ab使用详解—如何使用apache性能测试工具进行压力测试
作为后端工程师,除了实现业务需求之外,需要考虑的就是自己写的服务,在大并发下是否能正常运行了。但是,在一般开发情况下,没那么多大并发情况让你测试,那该怎么办呢?
这时候,我们就可以用到apache的压力测试工具了,apache bench简称ab。
介绍
ab是apache自带的压力测试工具,ab是apache bench命令的缩写。
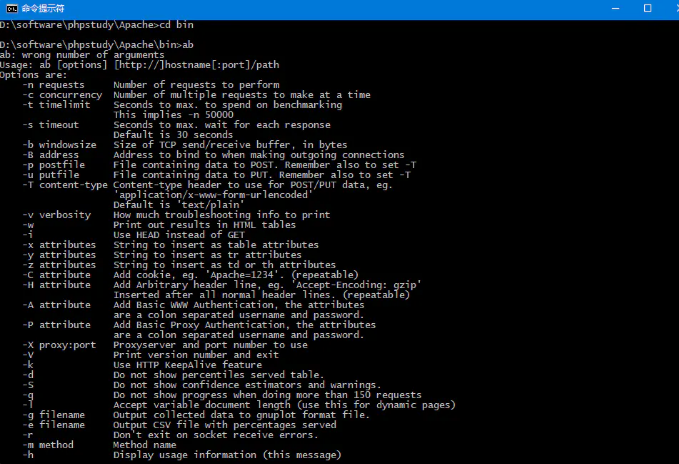
当安装完apache后,就可以在bin下面找到ab.exe然后进行apache 负载压力测试。

ab命令会创建多个并发访问线程,模拟多个访问者同时对某一URL地址进行访问。它的测试目标是基于URL的,因此,它既可以用来测试apache的负载压力,也可以测试nginx、lighthttp、tomcat、IIS等其它Web服务器的压力。
ab命令对发出负载的计算机要求很低,它既不会占用很高CPU,也不会占用很多内存。但是自己测试使用也需要注意,否则一次上太多的负载。可能造成目标服务器资源耗完,严重时甚至导致死机。
简单使用
ab压力测试工具使用非常简单,只需一个命令即可。
示例:ab -n 200000 -c 20000 http://192.168.1.179/ >>d:1.html #表示每次并发20000个请求,总共请求200000次,并把结果输出到指定文件里。

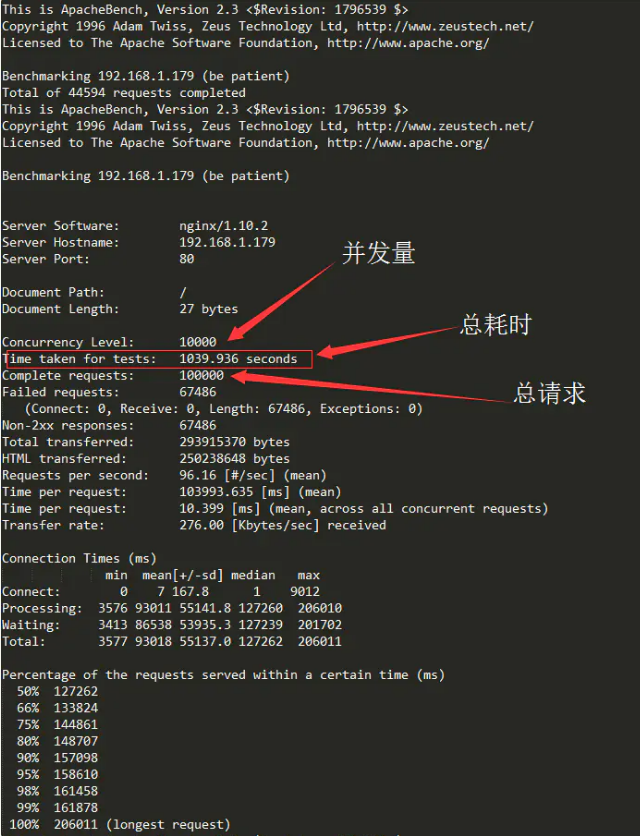
执行结果:

结果参数解释
参数说明:
Document Length: 315 bytes HTTP响应数据的正文长度
Time taken for tests: 0.914 seconds 所有这些请求处理完成所花费的时间
Complete requests: 800 完成请求数
Failed requests: 0 失败请求数
Total transferred: 393600 bytes 网络总传输量
HTML transferred: 252000 bytes HTML内容传输量
Requests per second: 875.22 [#/sec] (mean) 吞吐量-每秒请求数
Time per request: 914.052 [ms] (mean) 服务器收到请求,响应页面要花费的时间
Time per request: 1.143 [ms] (mean, across all concurrent requests) 并发的每个请求平均消耗时间
Transfer rate: 420.52 [Kbytes/sec] received 平均每秒网络上的流量,可以帮助排除是否存在网络流量过大导致响应时间延长的问题
网络上消耗的时间的分解:
Connection Times (ms)
min mean[+/-sd] median max
Connect: 0 1 0.5 1 3
Processing: 245 534 125.2 570 682
Waiting: 11 386 189.1 409 669
Total: 246 535 125.0 571 684
整个场景中所有请求的响应情况。在场景中每个请求都有一个响应时间
其中 50% 的用户响应时间小于 571 毫秒
80 % 的用户响应时间小于 652 毫秒
最大的响应时间小于 684 毫秒
ab使用详解—如何使用apache性能测试工具进行压力测试的更多相关文章
- 由国产性能测试工具WEB压力测试仿真能力对比让我想到的
软件的行业在中国已得到长足的发展,软件的性能测试在软件研发过程显得越来越重要.国产的性能工具在好多大公司都在提供云服务的有偿收费测试.如:阿里的PTS(Performance Testing Serv ...
- Apache性能测试工具ab使用详解~转载
Apache自带性能测试工具ab使用详解 一. Apache的下载 1. http://www.apache.org/,进入Apache的官网 2. 将页面拖到最下方“Apache Project L ...
- Linux环境下apache性能测试工具ab使用详解
网站性能压力测试是服务器网站性能调优过程中必不可缺少的一环.只有让服务器处在高压情况下,才能真正体现出软件.硬件等各种设置不当所暴露出的问题. 性能测试工具目前最常见的有以下几种:ab.http_lo ...
- apache ab测试命令详解
这篇文章主要介绍了apache性能测试工具ab使用详解,需要的朋友可以参考下 网站性能压力测试是服务器网站性能调优过程中必不可缺少的一环.只有让服务器处在高压情况下,才能真正体现出软件.硬件等各种 ...
- 网站性能压力测试工具--apache ab使用详解
ab是apache自带的压力测试工具.ab非常实用,它不仅可以对apache服务器进行网站访问压力测试,也可以对其它类型的服务器进行压力测试.比如nginx.tomcat.IIS等. 下面我们开始介绍 ...
- linux ab压力测试工具及ab命令详解
原文链接:https://blog.csdn.net/qq_27517377/article/details/78794409 yum -y install httpd-tools ab -v 查看a ...
- 烂泥:apache性能测试工具ab的应用
本文由秀依林枫提供友情赞助,首发于烂泥行天下. 网站性能压力测试是服务器网站性能调优过程中必不可缺少的一环.只有让服务器处在高压情况下,才能真正体现出软件.硬件等各种设置不当所暴露出的问题. 性能测试 ...
- apache性能测试工具ab
性能测试工具目前最常见的有以下几种:ab.http_load.webbench.siege ab是apache自带的压力测试工具.ab非常实用,它不仅可以对apache服务器进行网站访问压力测试,也可 ...
- 网站服务器压力Web性能测试(1):Apache Bench:Apache自带服务器压力测试工具
一个网站或者博客到底能够承受多大的用户访问量经常是我们在用VPS或者独立服务器搭建网站了最关心的问题,还有不少人喜欢对LNMP或者LAMP进行一些优化以便提高Web性能,而优化后到底有多大的效果,就需 ...
随机推荐
- Nginx的一理解(2)
1.静态HTTP服务器 首先,Nginx是一个HTTP服务器,可以将服务器上的静态文件(如HTML.图片)通过HTTP协议展现给客户端. 配置:
- numpy初识 old
一.创建ndarrary 1.使用np.arrary()创建 1).一维数组 import numpy as np np.array([1, 2, 3, 4]) 2).二维数组 np.array([[ ...
- 【Java并发基础】使用“等待—通知”机制优化死锁中占用且等待解决方案
前言 在前篇介绍死锁的文章中,我们破坏等待占用且等待条件时,用了一个死循环来获取两个账本对象. // 一次性申请转出账户和转入账户,直到成功 while(!actr.apply(this, targe ...
- .net Core 2.*使用autofac注入
创建项目 1.创建一个.net core 项目 2.创建一个类库 2.1创建interface文件夹 2.2创建Service文件夹 好了给大家看项目目录 对的.我创建了一个IUserService和 ...
- Oracle 11g 安装过程及测试方法
大家可以根据自己的操作系统是多少位(32位或64位)的,到官网下载相应的安装程序,如下图所示. 有一点需要注意,Oracle的安装程序分成2个文件,下载后将2个文件解压到同一目录即可. 下载完 ...
- Spring-事务(1)
一,注解的方式实现事务 1.Dao层 package com.atguigu.spring.tx; public interface BookShopDao { //根据书号获取书的单价 public ...
- 【自制操作系统06】终于开始用 C 语言了,第一行内核代码!
一.整理下到目前为止的流程图 写到这,终于才把一些苦力活都干完了,也终于到了我们的内核代码部分,也终于开始第一次用 c 语言写代码了!为了这个阶段性的胜利,以及更好地进入内核部分,下图贴一张到目前为止 ...
- 基于 HTML5 WebGL 的虚拟现实可视化培训系统
前言 2019 年 VR, AR, XR, 5G, 工业互联网等名词频繁出现在我们的视野中,信息的分享与虚实的结合已经成为大势所趋,5G 是新一代信息通信技术升级的重要方向,工业互联网是制造业转型升级 ...
- CSS-13-块级元素和行内元素
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Static、Final、static final
Static.Final.static final final可以修饰:属性,方法,类,局部变量(方法中的变量) 用final关键字修饰的变量,只能进行一次赋值操作,并且在生存期内不可以改变它的值. ...
