Struts 2三种方式实现Ajax
Ajax本质上和普通的HTTP请求是一样的,只不过普通的HTTP请求是给人看的,而Ajax请求是给JS代码去用的。
所以Ajax请求的页面一般比普通的HTTP请求的响应内容还要简单,可能是一个页面的一部分,也可能是xml、json等结构化的数据,还可能是一个简单的字符串。
所以,在Struts 2中使用Ajax,Action一般就不会调用一个jsp视图来显示了(如果Ajax请求内容是页面的一部分也可能调用jsp视图),而是通过一些其他的方式。
下面介绍了三种方法,用于Action实现Ajax请求。
方法1:依赖Servlet API


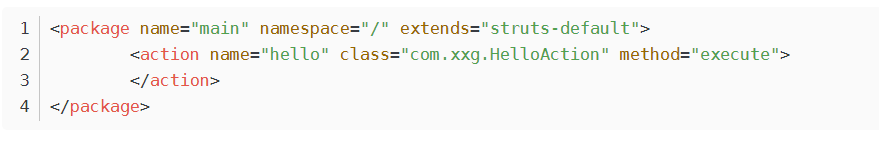
在Action的方法中return NONE或return null表示直接用Action来处理,而不需要调用result,所以在配置文件的action标签中也没有result标签。
这里直接获取到Servlet中的HttpServletResponse对象,通过response的输出流写一个字符串,和不使用Struts 2直接用Servlet类似。
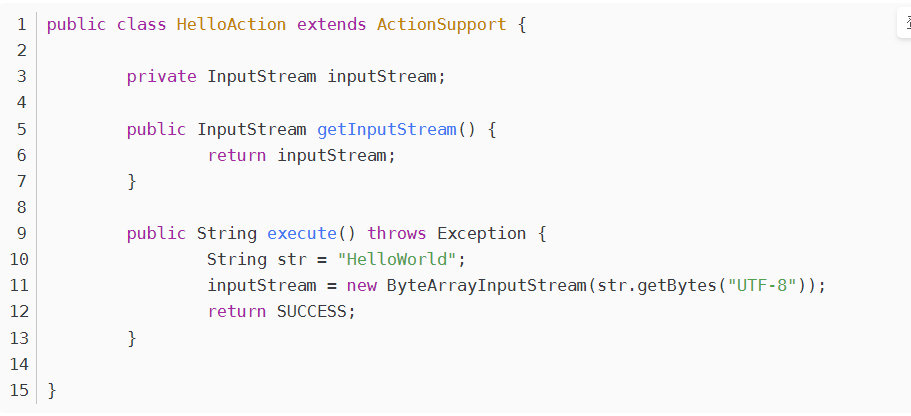
方法2:使用result type="stream"
在Struts 2的文档中推荐了一个比上一个方法更简单的方式,使用type为stream的result。通过这种方法,可以不依赖于Servlet API,所以单元测试会更方便。


在struts配置文件中,result的type设为stream。其中包含两个参数,第一个是contentType,表示响应的类型,如果有中文的话最好设置一下编码,第二个参数是用来指定Action中的对应的输入流,它的默认值就是inputStream,所以可以省略。
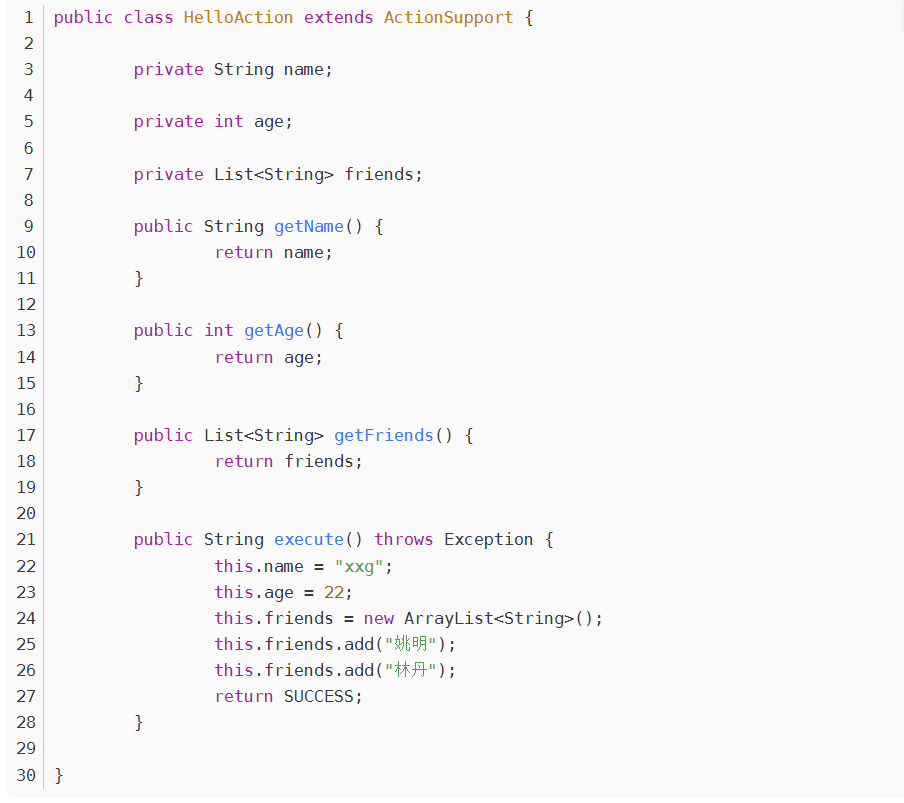
方法3:struts 2 json插件
上面两种方法可以返回的内容很随意,可以是任何字符串。
在很多Ajax请求会用到json字符串,因为它可以很方便的转换成JavaScript对象。
使用struts2-json-plugin可以很方便的生成json(用上面的两种方法调用json工具生成json也是不错的选择,这样可以不用使用这个插件)。


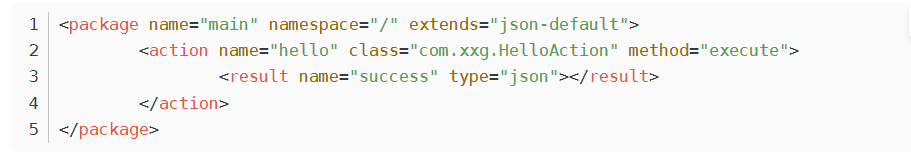
在package中extends应该改为json-default而不是struts-default,result的type设为json。
通过浏览器打开这个页面可以看到这个json:
{"age":22,"friends":["姚明","林丹"],"name":"xxg"}

Struts 2三种方式实现Ajax的更多相关文章
- 上传文件的三种方式xhr,ajax和iframe及上传预览
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- java:struts框架2(方法的动态和静态调用,获取Servlet API三种方式(推荐IOC(控制反转)),拦截器,静态代理和动态代理(Spring AOP))
1.方法的静态和动态调用: struts.xml: <?xml version="1.0" encoding="UTF-8"?> <!DOCT ...
- Struts中的数据处理的三种方式
Struts中的数据处理的三种方式: public class DataAction extends ActionSupport{ @Override public String execute() ...
- ajax数据提交数据的三种方式和jquery的事件委托
ajax数据提交数据的三种方式 1.只是字符串或数字 $.ajax({ url: 'http//www.baidu.com', type: 'GET/POST', data: {'k1':'v1'}, ...
- JavaWeb_(Struts2框架)Struts创建Action的三种方式
此系列博文基于同一个项目已上传至github 传送门 JavaWeb_(Struts2框架)Struts创建Action的三种方式 传送门 JavaWeb_(Struts2框架)struts.xml核 ...
- Ajax上传数据和上传文件(三种方式)
Ajax向后端发送数据可以有三种方式:原生Ajax方式,jQuery Ajax方式,iframe+form 方式(伪造Ajax方式) <!DOCTYPE html> <html la ...
- HTML5实现动画三种方式
编者注:作者以一个运动的小车为例子,讲述了三种实现HTML5动画的方式,思路清晰,动画不仅仅是canvas,还有css3和javascript.通过合理的选择,来实现最优的实现. PS:由于显卡.录制 ...
- Struts2方法调用的三种方式
在Struts2中方法调用概括起来主要有三种形式 第一种方式:指定method属性 <action name="student" class="com.itmyho ...
- JavaScript 基础——使用js的三种方式,js中的变量,js中的输出语句,js中的运算符;js中的分支结构
JavaScript 1.是什么:基于浏览器 基于(面向)对象 事件驱动 脚本语言 2.作用:表单验证,减轻服务器压力 添加野面动画效果 动态更改页面内容 Ajax网络请求 () 3.组成部分:ECM ...
随机推荐
- fedora 安装 pidgin-lwqq
因为 腾讯自带的linux for qq 已经无法登陆,于是详尽各种办法在fedora 上安装 qq ,但均以失败高中.于是使用了几天web qq 但最终无法忍受,于是有研究起来了 pidgin-l ...
- react-cnode
感谢无私开源的程序员们~~~代码因为你们更加美腻~ //根index.js import React, { Fragment } from 'react'; import ReactDOM from ...
- vue @click.native
1,给vue组件绑定事件时候,必须加上native ,不然不会生效(监听根元素的原生事件,使用 .native 修饰符) 2,等同于在自组件中: 子组件内部处理click事件然后向外发送click事件 ...
- Servlet接口
ServletRequest接口 ServletRequest的对象用于向Servlet提供客户端请求信息,如内容类型,内容长度,参数名称和值,标题信息,属性等. RequestDispatcher接 ...
- 【JZOJ4832】【NOIP2016提高A组集训第3场10.31】高维宇宙
题目描述 数据范围 解法 由于大于4的素数只有可能由奇数和偶数的和得出. 所以根据数的奇偶性可以分出两类数奇数和偶数. 奇数之间不会相互匹配,偶数之间也不会相互匹配. 那么原问题转化为二分图最大匹配. ...
- KiCad 5.1.3 尝鲜版已经有了
KiCad 5.1.3 尝鲜版已经有了 发现一个改动. 对调了对话框按钮的位置,和 Windows 习惯一样了.
- 瑞星推国内唯一Linux系统杀毒软件 国产操作系统还需国产安全软件保护
近来在IT领域最爆炸的新闻莫过于5月20日中央国家机关政府採购中心下发通知.要求中央机关採购所有计算机类产品不同意安装Windows 8.而改用国产Linux操作系统. 此消息一出,立马引起各界关注. ...
- 2019-1-9-WPF-最小的代码使用-DynamicRenderer-书写
title author date CreateTime categories WPF 最小的代码使用 DynamicRenderer 书写 lindexi 2019-1-9 14:7:26 +080 ...
- 大侦探福老师——幽灵Crash谜踪案
闲鱼Flutter技术的基础设施已基本趋于稳定,就在我们准备松口气的时候,一个Crash却异军突起冲击着我们的稳定性防线!闲鱼技术火速成立侦探小组执行嫌犯侦查行动,经理重重磨难终于在一个隐蔽的角落将其 ...
- saltStack_template
模版使用 新建文件:vim dns.sls vim file/resolv.conf 执行 : [root@server_client base]# salt \* state.sls dns ...
