nodejs + webpack4 + babel6 结合写Chrome浏览器插件记录(2)
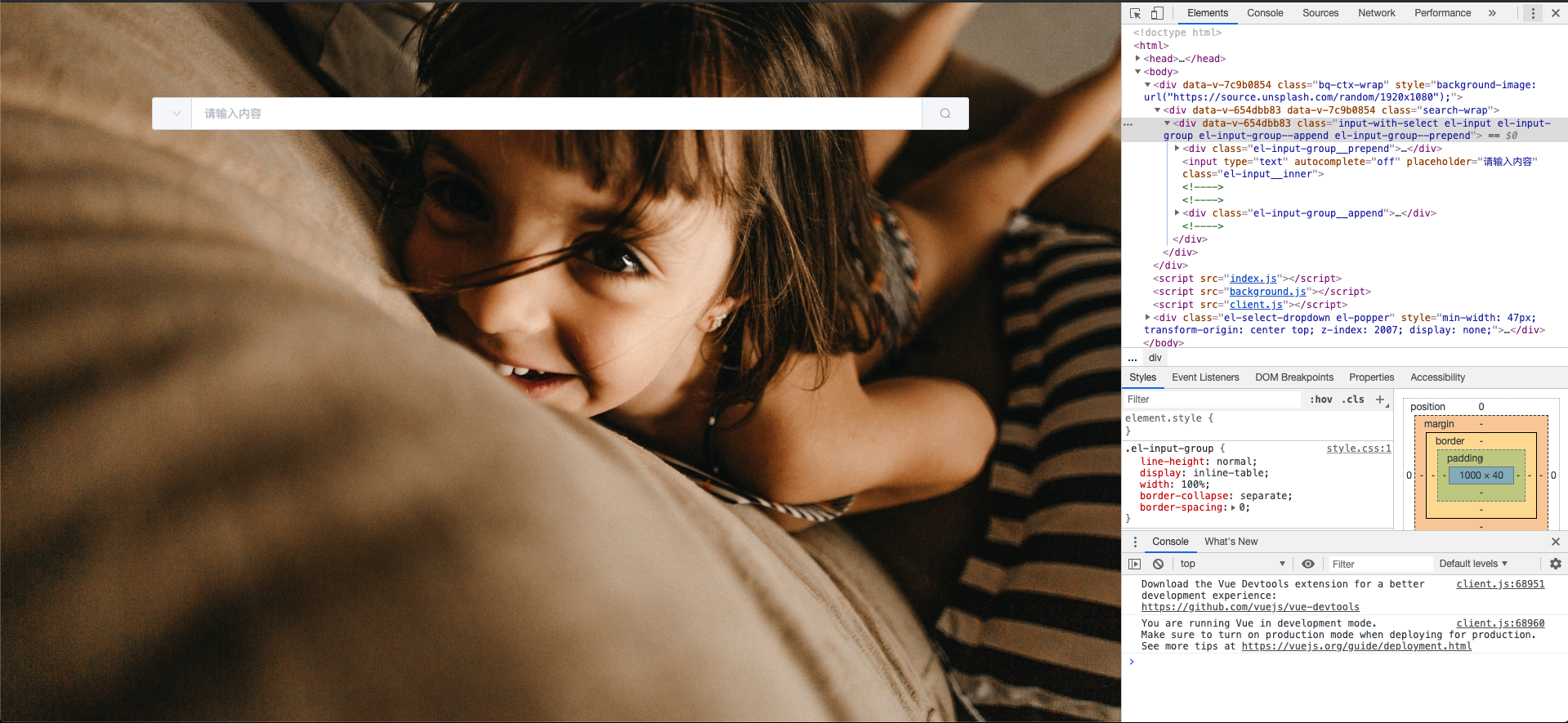
上来先来看下当前实现的效果吧。

前言
首先感谢第一篇留言鼓励的同学,最近各种繁杂的事,时间占用较多,但是也总抽空继续改造这个项目,期间遇到了各种Vue渲染的问题,常规的字符串渲染会在Chrome插件中引起“unsafe-eval”问题等,同时导致component失效无法渲染等。
通过设置安全策略,解决了unsafe-eval的问题。
下一步
接下来的东西还有很多,准备按照Infinity这个插件的UI,虽然还是暂时用的电影网站的链接去做的,去做下来把所有的功能完善一下,Infinity没用过的可以去百度一下,因为需要翻墙,这里就不贴地址了。
当前已经集成了Vue ElementUI, 本来elementUI可以支持组件引入,考虑到不需要远程加载,而且我又很懒的情况,就整体引入了,现在已经可以像写正常的web 页面去写插件的页面组件了,仔细看右侧的控制台就能发现搜索框用的就是element-UI的input组件。
这里用了一个免费的接口去获取1920*1080的高清背景图片,每次刷新都可以更新背景图,图片比较大 加载有点慢,其实也可以自己写一个接口,做一下服务端缓存或者用cdn,这里就不作为重点考虑。
当前使用了less作为css预编译语言,其他依赖都是常规的,但也都是比较新版本的组件。
"devDependencies": {
"@babel/cli": "^7.0.0",
"@babel/core": "^7.0.1",
"@babel/preset-env": "^7.0.0",
"babel-loader": "^8.0.2",
"clean-webpack-plugin": "^2.0.2",
"copy-webpack-plugin": "^5.0.3",
"css-loader": "^3.0.0",
"element-ui": "^2.10.0",
"file-loader": "^3.0.1",
"html-loader": "^0.5.5",
"html-webpack-plugin": "^4.0.0-beta.5",
"jquery": "^3.4.1",
"jsonfile": "^5.0.0",
"less": "^3.9.0",
"less-loader": "^5.0.0",
"mini-css-extract-plugin": "^0.6.0",
"url-loader": "^1.1.2",
"vue": "^2.5.17",
"vue-loader": "^15.3.0",
"vue-style-loader": "^4.1.2",
"vue-template-compiler": "^2.5.17",
"webpack": "^4.33.0",
"webpack-cli": "^3.3.2",
"webpack-dev-server": "^3.7.2"
}
细心的同学应该能发现里面用了一个webpack-dev-server,但其实这个照道理来说是用不上的,因为是需要生成文件在浏览器里用的,这里加入这个的目的主要是页面方面可以实时在页面浏览,方便调试。
项目直通车:https://github.com/Greensoon/bq-createchr
nodejs + webpack4 + babel6 结合写Chrome浏览器插件记录(2)的更多相关文章
- nodejs + webpack4 + babel6 结合写Chrome浏览器插件记录
最近任务不忙,有时间了看一下Chrome插件相关的东西,于是想用nodejs + webpack写一个能直出插件的小工具. 1.nodejs + babel6 + webpack4 在写之前,是有把它 ...
- chrome浏览器插件启动本地应用程序
chrome浏览器插件启动本地应用程序 2014-04-20 00:04:30| 分类: 浏览器插件|举报|字号 订阅 下载LOFTER我的照片书 | chrome的插件开发这里就 ...
- Rest Client(Rest接口调试工具,有保存功配置功能) chrome浏览器插件
Rest Client(Rest接口调试工具,有保存功配置功能) chrome浏览器插件 下载地址 插件的操作很简单,下面是一些简单的实例. 1.安装 在谷歌应用商城搜索postman,如下图1-1所 ...
- chrome浏览器插件window resizer调试webapp页面大小
chrome浏览器插件window resizer可以调整当前浏览器分辨率大小 可以自定义大小,以适合于andorid和iphone设备
- 用Javascript编写Chrome浏览器插件
原文:http://homepage.yesky.com/62/11206062.shtml 用Javascript编写Chrome浏览器插件 2010-04-12 07:30 来源:天极网软件频道 ...
- 使用 Chrome 浏览器插件 Web Scraper 10分钟轻松实现网页数据的爬取
web scraper 下载:Web-Scraper_v0.2.0.10 使用 Chrome 浏览器插件 Web Scraper 可以轻松实现网页数据的爬取,不写代码,鼠标操作,点哪爬哪,还不用考虑爬 ...
- chrome浏览器插件开发经验(一)
最近在进行chrome浏览器插件的开发,一些小的经验总结随笔. 1.首先,推荐360的chrome插件开发文档:http://open.chrome.360.cn/extension_dev/over ...
- 还在为百度网盘下载速度太慢烦恼?chrome浏览器插件帮你解决!
百度网盘已然成为分享型网盘中一家独大的“大佬”了.时代就是这样不管你喜不喜欢,上网总会遇到些百度网盘共享的文件需要下载.然而,百度网盘对免费用户的限速已经到了“感人”的地步了,常常十多KB/秒的速度真 ...
- 强烈推荐 10 款珍藏的 Chrome 浏览器插件
Firebug 的年代,我是火狐(Mozilla Firefox)浏览器的死忠:但后来不知道为什么,该插件停止了开发,导致我不得不寻求一个新的网页开发工具.那段时间,不少人开始推荐 Chrome 浏览 ...
随机推荐
- oracle如何看审计的结果
1)数据库初始化参数文件中AUDIT_TRAIL=OS时,审计记录存在操作系统的文件中. UNIX系统的话,默认存在“$oracle_home/rdbms/audit/” 目录下. If you ha ...
- 外贸电子商务网站之Prestashop 安装后台中文语言包
1.先进入到后台,我们进入Localization-> Localization2, 在下面的国家列表中,我们选择china ,导入即可. 3.进入Localization-> Trans ...
- PHPCMS快速建站系列之邮箱验证
1. 登录163邮箱,->设置,开启POP3服务->把SMTP服务器地址复制到PHPCMS后台. 2.开启客户端授权密码 3.填写相关信息,.可以在测试邮箱填入邮箱地址测试
- Linux进程管理(三、 线程)
// ---- refer glibc, pthread_create.c ----// int __pthread_create_2_0 (newthread, attr, start_routin ...
- 洛谷P2062 分队问题
这是一道普及/提高- 然后你懂的,贪心扫一遍就可以了. 不懂提交人数那么少. //Serene #include<algorithm> #include<iostream> ...
- LeedCode OJ -- String to Integer (atoi)
点击打开题目链接 题目意思就是自己实现一个atoi函数,也就是将字符串转换成int型. 关于INT_MAX和INT_MIN, 只是在<limits.h>文件中定义的宏..分别是int型可以 ...
- 使用 Linux Centos Docker 安装 2Bizbix
在 Docker 安装 2Bizbix 安装 Centos 7 安装 mysql5.5 镜像 映射好数据库的配置文件和数据库目录 在 Windows 安装 2Bizbox 安装 jboss/base- ...
- java连接oracle jdbc连接
Class.forName("oracle.jdbc.driver.OracleDriver"); Connection ct=Driver.Magager.getConnecti ...
- UVA_490:Rotating Sentences
"R Ie n te h iD ne kc ,a r tt he es r eo fn oc re e s Ia i ad m, . ...
- Flask学习之十 全文搜索
英文博客地址:blog.miguelgrinberg.com/post/the-flask-mega-tutorial-part-x-full-text-search 中文翻译地址:http://ww ...
