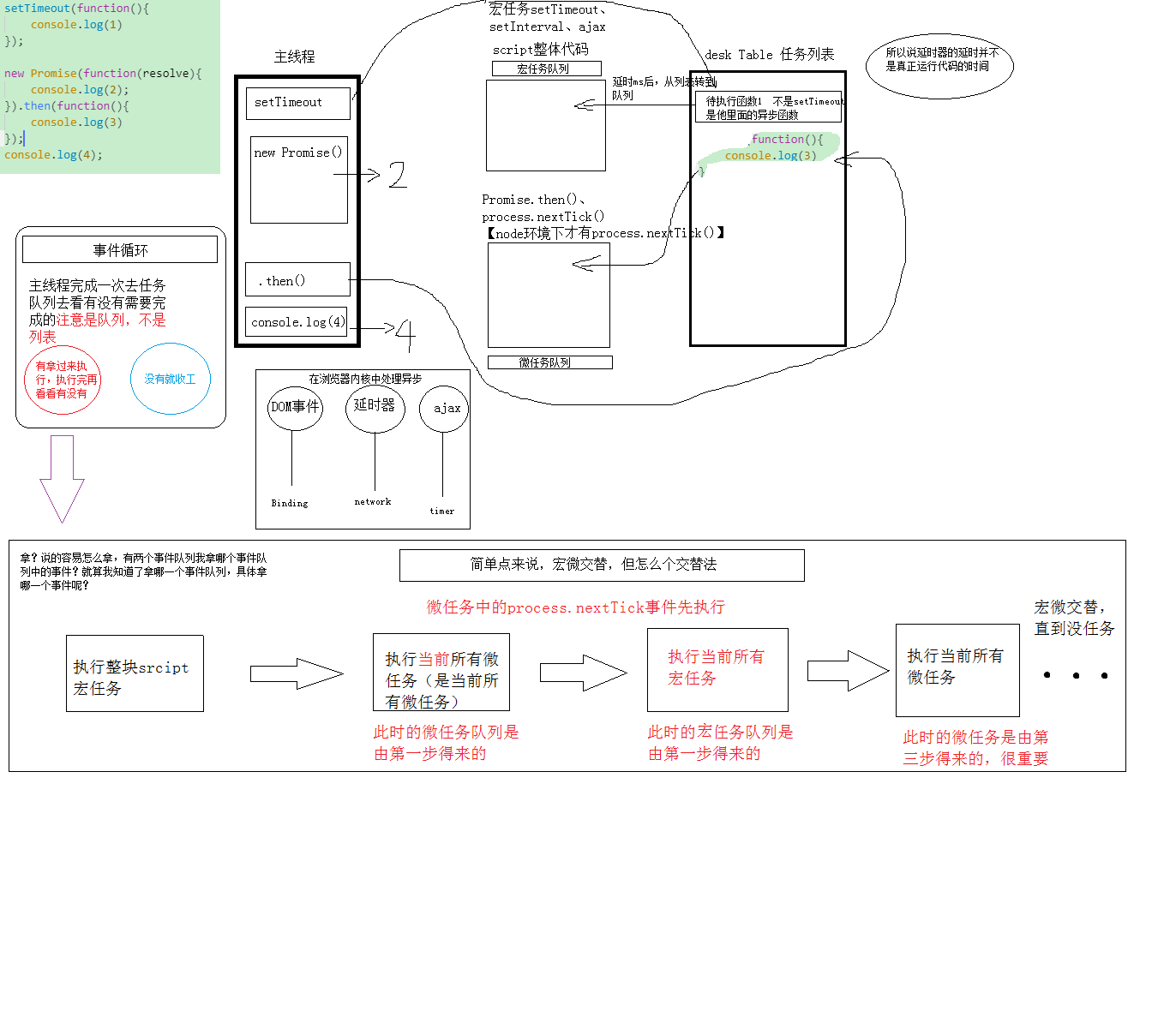
之前一直停留在主线程先执行,异步后执行的浅理解中,后来随着不断的学习,才渐渐意识到这里面还是有点复杂的,不过我不打算写很多。一幅图来说明这个复杂的关系

processTick可理解为node中的延时器。
接下来看一道题目
// 1 7 6 8 2 4 9 11 3 10 5 12
console.log('1'); // 1
setTimeout(function() {
// 2
console.log('2');
process.nextTick(function() {
//
console.log('3');
})
new Promise(function(resolve) {
//
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
//
process.nextTick(function() {
console.log('6');
})
// 7 8
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
}) setTimeout(function() {
//
console.log('9');
process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
//
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})
根据上述的知识,可以得出下面的分析,进而得出答案
首先宏script部分 :1 7 ,毋庸置疑,如果你说new Promise( )怎么就立即执行了,先去看看new做的四件事 执行了还不算完,还要把异步的写进事件列表,进而注册事件队列
现在宏事件队列有 : 两个setTimeout里的异步函数 还有一个process.nextTick()的微异步函数,外加一个then也有一个
执行当前所有的微任务里的任务 : 6 8
执行当前所有宏任务队列里的任务 : 首先执行第一个setTimeout里的异步 : 打印 ,又一个process.nextTick()微任务存到队列中(为了省事省去了到事件列表的步骤),打印,又一个微任务then中的异步函数存到队列中
执行第二个setTimeout里的异步函数 : 打印 ,又一个process.nextTick()微任务存到队列中,打印,又一个微任务then中的异步函数存到队列中
最后执行微任务 : 此时微任务里有两个process.nextTick()微任务,两个then微任务,所以首先把两个process.nextTick()微任务执行完再去执行两个then 结果打印 3 10 5 2
总结 : 事件循环 , 宏微交替
最后附上我学习js运行机制的地址:https://juejin.im/post/59e85eebf265da430d571f89,写的真的好,耐心看,但是在那篇博客在宏微交替的理解上有偏差,或许是因为node版本不一样了,我这是没问题的
注意:上文仅针对node环境下,浏览器环境下运行机制简单说一下:首先宏微任务的分配没有改变,但是执行的时候是抓一个宏,执行全部微任务,再去抓一个宏任务,执行所有微任务,有点差异。
js执行代码顺序的更多相关文章
- ajax 执行代码顺序
异步:ajax执行过程中,ajax后面的代码也执行了,程序没按顺序走 同步:ajax执行完毕后再执行后面的代码,程序顺序执行 在jq中ajax默认是异步的 当设置async:false表示的就是同步的 ...
- js基础梳理-究竟什么是执行上下文栈(执行栈),执行上下文(可执行代码)?
日常在群里讨论一些概念性的问题,比如变量提升,作用域和闭包相关问题的时候,经常会听一些大佬们给别人解释的时候说执行上下文,调用上下文巴拉巴拉,总有点似懂非懂,不明觉厉的感觉.今天,就对这两个概念梳理一 ...
- JS执行顺序-函数声明提升、匿名函数、函数表达式
大方向上: JS 是按照 代码块 进行 编译.执行 的. 学习至: 1.变量声明提升 2.新唐的博客 3.js中匿名函数的创建与调用方法分析 4.前端圣经 - <高程三> 5.深入理解变量 ...
- Node.js 反序列化漏洞远程执行代码(CVE-2017-5941)
2.1 摘要 2.1.1 漏洞介绍 漏洞名称: Exploiting Node.js deserialization bug for Remote Code Execution 漏洞CVE id: C ...
- JS Window对象 计时器setInterval() 在执行时,从载入页面后每隔指定的时间执行代码。
计时器setInterval() 在执行时,从载入页面后每隔指定的时间执行代码. 语法: setInterval(代码,交互时间); 参数说明: 1. 代码:要调用的函数或要执行的代码串. 2. 交互 ...
- JS流程控制语句 做判断(if语句)if语句是基于条件成立才执行相应代码时使用的语句。语法:if(条件) { 条件成立时执行代码}
做判断(if语句) if语句是基于条件成立才执行相应代码时使用的语句. 语法: if(条件) { 条件成立时执行代码} 注意:if小写,大写字母(IF)会出错! 假设你应聘web前端技术开发岗位,如果 ...
- 仿jQuery的siblings效果的js原生代码
仿jQuery的siblings效果的js原生代码 <previousSibling> 属性返回选定节点的上一个同级节点(在相同树层级中的前一个节点). <nextSibling&g ...
- (转)JS加载顺序
原文:http://blog.csdn.net/dannywj1371/article/details/7048076 JS加载顺序 做一名合格的前端开发工程师(12篇)——第一篇 Javascrip ...
- js执行过程
正如我们了解的一样,当我们书写了JS程序之后,打开浏览器,我们的代码就可以开始运行了(当然保证你的代码没有问题,才能按照你的预期进行执行).刚才说的是JS执行的一个大的环境,今天我们学习一下,JS在解 ...
随机推荐
- SQL SERVER 2008 R2 插入数据非常慢
表是5字段int类型,第一个字段是主健,自增字段 表结构: id int Uncheckedbillno bigint Uncheckedopid int Checkedbillopid int ...
- Xdebug步骤
谷歌浏览器安装xdebug cd /etc/php/7.2/fpm/conf.d 重启sudo service php7.1-fpm restart (注意 php版本) 重启编辑器
- (续)使用Django搭建一个完整的项目(Centos7+Nginx)
django-admin startproject web cd web 2.配置数据库(使用Mysql) vim web/settings.py #找到以下并按照实际情况修改 DATABASES = ...
- 大数据技术之Hadoop(MapReduce)
第1章 MapReduce概述 1.1 MapReduce定义 1.2 MapReduce优缺点 1.2.1 优点 1.2.2 缺点 1.3 MapReduce核心思想 MapReduce核心编程思想 ...
- HDU4251-The Famous ICPC Team Again(划分树)
Problem Description When Mr. B, Mr. G and Mr. M were preparing for the 2012 ACM-ICPC World Final Con ...
- No PostCSS Config found解决办法
npm install报错 Module build failed: Error: No PostCSS Config found 解决办法是同级package.json文件新建postcss.con ...
- C++简单读取 & 写入实例
#include <fstream> #include <iostream> using namespace std; int main () { ]; // 以写模式打开文件 ...
- String和Object转换
http://www.cnblogs.com/mingzi/archive/2009/01/03/1367474.html
- 源码篇:MBProgressHUD
源码来源:点此 版本:0.9.1 MBProgressHUD是一个显示HUD窗口的第三方类库,用于在执行一些后台任务时,在程序中显示一个表示进度的loading视图和两个可选的文本提示的HUD窗口.我 ...
- 大侦探福老师——幽灵Crash谜踪案
闲鱼Flutter技术的基础设施已基本趋于稳定,就在我们准备松口气的时候,一个Crash却异军突起冲击着我们的稳定性防线!闲鱼技术火速成立侦探小组执行嫌犯侦查行动,经理重重磨难终于在一个隐蔽的角落将其 ...
