前端性能优化 http请求的过程及潜在的优化点

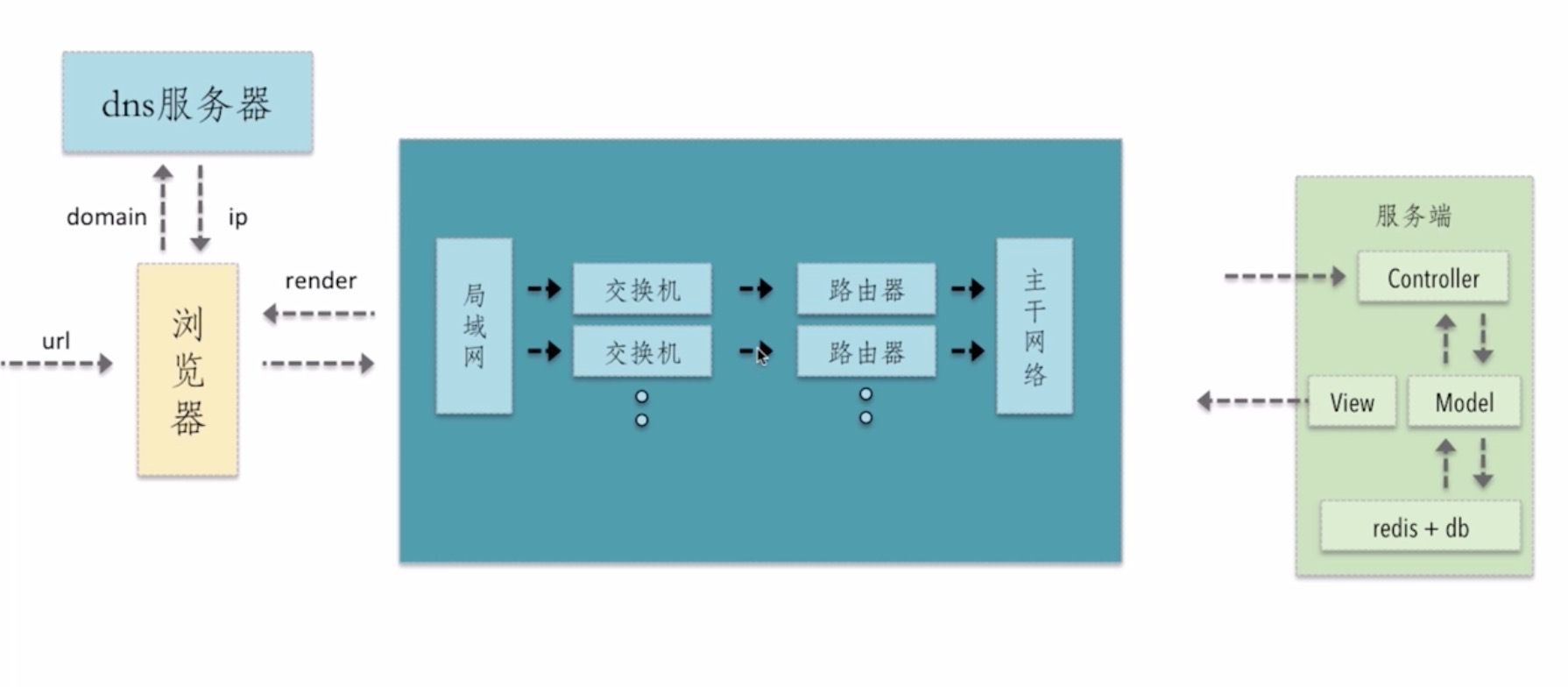
这是请求整体的流程图,用户首先在浏览器中输入一个 url ,浏览器的核心代码会把这个 url 进行拆分解析,最终将这个 domain 发送到 dns 服务器上。dns 服务器会根据这个 domain 去查询 host 对应的 ip 地址,从而将 ip 地址返回给我们的浏览器,浏览器知道 ip 地址之后,就知道这个请求发布到哪个地方去。就跟随我们的协议以及参数,最终发送到网络中去。经过我们的局域网,交换机,路由器,主干网络。然后最终到达服务端,服务端是有一个 MVC 架构的,请求会到我们的 Controller 中,在 Controller 进行一个逻辑处理,以及请求的分发,然后去调用我们的 Model 层, Model 层是负责和数据进行交互的,在数据进行交互的过程中,Model 层会去读取我们的 redis + db 的数据,获取到数据之后,最终将我们渲染好的页面通过 View 层返回给我们的网络,这个时候一个 http response 又回到我们的浏览器,那么浏览器做一个 render 的过程。这个render 过程就是浏览器渲染的过程,会生成 dom 树和 css 树,然后两者结合,生成一个页面,然后再进行动态js的运行。这就是一个 url 到看到页面的一个过程。那么在这个过程中,有哪些点,可以进行一个前端的性能优化呢
1、dns 是否可以通过缓存减少 dns 查询时间?
2、网络请求的过程走最近的网络环境?
3、相同的静态资源是否可以缓存?
4、能否减少请求 http 请求大小?
5、减少 http 请求的数量
6、服务端渲染
真正的是结合业务,然后进行相应的优化,所以结论是 深入理解 http 请求的过程是前端性能优化的核心;
前端性能优化 http请求的过程及潜在的优化点的更多相关文章
- web前端性能意义、关注重点、测试方案、优化技巧
1.前段性能的意义 对于访问一个网站,最花费时间的并不是后端应用程序处理以及数据库等消耗的时间,而是前端花费的时间(包括请求.网络传输.页面加载.渲染等).根据web优化的黄金法则: 80%的最终用户 ...
- http请求的过程及潜在的性能优化点
web前端的看富于部署过程 开发者将开发的代码发布到远程的服务器(webserver/cdn),用户通过访问浏览器输入相应的网址,浏览器向远程服务器发送请求,动态的增量式的加载资源 web前端就是一个 ...
- 如何提升Web前端性能?
什么是WEB前端呢?就是用户电脑的浏览器所做的一切事情.我们来看看用户访问网站,浏览器都做了哪些事情:输入网址 –> 解析域名 -> 请求页面 -> 解析页面并发送页面中的资源请求 ...
- 前端性能优化成神之路—资源合并与压缩减少HTTP请求
资源合并与压缩减少HTTP请求的概要 资源合并与压缩减少HTTP请求主要的两个优化点是减少HTTP请求的数量和减少请求资源的大小 http协议是无状态的应用层协议,意味着每次http请求都需要建立通信 ...
- Web前端性能优化教程01:减少Http请求
性能黄金法则 只有10%-20%的最终用户响应时间花在接收请求的HTML文档上,剩下的80%-90%时间花在HTML文档所引用的所有组件(图片,script,css,flash等等)进行的HTTP请求 ...
- 前端性能优化-减少http请求,dns预解析,减少repaint和reflow
前端性能优化方法: 一 . 减少http请求 (1)通过合并图片,减少请求,俗称css sprites(css精灵)css sprites (2)lazyload懒加载,在需要的时候再加载 1.定义: ...
- CSS3与页面布局学习总结(八)——浏览器兼容与前端性能优化
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- 【前端构建】WebPack实例与前端性能优化
计划把微信的文章也搬一份上来. 这篇主要介绍一下我在玩Webpack过程中的心得.通过实例介绍WebPack的安装,插件使用及加载策略.感受构建工具给前端优化工作带来的便利. 壹 | Fisrt 曾几 ...
- 移动H5前端性能优化指南
移动H5前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网 ...
随机推荐
- <Math> 50 367
50. Pow(x, n) abs (Integer.MIN_VALUE) > Integer.MAX_VALUE class Solution { public double myPow(do ...
- day 24
I am a slow walker, but I never walk back. 我走得很慢,但是我从来不会后退.
- Python数据分析与爬虫
数据分析重要步骤: 1.数据获取 可以进行人工收集获取部分重要数据 可以在各个数据库中导出数据 使用Python的爬虫等技术 2.数据整理 从数据库.文件中提取数据,生成DataFrame对象 采 ...
- MySQL实战45讲学习笔记:第九讲
一.今日内容概要 今天的正文开始前,我要特意感谢一下评论区几位留下高质量留言的同学.用户名是 @某.人 的同学,对文章的知识点做了梳理,然后提了关于事务可见性的问题,就是先启动但是后提交的事务,对数据 ...
- [LeetCode] 850. Rectangle Area II 矩形面积之二
We are given a list of (axis-aligned) rectangles. Each rectangle[i] = [x1, y1, x2, y2] , where (x1, ...
- Ubuntu安装支持PCL、LAS的CloudCompare
git clone --recursive https://github.com/cloudcompare/trunk.git cd trunk mkdir build cd build cmake ...
- oracle-DBlink基本操作
01,查询 查询DBLINK信息 select * from dba_db_links; select owner,object_name from dba_objects where object_ ...
- css 在一定区域内滚动显示,不修改父级样式
做项目时,会遇到一些零碎的技术点.记录下来以防忘记 需求:图中圈中的部门是滚动的.不修改父级样式 代码: <div class="right-text-bottom"> ...
- gojs常用API-画布操作
画布 获取当前画布的json myDiagram.model.toJson(); 加载json刷新画布 myDiagram.model = go.Model.fromJson(model); 删除选中 ...
- Go排序练习
1.插入排序 类似扑克起牌,每起一张牌都按大小将牌放到合适的位置 package main import "fmt" func insert(a []]int { for i := ...
