es6笔记 day2---解构赋值
解构赋值
这个知识点非常有用,特别是在做数据交互的时候(Ajax)。那么它是怎么使用的呢?
它就是这么使用的↓

let [a,b,c] = [12,5,6]; 这就是解构赋值
注意:左右两边,结构格式要保持一致
例如:

--------------------------------------------------------
刚才是一个数组,那如果想要解构一个json的话,如何操作?

也可以起别名,比如说,为这里的job起个名字a

为所有的元素起别名

(了解即可,平时用的不多,平时搞交互的时候可能会用到)
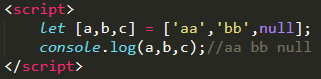
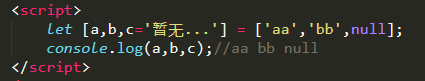
另外,注意下解构的时候undefined和null的区别
undefined


null


------------------------------------------------------
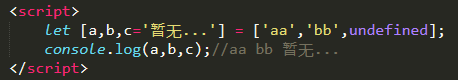
解构的时候可以给默认值
let [a,b,c='默认值'] = ['aaa','bbb']
------------------------------------------------------

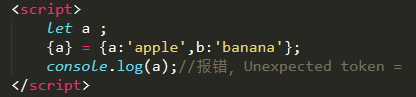
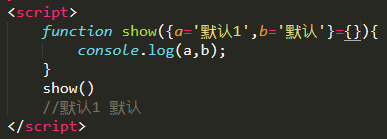
在花括号外面加一对括号即可,因为花括号内部属于局部作用域,了解即可

--------------------------------------------------------
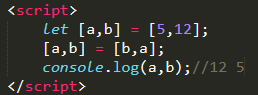
案例:交换两个数的位置

----------------------------------------------------
案例:函数应用

------------------------------------------------------
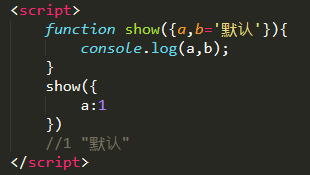
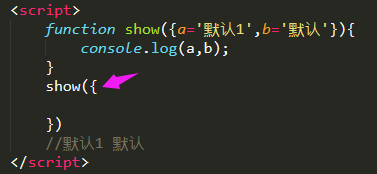
案例:函数传参

也可以不用传参数值,但是函数调用的时候,括号里一定要加上json花括号,不然会报错

如果show()里没有加json花括号,则可以采用以下方法处理↓

es6笔记 day2---解构赋值的更多相关文章
- ES6 - 变量的解构赋值学习笔记
变量的解析赋值 数组的解析赋值 es6允许按照一定的模式,从数组和对象中提取值,对变量进行赋值,这就称为解构. var a = 1; var b = 2; var c = 3; //在es6中允许写成 ...
- es6变量的解构赋值学习笔记
1. 解构赋值的规则是,只要等号右边的值不是对象,就先将其转为对象.由于undefined和null无法转为对象,所以对它们进行解构赋值,都会报错. let { prop: x } = undefin ...
- ES6学习笔记之解构赋值
1.数组的解构赋值 简单用法 { // 旧 let a=1,b=3; //新 let [a,b]=[1,3]; console.log(a,b);// 1 3 } 只要等号两边的模式相同,左边的变量就 ...
- ES6学习之 解构赋值
最近看了一个vue的项目,发现作者大量使用了ES6的语法,包括async, Promise, Set, Map还有一些解构赋值, 才发现自己对于ES6的语法缺乏了总结和运用,看得有点艰难,所以重新学习 ...
- ES6 - Note2:解构赋值
ES6的解构赋值就是利用模式匹配从按照一定模式的数组或者对象中提取值赋值给变量. 1.数组的解构赋值 在ES6以前,变量的赋值是直接指定的,以后可以这么来写,如下所示 let [a,b,c] = [1 ...
- ES6 变量的解构赋值
数组的解构赋值 var [a,b,c] = [1,2,3]; 左边是变量,右边是值,根据数据结构一一对应 只要等号两边的模式相同,左边的变量就会被赋予右边对应的值,必须模式相同 如果等号 ...
- ES6-个人学习笔记二--解构赋值
第二期,解构赋值如果能够熟练应用确实是个十分方便的功能,但是过分的依赖和嵌套只会让代码理解和维护起来十分困难,是个体现高逼格的表达式呢~ 1,解构赋值的基础 //定义:es6运行按照一定模式,从数组或 ...
- ES6的变量解构赋值
前 言 ES6 解构赋值: ES6允许按照一定模式从数组和对象中提取值,然后对变量进行赋值,这被称为解构. 1.1 数组的结构赋值 1.1.1基本用法 JS中,为变量赋值直接指定.例如下面代码: ...
- 关于ES6 的对象解构赋值
之 前写了关于ES6数组的解构 现在 go on ; 解构不仅可以用于数组,还可以用于对象: 对象的解构和数组有一个重要的不同.数组的元素是按次序排列的,变量的取值是由他的位置决定的:而对象的属性没有 ...
- ES6中的解构赋值
在解释什么是解构赋值前,我们先来看一下, ES5 中对变量的声明和赋值. var str = 'hello word'; 左边一个变量名,右边可以是字符串,数组或对象. ES6 中增加了一种更为便捷的 ...
随机推荐
- qbao
# -*- coding: utf-8 -*- import Image, cStringIO, webbrowser, re, time, math import urllib, urllib2, ...
- markdown-it + highlight.js简易实现
markdown-it 官方demo markdown-it 文档 1.配置highlightjs,针对markdown中各种语言高亮,针对对应的标签 pre code 里面的样式 -- index. ...
- 微信小程序云数据库——where查询和doc查询区别
用法 条件查询where 我们也可以一次性获取多条记录.通过调用集合上的 where 方法可以指定查询条件,再调用 get 方法即可只返回满足指定查询条件的记录,比如获取用户的所有未完成的待办事项,用 ...
- Libevent:5events相关
Libevents的基本操作单元是event,每一个event代表了一些条件的集合,这些条件包括: 文件描述符已经准备好读或写 文件描述符正在变为就绪,准备好读或写(仅限于边沿触发) 超时事件 信号发 ...
- React Native等比放大不丢失图片
9月11号 0.33版本,resizeMode中添加了center, 可以实现一样的功能.不过希望这篇文章还能帮助大家. 之前我们学习了从零学React Native之08Image组件 大家可以发现 ...
- vue事件获取事件对象,vue获取事件源,vue event.currentTarget
js的事件,如点击事件,可以直接用this获取事件对象,而jQuery可以使用$(this)来获取事件对象.vue必须借助事件的 event 对象 的 currentTarget 才能获取事件对象 v ...
- @AGC037 - E@ Reversing and Concatenating
目录 @description@ @solution@ @accepted code@ @details@ @description@ 给定一个长度为 N 且只包含小写字母的字符串 S ,你可以执行 ...
- Project Euler Problem 24-Lexicographic permutations
全排列的生成,c++的next_permutation是O(n)生成全排列的.具体的O(n)生成全排列的算法,在 布鲁迪 的那本组合数学中有讲解(课本之外,我就看过这一本组合数学),冯速老师翻译的,具 ...
- 可运行的js代码
canrun <html> <head> <title>测试博客园HTML源码运行程序</title> <meta http-equiv=&quo ...
- 接管SpringBoot对Activiti的数据源自动配置
SpringBoot的自动配置真的让人又爱又恨,但还是爱更多一点. SpringBoot想要帮我们自动配置好一切,但是有时候配置的却并不是我们需要的,甚至有时候会默默的坑我们. 我的项目是一个多数据源 ...
