html5中的fieldset/legend元素和keygen元素
html5中的fieldset/legend元素和keygen元素
一、总结
一句话总结:
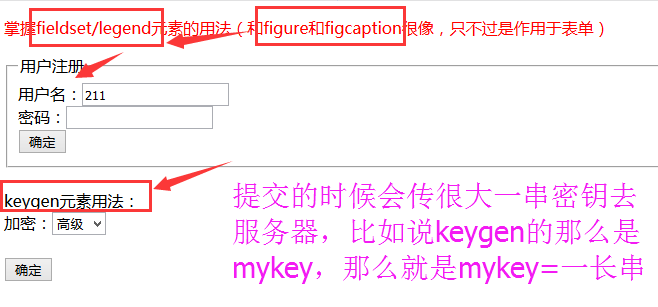
fieldset/legend元素和figure和figcaption很像,只不过是作用于表单,前者表示内容,后者表示标题
keygen元素用来建立一个密钥生成器
1、keygen元素使用实例?
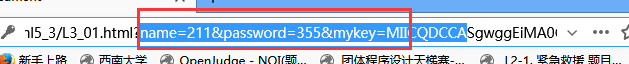
form中放<keygen name="mykey">后,会让你选择加密方式,后台会收到加密后的表单信息
2、fieldset/legend元素使用实例?
fieldset放在form中,legend放在fieldset中做标题,呈现的效果就是有边框,标题在边框上
<fieldset>
<legend>用户注册</legend>
用户名:<input type="text" name="name"><br>
密码:<input type="password" name="password"><br>
<input type="submit" value="确定">
</fieldset>
二、html5--3.20 新增的keygen元素
学习要点
- 掌握fieldset/legend元素的用法(和figure和figcaption很像,只不过是作用于表单)
- 了解keygen元素的用法
- fieldset元素:可将表单内的相关元素分组。
- 当一组表单元素放到fieldset标签内时,浏览器会以特殊方式来显示它们,通常会有一个边框。
- 没有必需的或唯一的属性。form/disabled属性可用。
- legend元素:为 fieldset 元素定义标题
学习要点
- 了解keygen元素的用法
- keygen元素
- 是HTML5中新增的元素,用来建立一个密钥生成器
- 当提交表单时,私钥存储在本地,公钥发送到服务器。主要作用是提供一种用户验证身份的方法
- 使用时注意不同浏览器支持程度不同;目前Internet Explorer 和 Safari暂不支持
- 因为涉及到服务器的一些知识,本节课我们近对该元素了解即可,和服务器相关的知识不在本套课程范围内。
- keygen元素元素的属性:
- name/form/autofocus/disabled
- challenge属性:将 keygen 的值设置为在提交时询问。
- keytype属性:定义密钥类型,如设置为rsa(一种密码的算法),则生成 RSA 密钥。
了解内容,非本课程内容,有兴趣的同学课下课自己查阅相关资料:RSA是目前最有影响力的公钥加密算法,它能够抵抗到目前为止已知的绝大多数密码攻击,已被ISO推荐为公钥数据加密标准。
实例



<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<p style="color:#FF0000">
掌握fieldset/legend元素的用法(和figure和figcaption很像,只不过是作用于表单)
</p>
<form action="L3_01.html" method="get" >
<fieldset>
<legend>用户注册</legend>
用户名:<input type="text" name="name"><br>
密码:<input type="password" name="password">
<br><input type="submit" value="确定">
</fieldset><br> keygen元素用法:<br>
加密:<keygen name="mykey"><br>
<br><input type="submit" value="确定">
</form>
<body>
</body>
</html>
html5中的fieldset/legend元素和keygen元素的更多相关文章
- HTML5中DOM元素的querySelector/querySelectorAll的工作机制
在HTML5中,提供了强大的DOM元素选择API querySelector/querySelectorAll,允许使用JavaScript代码来完成类似CSS选择器的DOM元素选择功能.通常情况下, ...
- HTML5中a标签的锚点使用
前几天有个用户问我关于在线手册功能里的锚点问题.因为他通过代码发现,在编辑手册内容时,锚点的设置是通过id选择器来制定的,而不是带有name属性的a标签.其实这是HTML5和HTML4(XHTML)等 ...
- HTML5中改变了哪些东西?
HTML5 推出的理由 想要把目前web上存在的各种问题一并解决 Web浏览器之间的兼容性很低 文档结构不够明确 Web应用程序的功能受到了限制 HTML5重新定义了浏览器的统一标准 HTML5 与 ...
- html5,新增的元素,fieldset legend
<form action=""> <fieldset> <legend>用户注册</legend> ...
- fieldset、legend、display html元素
fieldset 定义和用法 fieldset 元素可将表单内的相关元素分组. <fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段. 当一组表单元素放到 <fi ...
- html5-fieldset和legend和keygen元素的用法
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- HTML5中已经不支持元素汇总,持续更新
HTML5中已经不支持以下的元素,不建议在进行开发时再使用以下的元素. 1.acronym(建议abbr) : 定义首字母缩写 2.applet(建议object): 定义 applet 3.bas ...
- 第一章 用HTML5中的结构元素构建网站
1.当一个容器需要直接定义样式或通过脚本定义行为时,推荐使用div元素而非section元素. 2.section是需要标题的,而nav或aside没有标题也是可以的. 3.html5轮廓工具 htt ...
- html5中新增的非主体结构的元素
html5中出了新增了article.section.nav.aside.time主要结构元素外,还增加了一些表示逻辑结构或附加信息的非主体结构元素. 一.header元素 header元素是一种具有 ...
随机推荐
- Jupyter Notebook环境安装
Jupyter Notebook环境安装 一.什么是jupyter Notebook 1.简介 Jupyter Notebook 是基于网页的用于交互计算机的应用程序器可被应用程序. 能让用户将说明文 ...
- Django使用swagger生成接口文档
参考博客:Django接入Swagger,生成Swagger接口文档-操作解析 Swagger是一个规范和完整的框架,用于生成.描述.调用和可视化RESTful风格的Web服务.总体目标是使客户端和文 ...
- linux 非root用户安装nginx
第一步:首先下载依赖包 下载地址 pcre(www.pcre.org),zlib(www.zlib.org),openssl(www.openssl.org) 第二步:上传那个nginx的安装包 下载 ...
- CentOS7怎样安装MySQL5.7.22
wget http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm下载mysql源安装包 yum install mysq ...
- Oracle SQL developer客户端 如何连接已经安装完毕的Oracle服务器端
对于刚刚安装完毕Oracle数据库后不知道如何链接使用,可参考以下解决方案. Part 1 首先说服务: 如果正确安装Oracle 11g客户端的朋友们注意了,想要Oracle数据库正常启动有如下三个 ...
- 织梦CMS5.7主动推送二次开发
今天一个朋友叫我写个织梦的百度主动推送插件,实现的功能是:每发表或者更新一篇文章,都会触动主动推送,达到资源最新提交给百度进行抓取. 案例站点:奇迹私服 第一步:登入FTP,在/后台的文件夹/arti ...
- HDFS中的fsck命令(检查数据块是否健康)
在HDFS中,提供了fsck命令,用于检查HDFS上文件和目录的健康状态.获取文件的block信息和位置信息等. 我们在master机器上执行hdfs fsck就可以看到这个命令的用法. [hadoo ...
- Zookeeper选举(fastleaderelection算法)
1.选举相关概念: 选票:(myid,zxid,当前节点选取轮次,被推举服务器选举轮次,状态(looking)). 选举发生情况:启动时选举,运行时选举. 外部投票:其他服务器发送来的投票. 内部投票 ...
- neo4j安装部署
链接: https://blog.csdn.net/u013946356/article/details/81736232
- mov指令和 add以及sub 指令的区别
比如 mov ax,ds 比如 [0],ds #经过上机实验 add,sub指令不能对段寄存器操作
