vue-cli搭建的项目打包之后报“资源路径错误&资源文件找不到“
此方式vue脚手架是3.0版本,2.0版本见最下面
//在项目的根目录下(和package.json文件同级)新建一个文件vue.config.js的文件,将此段代码复制进去。
module.exports = {
baseUrl: '/', //在 baseUrl前面加个点baseUrl: './'
outputDir: 'dist',
lintOnSave: true,
runtimeCompiler: true,
chainWebpack: () => {},
configureWebpack: () => {},
devServer: {
open: process.platform === 'darwin',
host: 'localhost',
port: 8080,
https: false,
hotOnly: false,
proxy: null,
before: app => {}
}
}
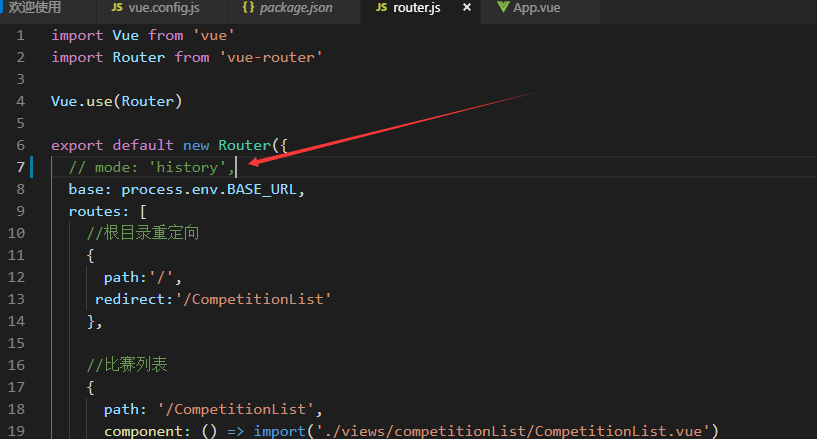
注:如果打包之后还不能解决问题,找到你项目里面router.js文件,将mode:‘ history ’注释掉,如果还需要使用此模式,需要和后端进行配合使用,详情请查看官方文档 https://router.vuejs.org/zh/guide/essentials/history-mode.html

2.0版本
1、在build文件下找到utils.js文件,添加publicPath:'../../',如下
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath:'../../' //添加此段代码,保留背景图片路径原有的路径地址
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
2、在config文件中找到index.js文件,修改如下
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './', //将assetsPublicPath:'/'修改为assetsPublicPath: './'
/** * Source Maps */ productionSourceMap: true, // https://webpack.js.org/configuration/devtool/#production devtool: '#source-map', productionGzip: false, productionGzipExtensions: ['js', 'css'], bundleAnalyzerReport: process.env.npm_config_report }
vue-cli搭建的项目打包之后报“资源路径错误&资源文件找不到“的更多相关文章
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- vue打包空白及字体路径错误问题
vue项目打包后空白 在config/index.js文件中 assetsPublicPath: '/', 改为 assetsPublicPath: './', build: { // Templat ...
- springBoot 项目war包部署及改为war包后资源路径错误问题
参考资料: https://blog.csdn.net/rico_zhou/article/details/83415114 https://blog.csdn.net/pz641/article/d ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- 快速搞定用Vue+Webpack搭建前端项目(学习好久了,该写点东西了......)
现在开始安装环境 一.安装node.js 首先要安装node.js,去nodejs官网下载即可,地址:http://nodejs.cn/中文网. 安装完成后,打开终端(windows键+R)搜索cmd ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
随机推荐
- 堆排序Heapsort的Java和C代码
Heapsort排序思路 将整个数组看作一个二叉树heap, 下标0为堆顶层, 下标1, 2为次顶层, 然后每层就是"3,4,5,6", "7, 8, 9, 10, 11 ...
- Docker打包部署前端项目与负载均衡
设置淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org //在home/fn1 home/fn2放入项目和nginx ...
- [转]css3自适应布局单位vw,vh你知道多少?
原文地址:https://www.cnblogs.com/luxiaoxing/p/7544375.html 视口单位(Viewport units) 什么是视口? 在PC端,视口指的是在PC端,指的 ...
- JS高级:面向对象解析
1 实例属性/方法 都是绑定在使用构造函数创建出来的对象p上; 最终使用的时候也是使用对象p来进行访问; function Person(name, age, doFunc) { this.name ...
- EFProf用法
SQL Server Profiler用来跟踪应用程序发送到SQL Server中的SQL语句,用于检测性能,查找问题.Entity Framework 也有它的跟踪工具EFProf,用于跟踪Enti ...
- centos7.6下的python3.6.9虚拟环境安装elastalert
centos7.6安装python3.6.9+elastalert .编译安装python3..9环境 # 安装依赖 yum -y install zlib-devel bzip2-devel ope ...
- Robotics Education and Research at Scale - A Remotely Accessible Robotics Development Platform
张宁 Robotics Education and Research at Scale - A Remotely Accessible Robotics Development Platform链接 ...
- 【SpringBoot】SpringBoot快速入门(一)
SpringBoot介绍 Spring Boot使创建可运行的独立,生产级基于Spring的应用程序变得容易.对Spring平台和第三方库整合,这样就可以以最小的麻烦开始使用.大多数Spring Bo ...
- IISExpress.无法启动IIS Express Web 服务器.Starting IIS Express... IIS Express is running
x 提示: 无法启动IIS Express Web 服务器. 来自IIS Express的输出: Starting IIS Express... IIS Express is running 总结: ...
- LODOP条码二维码简短问答及相关博文
LODOP如何输出条码 条码输出 参考样例11 http://www.c-lodop.com/demolist/PrintSample11.html超文本表格中的条码参考样例47 http://www ...
