0017 CSS 三大特性:层叠性、继承性、优先级
目标:
- 理解
- 能说出css样式冲突采取的原则
- 能说出那些常见的样式会有继承
- 应用
- 能写出CSS优先级的算法
- 能会计算常见选择器的叠加值
5.1 CSS层叠性

概念:
所谓层叠性是指多种CSS样式的叠加。
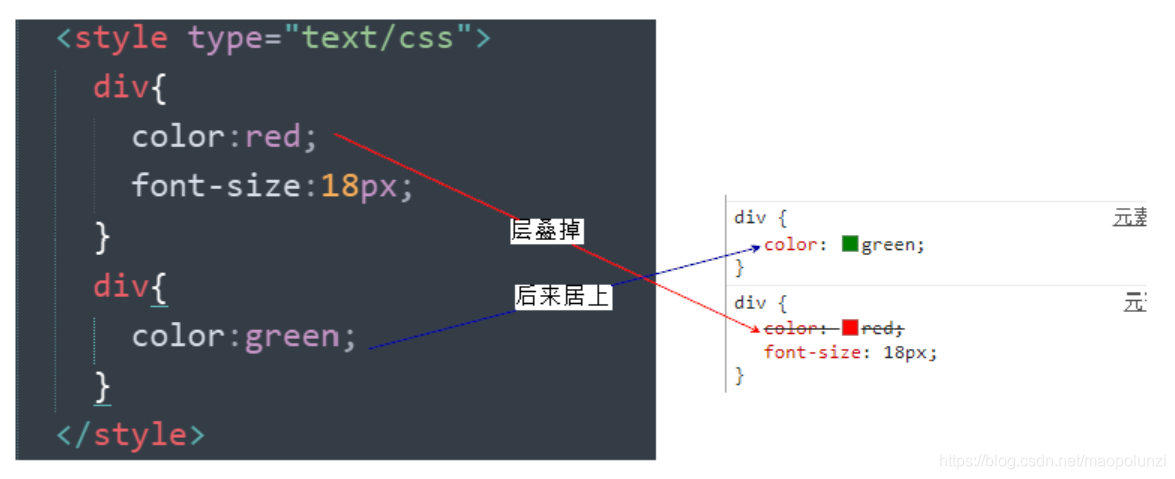
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
原则:
- 样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
- 样式不冲突,不会层叠
CSS层叠性最后的执行口诀: 长江后浪推前浪,前浪死在沙滩上。

5.2 CSS继承性

概念:
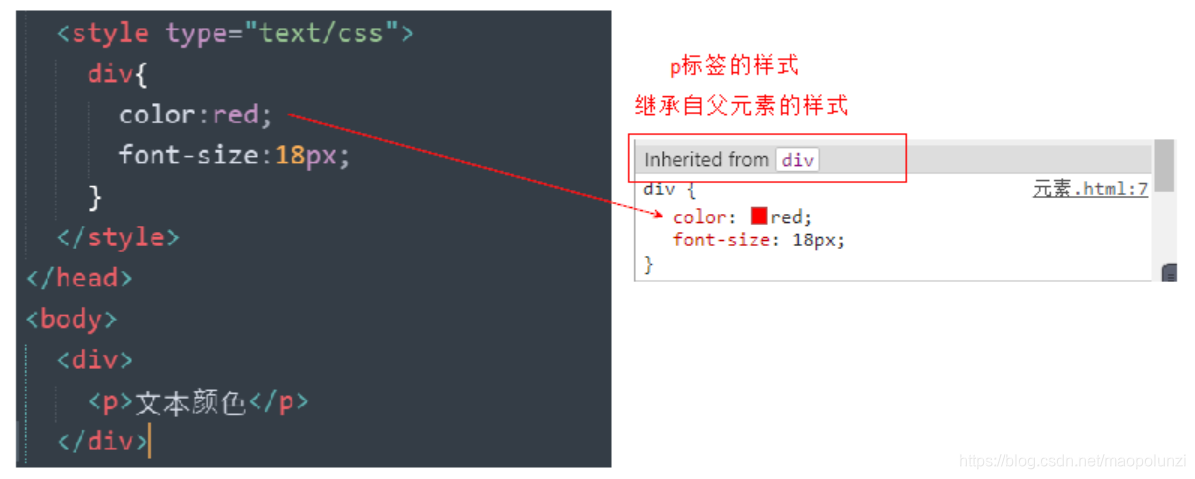
子标签会继承父标签的某些样式,如文本颜色和字号。
想要设置一个可继承的属性,只需将它应用于父元素即可。
简单的理解就是: 子承父业。
- 注意:
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)【tclf:TCL发大财,哈哈。】 【text-decoration: none;设置给a元素的父元素,无效】
CSS继承性口诀: 龙生龙,凤生凤,老鼠的孩子会打洞。

5.3 CSS优先级(重点)

概念:
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
- 选择器相同,则执行层叠性
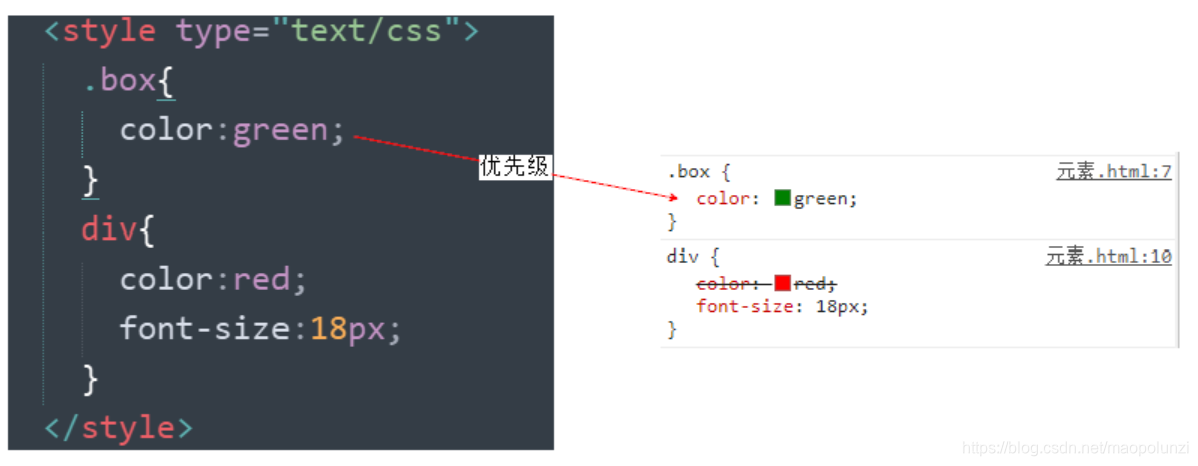
- 选择器不同,就会出现优先级的问题。
1) 权重计算公式
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style="" | 1,0,0,0 |
| 每个!important 重要的 | ∞ 无穷大 |
- 值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
- 关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
- div {
color: pink!important;
}
2)权重叠加
我们经常用交集选择器,后代选择器等,是有多个基础选择器组合而成,那么此时,就会出现权重叠加。
就是一个简单的加法计算
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover -----—> 0,0,1,1
- .nav a ------> 0,0,1,1
注意:
- 数位之间没有进制。比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 ,而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。
3)继承的权重是0
这个不难,但是忽略很容易绕晕。其实,我们修改样式,一定要看该标签有没有被选中。
1) 如果选中了,那么以上面的公式来计权重,谁大听谁的。
2) 如果没选中,那么权重是0,因为继承的权重为0。
0017 CSS 三大特性:层叠性、继承性、优先级的更多相关文章
- CSS 三大特性 层叠 继承 优先级
css三大特性 层叠性: 如果一个属性通过两个相同选择器设置到同一个元素上,相同的属性就会出现冲突,那么这个时候一个属性就会将另一个属性层叠掉,采用的是就近原则 继承性: 子标签会继承父标签的某些样式 ...
- CSS三大特性(继承、优先级、层叠)之个人见解
首先声明一下CSS三大特性——继承.优先级和层叠.继承即子类元素继承父类的样式,比如font-size,font-weight等f开头的css样式以及text-align,text-indent等t开 ...
- css的层叠性+继承性+优先级+权重
一.层叠性 1.含义 多种css样式叠加,浏览器处理冲突的能力. 2.原则 1>一般情况下,若出现冲突,会按照css的书写顺序,以最后的样式为准 2>样式不冲突,就不会层叠 二.css的继 ...
- python 之 前端开发(CSS三大特性、字体属性、文本属性、背景属性)
11.38 css三大特性 11.381 继承性 1.定义:给某一个元素设置一些属性,该元素的后代也可以使用,这个我们就称之为继承性2.注意: 1.只有以color.font-.text-.l ...
- CSS(4)---三大特性(继承性,层叠性,优先级)
CSS(4)---三大特性(继承性,层叠性,优先级) CSS有三大特性分别是: 继承性,层叠性,优先级. 一.继承性 概念 给父元素设置一些属性,子元素也可以使用,这个我们就称之为继承性. 注意 1. ...
- CSS.02 -- 样式表 及标签分类(块、行、行内块元素)、CSS三大特性、背景属性
样式表书写位置 内嵌式写法 <head> <style type="text/css"> 样式表写法 </style> </head&g ...
- Css - 三大特性
css - 三大特性 1.层叠性 如果通过两个相同选择器设置了同一个元素的某个相同的css属性,按照css相同属性的出现顺序,后面的样式会覆盖前面的样式 2.继承性 祖先元素的关于文本的样式会遗传给后 ...
- [CSS]三大特性之一继承性、层叠性、优先级
<style> div { color: red; font-size: 30px; {#background: #0066ff;#} } </style> <!-- 1 ...
- css样式的继承性、层叠性 、优先级
一.css样式的继承性: 作用:给父元素设置一些属性,子元素也可以使用 应用场景: 一般用于设置网页上的一些共性信息,例如网页的文字颜色,字体,文字大小等内容.优化代码,降低工作量 注意点: 1.并不 ...
随机推荐
- AspNetPager 样式
使用方法: 1.引入样式表. 将 想要使用的样式表加入到本页面<style type="text/css"></style>标记中,或者新建一个css文件如 ...
- Mac OSX原生读写NTFS功能开启方法
macOX系统内建的NTFS支持默认只能读不能写 原生读写NTFS,需要自行终端命令手动开启 1. 插上磁盘 此时Mac桌面应该会显示出插入的磁盘,但是当你想把文件拖入磁盘的时候,发现是不能拖进去的, ...
- Mac OS X 常用快捷键一览
- 14-1 jquery的dom操作和事件对象
一 jquery的操作有,插入,修改,删除,克隆.具体见下方代码实例: <!DOCTYPE html> <html lang="en"> <head& ...
- Shell 基本运算符 1
Shell 和其他编程语言一样,支持多种运算符,包括: 算术运算符 关系运算符 字符串运算符 文件测试运算符 原生bash不支持简单的数学运算,但是可以通过其他命令来实现,例如 awk 和 expr ...
- @noi.ac - 441@ 你天天努力
目录 @description@ @solution@ @accepted code@ @details@ @description@ 你天天努力,还是比不上小牛,因为小牛在家中套路.于是你决定去拜访 ...
- docker + jenkins 自动化部署
公司书架上有本docker的书籍,正好最近事不多就写个demo来玩一玩. DevOps未死,ContainerOps已到 ContainerOps VS DevOps 避免了复杂的环境,应用之间的相互 ...
- angularJS $q
1.$q $q是Angular的一种内置服务,它可以使你异步地执行函数,并且当函数执行完成时它允许你使用函数的返回值(或异常). 2.defer defer的字面意思是延迟, $q.defer() ...
- 【原生JS】制作网页头部刷新进度条
之前的某次番啬看到油管上有这么一个进度条,当时觉得挺好玩,一直想着做一个试试,刚才弄了一下写了一个不算太好看的简陋版本,哈哈. (本博客刷新会头部会出现,因为并没有真正的参与到浏览器加载是否完整这个渲 ...
- 【原生JS】滑动门效果
效果图: 思路:通过每次鼠标移动至目标上使所有图片重置为初始样式再向左移动目标及其左侧每个图片隐藏部分距离即实现. HTML: <!DOCTYPE html> <html> & ...
