generator 和 co模块
- // 类数组的生成器
- // 类数组的生成器
- function fns() {
- let obj = {0:1,1:2,2:3,length: 3}, [Symbol.iterator]: function() {
- let index = 0;
- let that = this;
- return {
- next() {
- return {
- value: that[index],
- done: index++ === that.length
- }
- }
- }
- }
- let arr = [...obj];
- console.log(Array.isArray(arr), arr);
- }
- // 自动执行next
- function fns() {
- // 给类数组添加迭代方法
- let obj = {0:1,1:2,2:3,length: 3}, [Symbol.iterator]: function() {
- let index = 0;
- let that = this;
- while(index === that.length) {
- yield that[index++]
- }
- }
- let arr = [...obj];
- console.log(Array.isArray(arr), arr);
- }
- fns(1,2,3,4,5)
#### co模块
- // generator + promise 来使用
- let fs = require('fs').promises;
- // promise 要通过then generator 可以省略then方法
- function* read() {
- // try{
- let content = yield fs.readFile('./name.txt','utf8');
- let age = yield fs.readFile(content,'utf8');
- let a = yield age + 100;
- return a;
- // }catch(err){
- // console.log(err);
- // }
- }
- // co 库
- function co(it){
- return new Promise((resolve,reject)=>{
- // 异步迭代 next
- function next(data){
- let {value,done} = it.next(data);
- if(!done){
- Promise.resolve(value).then(data=>{
- next(data)
- },reject);
- }else{
- resolve(value);
- }
- }
- next();
- });
- }
- co(read()).then(data=>{
- console.log(data);
- });
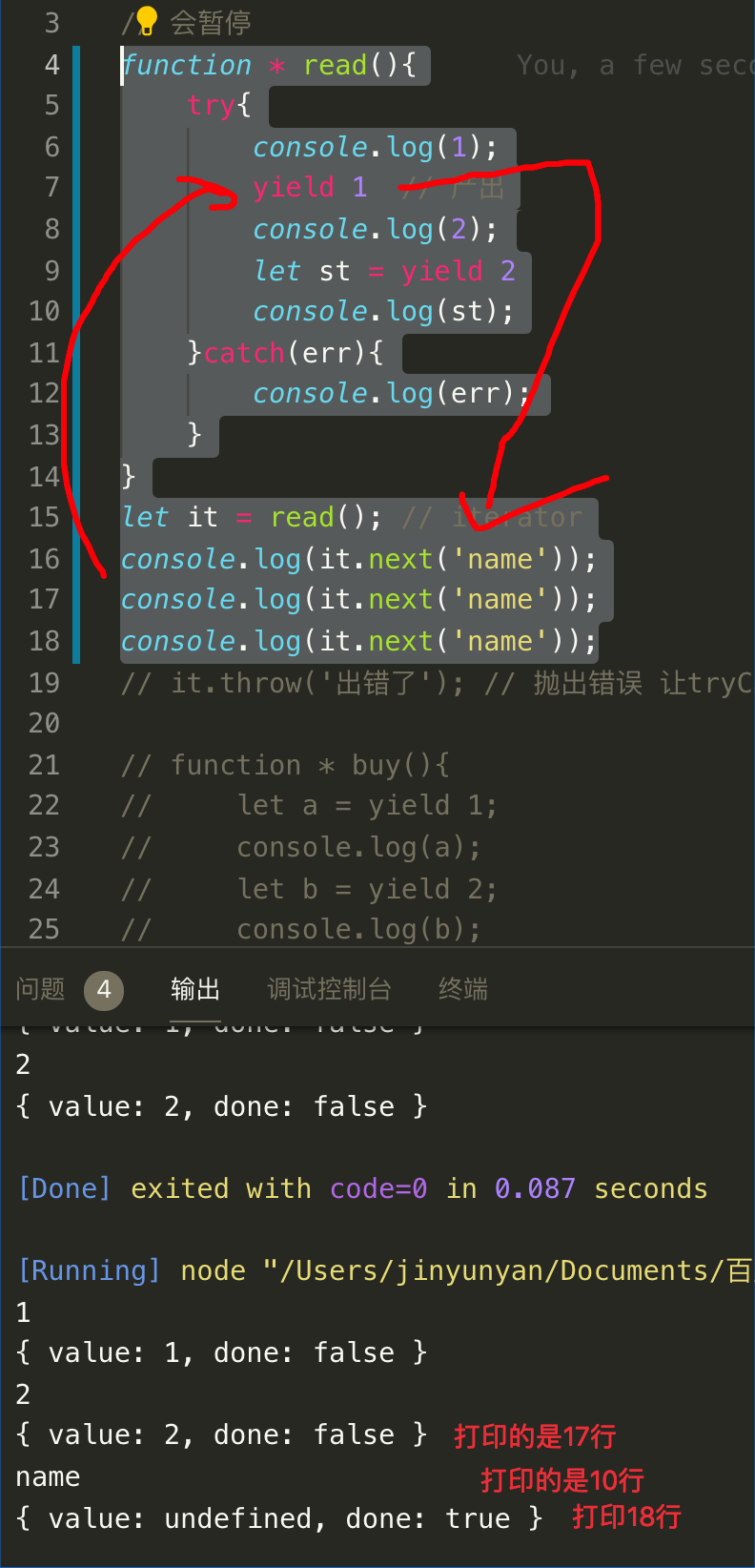
#### 第一次next无效,并且停止到yield的地方。next里的值会复制给yield复制给的值。

generator 和 co模块的更多相关文章
- System Generator入门
System generator 安装之后会在Simulin模块库中添加一些Xilinx FPGA专用的模块库,包括Basic Element,Communication,Control Logi ...
- Vivado HLS与System Generator:联系与区别
在很多年以前的ISE套件里面,有个功能强大的AccelDSP,它可以可自动地进行浮点到定点转换,并把算法生成可综合的HDL,还可以创建用于验证的测试平台,但是在4年前左右的时候销声匿迹了,当时的说法是 ...
- 使用Yeoman generator来规范工程的初始化
前言 随着开发团队不断发展壮大,在人员增加的同时也带来了协作成本的增加:业务项目越来越多,类型也各不相同.常见的类型有基础组件.业务组件.基于React的业务项目.基于Vue的业务项目等等.如果想要对 ...
- Generator函数异步应用
转载请注明出处: Generator函数异步应用 上一篇文章详细的介绍了Generator函数的语法,这篇文章来说一下如何使用Generator函数来实现异步编程. 或许用Generator函数来实现 ...
- Yeoman generator
使用Yeoman generator来规范工程的初始化 前言 随着开发团队不断发展壮大,在人员增加的同时也带来了协作成本的增加:业务项目越来越多,类型也各不相同.常见的类型有基础组件.业务组件.基于R ...
- System Generator简介
前言 System generator 安装之后会在Simulin模块库中添加一些Xilinx FPGA专用的模块库,包括Basic Element,Communication,Control Log ...
- etlpy: 并行爬虫和数据清洗工具(开源)
etlpy是python编写的网页数据抓取和清洗工具,核心文件etl.py不超过500行,具备如下特点 爬虫和清洗逻辑基于xml定义,不需手工编写 基于python生成器,流式处理,对内存无要求 内置 ...
- Babel下的ES6兼容性与规范
前端开发 Babel下的ES6兼容性与规范 ES6标准发布后,前端人员也开发渐渐了解到了es6,但是由于兼容性的问题,仍然没有得到广泛的推广,不过业界也用了一些折中性的方案来解决兼容性和开发体系问 ...
- Python学习笔记(十一)
Python学习笔记(十一): 生成器,迭代器回顾 模块 作业-计算器 1. 生成器,迭代器回顾 1. 列表生成式:[x for x in range(10)] 2. 生成器 (generator o ...
随机推荐
- jvm内存模型、常见参数及调优
JVM内存结构: 主要分为:方法区.堆.虚拟机栈.本地方法栈.程序计数器,其中方法区和堆是线程共享的,其他的都是线程隔离的. 方法区: 主要存放类的信息.静态变量.常量.编译后的方法代码,永久代Per ...
- 第二次作业hzw
第二次作业 | GIT地址 | 地址链接 | |--|--| |GIT用户名 | BRYANT333 | |学号后五位|24240| |博客地址|我的博客| |作业链接|第二次作业地址| 一.环境配置 ...
- php---> xhprof安装及使用
xhprof 简介 xhprof是一款网站的性能工具 安装(lnmp) php --ri xhprof #检查php是否有这个扩展 cd xhprof-0.9.4/xhprof-0.9.4/exten ...
- svg微信公众号推文实现点击显示答案
svg微信公众号推文实现点击显示答案 大家都知道微信公众号推文不能写js 所以不能加点击事件 其实是对的 确实不能写js 但是点击事件可以用svg写 svg代码可不会隐蔽 下面我直接贴代码 < ...
- JVM源码分析-JVM源码编译与调试
要分析JVM的源码,结合资料直接阅读是一种方式,但是遇到一些想不通的场景,必须要结合调试,查看执行路径以及参数具体的值,才能搞得明白.所以我们先来把JVM的源码进行编译,并能够使用GDB进行调试. 编 ...
- 关于 JavaSrcipt 前端开发的建议:模块化开发
JavaScript 是一种优秀的脚本语言. 在 JavaScript 的诞生之初,便于 浏览器 密不可分,如今它更是到了服务器中大展身手. 但是这里不叙述服务端的开发建议. Script 翻译过来就 ...
- Java8新特性一点通 | 回顾功能接口Functional Interface
Functional Interface Functional Interface是什么? 功能接口是java 8中的新增功能,它们只允许一个抽象方法.这些接口也称为单抽象方法接口(SAM接口).这些 ...
- sass css样式:@for循环、样式变量与#{} 变量插值
/* sass 可以用写JS的思想来写CSS代码 * #{} 用来插值,大括号中填写需要插入的变量 * @for 变量 from ...
- Arduino系列之按键模块(二)
上一节简单介绍啦一下按键模块怎么使用 但是在使用过程中会常常出现延时时间过长,有时候按键会失灵 所以,接下来,我将优化程序,使得按键按下时,就能使count加1 下面是程序思路:同样的定义按键脚: 定 ...
- ROS之服务
服务(service)是另一种在节点之间传递数据的方法,服务其实就是同步的跨进程函数调用,它能够让一个节点调用运行在另一个节点中的函数. 我们就像之前消息类型一样定义这个函数的输入/输出.服务端(提供 ...
