10.webpack学习使用
1.什么是Webpack
Webpack 是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过 loader 转换,任何形式的资源都可以当做模块,比如 CommonsJS、AMD、ES6、CSS、JSON、CoffeeScript、LESS 等;
2.为什么需要Webpack
前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。
3.模块化的演进
1.Script标签:
<script src="module1.js"></scirpt>
<script src="module2.js"></scirpt>
<script src="module3.js"></scirpt>
<script src="module4.js"></scirpt>
这是最原始的 JavaScript 文件加载方式,如果把每一个文件看做是一个模块,那么他们的接口通常是暴露在全局作用域下,也就是定义在 window 对象中,不同模块的调用都是一个作用域。
这种原始的加载方式暴露了一些显而易见的弊端:
- 全局作用域下容易造成变量冲突
- 文件只能按照 <script> 的书写顺序进行加载
- 开发人员必须主观解决模块和代码库的依赖关系
- 在大型项目中各种资源难以管理,长期积累的问题导致代码库混乱不堪
2.CommonsJS
服务器端的 NodeJS 遵循 CommonsJS 规范,该规范核心思想是允许模块通过 require 方法来同步加载所需依赖的其它模块,然后通过 exports 或 module.exports 来导出需要暴露的接口。
require("module");
require("../module.js");
export.doStuff = function() {};
module.exports = someValue;
优点:
- 服务器端模块便于重用
- NPM 中已经有超过 45 万个可以使用的模块包
- 简单易用
缺点:
- 同步的模块加载方式不适合在浏览器环境中,同步意味着阻塞加载,浏览器资源是异步加载的
- 不能非阻塞的并行加载多个模块
实现:
- 服务端的 NodeJS
- Browserify,浏览器端的 CommonsJS 实现,可以使用 NPM 的模块,但是编译打包后的文件体积较大
- modules-webmake,类似 Browserify,但不如 Browserify 灵活
- wreq,Browserify 的前身
3.AMD
Asynchronous Module Definition 规范其实主要一个主要接口 define(id?, dependencies?, factory); 它要在声明模块的时候指定所有的依赖 dependencies,并且还要当做形参传到 factory 中,对于依赖的模块提前执行。
define("module", ["dep1", "dep2"], function(d1, d2) {
return someExportedValue;
});
require(["module", "../file.js"], function(module, file) {});
优点:
- 适合在浏览器环境中异步加载模块
- 可以并行加载多个模块
缺点:
- 提高了开发成本,代码的阅读和书写比较困难,模块定义方式的语义不畅
- 不符合通用的模块化思维方式,是一种妥协的实现
实现:
- RequireJS
- curl
4.CMD
Commons Module Definition 规范和 AMD 很相似,尽量保持简单,并与 CommonsJS 和 NodeJS 的 Modules 规范保持了很大的兼容性。
define(function(require, exports, module) {
var $ = require("jquery");
var Spinning = require("./spinning");
exports.doSomething = ...;
module.exports = ...;
});
优点:
- 依赖就近,延迟执行
- 可以很容易在 NodeJS 中运行
缺点:
- 依赖 SPM 打包,模块的加载逻辑偏重
实现:
- Sea.js
- coolie
5.ES6模块
EcmaScript6 标准增加了 JavaScript 语言层面的模块体系定义。 ES6 模块的设计思想,是尽量静态化,使编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonsJS 和 AMD 模块,都只能在运行时确定这些东西。
import "jquery";
export function doStuff() {}
module "localModule" {}
优点:
- 容易进行静态分析
- 面向未来的 EcmaScript 标准
缺点:
- 原生浏览器端还没有实现该标准
- 全新的命令,新版的 NodeJS 才支持
实现:
- Babel
6.Webpack
大家期望的模块系统:可以兼容多种模块风格,尽量可以利用已有的代码,不仅仅只是 JavaScript 模块化,还有 CSS、图片、字体等资源也需要模块化。
WebPack 是一款模块加载器兼打包工具,它能把各种资源,如 JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。
4.安装Webpack
npm install webpack -g
npm install webpack-cli -g
测试是否成功:cmd下运行以下两个命令
webpack -vwebpack-cli -v
使用:
1.创建一个空项目
2.创建一个名为modules的目录,用于放置JS模块等资源文件
3.在modules下创建模块问价你,如hello.js,用于编写JS模块相关代码
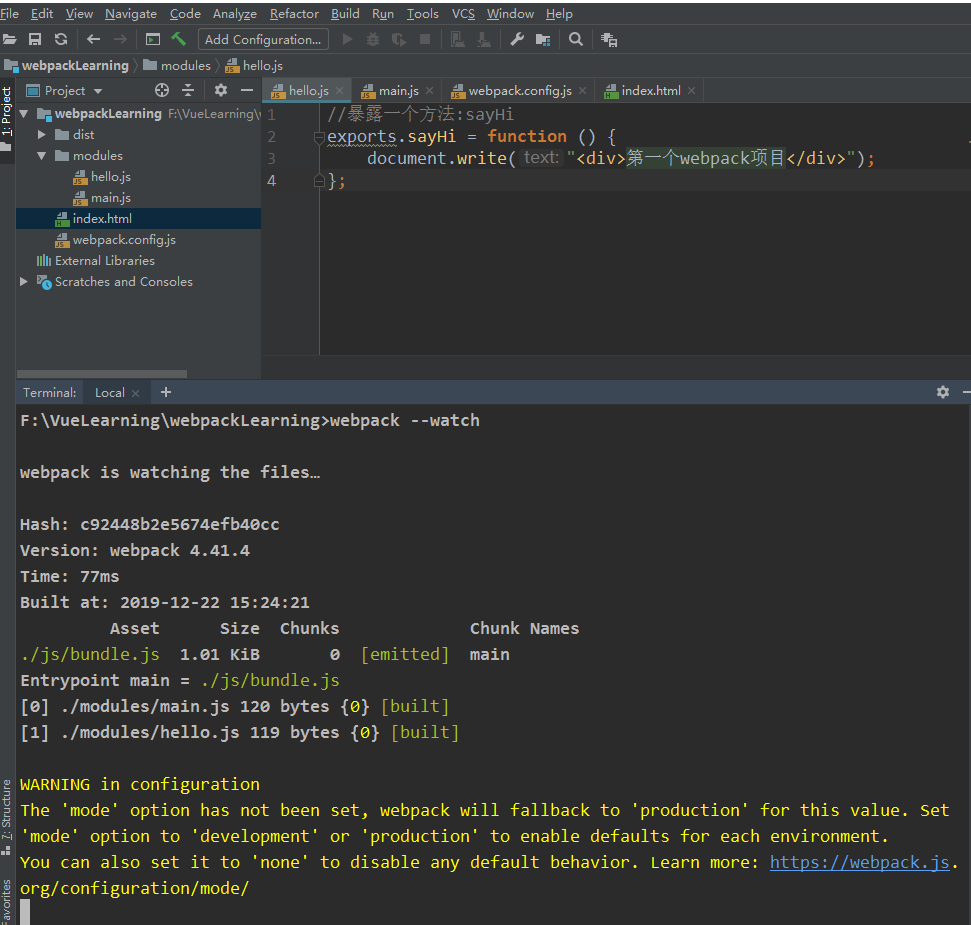
//暴露一个方法:sayHi
exports.sayHi = function () {
document.write("<div>Hello WebPack</div>");
};
4.在modules下创建一个名为 main.js 的入口文件,用于打包时设置 entry 属性
//require 导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello");
hello.sayHi();
5.在项目目录下创建 webpack.config.js 配置文件,使用 webpack 命令打包
module.exports = {
entry: "./modules/main.js",
output: {
filename: "./js/bundle.js"
}
};
6.在项目目录下创建 HTML 页面,如 index.html,导入 WebPack 打包后的 JS 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="dist/js/bundle.js"></script>
</body>
</html>
7.在IDEA控制台中直接执行webpack;如果失败的话,就使用管理员权限运行即可!
8.运行 HTML 看效果
说明:
执行命令webpack不会实时监听你的js文件是否变化再重新打包生成新的文件,而webpack --watch是实时监听变化,一点修改js文件就会重新打包
# 参数 --watch 用于监听变化
webpack --watch

9.webpack.config.js配置文件
- entry:入口文件,指定 WebPack 用哪个文件作为项目的入口
- output:输出,指定 WebPack 把处理完成的文件放置到指定路径
- module:模块,用于处理各种类型的文件
- plugins:插件,如:热更新、代码重用等
- resolve:设置路径指向
- watch:监听,用于设置文件改动后直接打包
module.exports = {
entry: "",
output: {
path: "",
filename: ""
},
module: {
loaders: [
{test: /\.js$/, loader: ""}
]
},
plugins: {},
resolve: {},
watch: true
}
10.webpack学习使用的更多相关文章
- webpack学习笔记一:安装webpack、webpack-dev-server、内存加载js和html文件、loader处理非js文件
一 .webpack学习环境准备: 1:window系统 2:安装node.js 官方网址 下载好后下一步下一步安装即可 安装步骤略过....... 3:nrm的安装 打开cmd命令控制台 输入:n ...
- 【原】webpack学习笔记
之前在react的项目中有用过webpack,不过没有认真的去研究,这段时间又重新好好的学习一下webpack,发觉 webpack是一个很强大的东西.而且很好用,方便,接下来主要是做一下学习的笔记 ...
- 20145212 《Java程序设计》第10周学习总结
20145212 <Java程序设计>第10周学习总结 学习内容总结 一.Java的网络编程 网络编程是指编写运行在多个设备(计算机)的程序,这些设备都通过网络连接起来. java.net ...
- 20145206《Java程序设计》第10周学习总结
20145206 <Java程序设计>第10周学习总结 博客学习内容总结 什么是网络编程 网络编程就是在两个或两个以上的设备(例如计算机)之间传输数据.程序员所作的事情就是把数据发送到指定 ...
- 10 个学习iOS开发的最佳网站(转)
10 个学习iOS开发的最佳网站 作者 jopen 2012-09-26 08:59:56 1) Apple Learning Objective C Objective-C,通常写作ObjC和较少用 ...
- 20145334 《Java程序设计》第10周学习总结
20145334 <Java程序设计>第10周学习总结 教材学习内容总结 一.网络编程 •网络编程对于很多的初学者来说,都是很向往的一种编程技能,但是很多的初学者却因为很长一段时间无法进入 ...
- 20145337 《Java程序设计》第10周学习总结
20145337 <Java程序设计>第10周学习总结 教材学习内容总结 网络编程 网络编程的实质就是两个(或多个)设备(例如计算机)之间的数据传输. 路由器和交换机组成了核心的计算机网络 ...
- 20145320 《Java程序设计》第10周学习总结
20145320 <Java程序设计>第10周学习总结 教材学习内容总结 网络编程 计算机网络概述 网络编程的实质就是两个(或多个)设备(例如计算机)之间的数据传输. 按照计算机网络的定义 ...
- 20145225《Java程序设计》 第10周学习总结
20145225<Java程序设计> 第10周学习总结 教材学习内容总结 一.网络编程 网络编程就是在两个或两个以上的设备(例如计算机)之间传输数据: 程序员所作的事情就是把数据发送到指定 ...
随机推荐
- strcspn()函数
函数描述: 检索字符串 str1 开头连续有几个字符都不含字符串 str2 中的字符. 函数声明: #include<string.h> size_t strcspn(const char ...
- Java 未来行情到底如何,来看看各界人士是怎么说的
这是黄小斜的第102篇文章 作者 l 黄小斜 来源 l 公众号[程序员黄小斜](ID:AntCoder) 转载请联系作者(wx_ID:john_josh) Java从出生到现在已经走过了 20 多个年 ...
- 解决node fs.writeFile 生成csv 文件乱码问题
解决node fs.writeFile 生成csv 文件乱码问题: fs.writeFile('xxx.csv', '\ufeff' + 要传入的数据, {encoding: 'utf8'}); \u ...
- poj-1104 Robbery
Robbery Time Limit: 1000MS Memory Limit: 32768K Total Submissions: 1249 Accepted: 504 Descriptio ...
- 云原生生态周报 Vol.10 | 数据库能否运行在 K8s 当中?
业界要闻 IBM 以总价 340 亿美元完成里程碑意义的红帽收购:这是这家拥有 107 年历史的公司史上规模最大的一笔收购,该收购金额在整个科技行业的并购史上也能排到前三.在当天公布的声明中,IBM ...
- Python term 模块
Python term 模块 term 模块适用于文字编辑,样式切换,光标移动 等一系列操作适用于终端命令行文字光标处理等操作. 安装 pip install py-term 使用方式 方式一 imp ...
- jdbc:mysql:/// jdbc连接数据url简写方式
正常情况下我们写jdbc连接本地mysql数据库的时候通常是这样写 jdbc:mysql:localhost:3306/数据库名 下面就是要提到的简单的方法 jdbc:mysql:///数据库名
- C#关于函数重载的坑
今天在调用被重载的函数时,发现一个问题 private ProductRegisterResponse InitResponse(int code, string message, string pw ...
- EntityUtils.toString(entity)处理字符集问题解决
爬取51Job和猎聘网的信息,想处理字符集问题(51job为gbk,猎聘为utf-8), 找到两个网站字符集信息都在同一标签下 就想先把网页保存成String,解析一遍获取字符集,然后将网页转换成对应 ...
- head中的base标签:设置超链接的默认行为
默认情况下,如果不指定超链接的target属性,则在当前窗口打开.使用head中的base可以制定超链接的base类,一切超链接都会继承它的属性. <html> <head> ...
