CSS基础知识汇总
前言
原文连接:http://www.cnblogs.com/wanghzh/p/5805678.html
在此基础上又做了大量的扩充
CSS简介
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离。
CSS的引用方式
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
2.嵌入式
嵌入式是将CSS样式集中写在网页的标签对的标签对中。格式如下:
<head>
<style type="text/css">
...此处写CSS样式
</style>
</head>
3.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在标记中,使用的语法如下:
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style>
4.链接式
也是将一个.css文件引入到HTML文件中<link href="mystyle.css" rel="stylesheet" type="text/css"/>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
CSS选择器(Selector)
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
- 基础选择器
| 选择器类型 | 说明 | 例子 |
|---|---|---|
| * | 通用元素选择器,匹配任何元素 | * { margin:0; padding:0; } |
| E | 标签选择器,匹配所有使用E标签的元素 | p { color:green; } |
| .info和E.info | class选择器,匹配所有class属性中包含info的元素 | .info{background:#fff;} p.info{ background:blue; } |
| #info和E#info | id选择器,匹配所有id属性等于footer的元素 | #info{background:#fff;} p#info {background:#fff;} |
- 组合选择器
| 选择器类型 | 说明 | 例子 |
|---|---|---|
| E,F | 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 | Div,p{color:#fff;} |
| E F | 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 | #nav li{display:inline;} li a{font-weight:bold;} |
| E > F | 子元素选择器,匹配所有E元素的子元素F | div>strong {color:#fff;} |
| E + F | 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F,注意:F为匹配的元素 | p + p {color:#f00;} |
| E~F | 匹配任何在E元素之后的同级F元素,与E+F略有不同,这个是匹配同级的所有F元素,E+F只匹配毗邻的那个F | p + a{color: yellow;} |
注意嵌套规则:
块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
块级元素不能放在p里面。
有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
li内可以包含div
- 属性选择器
| 选择器类型 | 说明 | 例子 |
|---|---|---|
| E[att] | 匹配所有具有att属性的E元素,不考虑它的值。注意:E在此处可以省略,比如“[checked]”。以下同。) | p[title]{color:#f00;} |
| E[att=val] | 匹配所有att属性等于“val”的E元素 | div[class="error"]{color:#f00;} |
| E[att~=val] | 匹配所有att属性具有多个空格分隔的值<td class="name passwd"></td>、其中一个值等于“val”的E元素 |
td[class~="name"]{color:#f00;} |
| E[att^="val"] | 属性att的值以"val"开头的元素 | div[id^="nav"]{ background:#ff0;} |
| E[att$="val"] | 属性att的值以"val"结尾的元素 | div[id$="nav"]{ background:#ff0;} |
| E[att*="val"] | 属性att的值包含"val"字符串的元素 | div[id*="nav"]{ background:#ff0;} |
- 伪类选择器
| 选择器类型 | 说明 |
|---|---|
| E:link | (没有接触过的链接),用于定义了未被点击的链接的常规状态。 |
| E:hover | (鼠标滑过链接上的状态),用于产生视觉效果。 |
| E:visited | (访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 |
| E:active | (在链接上按下鼠标时的状态),用于表现鼠标按下时还没有释放时。 |
| E:focus | 匹配获得当前焦点的E元素,一般作用于input类似的输入框,在输入中改变样式 |
| E:before | 在每个E元素的内容之前插入内容,注意要有content属性,值为加入的内容 |
| E:after | 在每个E元素的内容之后插入内容,注意要有content属性,值为加入的内容 |
| E:first-child | 匹配E的父元素的第一个子元素,注意是父元素的第一个子,相当于自己兄弟的第一个元素,同理还有last-child |
| E:first-line | 匹配E元素的第一行,这个是在E的子元素里的第一行 |
| E:first-letter | 匹配E元素的第一个字母 |
| E:enabled | 匹配表单中激活的元素 |
| E:disabled | 匹配表单中禁用的元素 |
| E:checked | 匹配表单中被选中的radio(单选框)或checkbox(复选框)元素 |
| E::selection | 匹配用户当前选中的元素,默认是背景色变蓝,注意是:: |
| E:not(s) | 匹配不符合当前选择器E的任何元素,例:div > *:not(p){}, div的所有子元素中,不是p标签的 |
| E:nth-child(n) | 匹配其父元素E的第n个子元素,第一个编号为1,例如:a:nth-child(2){color: yellow} |
| E:nth-of-type(n) | 与:nth-child()作用类似,但是仅匹配使用同种标签的元素,例如:a:nth-of-type(2){color: yellow},只找到同辈中第二个a标签 |
<style type="text/css">
a:link{
color: red;
}
a:visited {
color: blue;
}
a:hover {
color: green;
}
a:active {
color: yellow;
}
input:focus{color: yellow};
</style>
</head>
<body>
<input>
<input value="22222222">
<a href="http://www.baidu.com" target="_blank">hello-world</a>
</body>
CSS常用属性
- 颜色属性:
<div style="color:blueviolet">ppppp</div>
<div style="color:#ffee33">ppppp</div>
<div style="color:rgb(255,0,0)">ppppp</div>
<div style="color:rgba(255,0,0,0.5)">ppppp</div>
###其他的颜色属性说明:
opacity
元素的透明度,语法:opacity: 0.5;
属性值在0.0到1.0范围内,0表示透明,1表示不透明。
transparent
全透明,使用方式:color: transparent;
- 字体属性
a:first-child{
font-size: 20px|30%|larger; /*字号大小*/
font-family: 'Verdana', serif; /*字体*/
font-weight: lighter|bold; /*调整深浅*/
font-style: oblique; /*斜体*/
}
- 背景属性
a:first-child{
background-color: cornflowerblue; /*背景颜色*/
background-image: url('1.jpg'); /*背景图片*/
background-repeat: no-repeat;(repeat:平铺满);
background-position:-105px -112px; /*多用于一个素材图片可能包含多个图片元素,取得其中所需元素*/
}
注意:如果将背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片
- 文本属性
p:first-child{
text-align: center; /*文本位于左中右*/
line-height: 100px; /*文本+上下空白总共占用的高度,与字体大小无关*/
text-transform: uppercase|lowercase|capitalize /*大写|小写|首字母大写*/
letter-spacing: 10px; /*每个字母的间隔*/
word-spacing: 20px; /*每个单词的间隔*/
text-indent: 20px; /*缩进*/
background-position:-105px -112px; /*多用于一个素材图片可能包含多个图片元素,取得其中某个位置所需元素*/
text-decoration: none|underline|overline|line-through /*文本装饰,无|下划线|上划线|中线,常用于a标签去除下划线*/
}
###其他的文本属性说明:
text-overflow: 文本溢出样式,经常和overflow:hidden要配合使用,overflow+width先限定宽度,才有可能出现溢出的情况
clip 修剪文本。
ellipsis 显示省略符号...来代表被修剪的文本。
string 使用给定的字符串来代表被修剪的文本。
text-shadow:文本阴影
第一个参数是左右位置
第二个参数是上下位置
第三个参数是虚化效果
第四个参数是颜色
text-shadow: 5px 5px 5px #888;
white-space: 设置元素中空白的处理方式
normal:默认处理方式。
pre:保留空格,当文字超出边界时不换行
nowrap:不保留空格,强制在同一行内显示所有文本,直到文本结束或者碰到br标签
pre-wrap:保留空格,当文字碰到边界时换行
pre-line:不保留空格,保留文字的换行,当文字碰到边界时换行
word-wrap:自动换行
word-wrap: break-word; /*常和write-space: pre-wrap配合使用,用于长文本在页面的输出*/
- float属性
这个东西比较复杂,专门写了文章深入说明,请移步这里:
http://www.cnblogs.com/caseast/p/5831240.html - position
1.static,默认值 static:无特殊定位,对象遵循正常文档流。
top,right,bottom,left等属性不会被应用。可用margin定位边距 说到这里我们不得不提一下一个定义——文档流,文档流其实就是文档的输出顺序,也就是我们通常看到的由左到右、由上而下的输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而float和position两个属性可以将元素从文档流脱离出来显示。默认值就是让元素继续按照文档流显示,不作出任何改变。
2.position:relative & absolute
relative:相对定位,对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
absolute:绝对定位,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。 如果设定 position:relative,就可以使用 top,bottom,left和right来相对于元素在文档中应该出现的位置来移动这个元素。[意思是元素实际上依然占据文档中的原有位置,只是视觉上相对于它在文档中的原有位置移动了];当指定 position:absolute 时,元素就脱离了文档[即在文档中已经不占据位置了,使用chrome审查元素,虽然代码上在父元素的relative中,但点击父元素是不包含absolute部分的],可以准确的按照设置的top,bottom,left 和 right来定位了。如果一个元素绝对定位后,其参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素,一直找到html为止。
3.position:fixed
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
注意点: 一个元素若设置了position:absolute或fixed;则该元素就不能设置float。这是一个常识性的知识点,因为这是两个不同的流,一个是“浮动流”,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流(普通流)。
小结一下:css有3种基本的定位机制(普通流、定位流、浮动流)
普通流:普通流中元素框的位置由元素在XHTML中的位置决定。块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到。行内元素在一行中水平布置。普通流就是html文档中的元素如块级元素、行内元素依据他们的显示属性按照在文档中的先后次序依次显示。是块级元素就占一行或多行,是行内元素就和其他元素共处一行,没什么好说的,该咋显示咋显示,一个萝卜一个.position:relative和position:static都遵循普通流
定位流:包括position:absolute|fixed,两者区别就是absolute在就近的position:relative里定位,fixed在浏览器里定位。使用了这个流,元素就脱离了普通流的规则。也不能再使用float,float只能作用于普通流,让普通流漂浮到浮动流。
浮动流:同样脱离于普通流,但和定位流又不在一个层次中,详情参考上边详细讲解float的博客
<head>
<style type="text/css">
.pos_left_re
{
position:relative;
top: -20px;
left:-20px;
}
.pos_right_re
{
position:relative;
top: -20px;
left:20px
}
.pos_ab{
position: absolute;
top: 100px;
left: 50px;
}
.pos_fixed{
position: fixed;
top: 250px;
left: 50px;
}
</style>
</head>
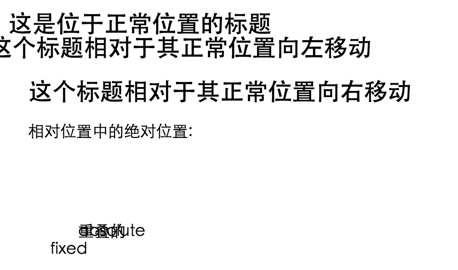
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left_re">这个标题相对于其正常位置向左移动</h2> <!--首先relative依然会遵循标准流,所以他的相对位置是在标准流的基础上,会被第一个h2挤压到第二行,在此基础上相对运动-->
<h2 class="pos_right_re">这个标题相对于其正常位置向右移动</h2>
<div class="pos_right_re">相对位置中的绝对位置:
<a class="pos_ab">absolute</a>
<div class="pos_ab">重叠的</div> <!--定位流不遵循标准流的位置规则,不存在挤压,会叠在一起-->
</div>
<div class="pos_fixed">fixed</div>
</body>

display属性
这个在html中有过介绍,参考我的这篇博文:http://www.cnblogs.com/caseast/p/5822186.htmlzoom 缩放比例
.zoom {
zoom: 150%;
}
cursor自定义光标
cursor: default; 默认
cursor: none; 无光标
cursor: pointer; 小手光标
cursor: help; 小问号光标
cursor: move; 十字箭头移动光标
cursor: text; I 型光标
cursor: wait; 等待中光标
cursor: url("/static/o_mouse.png"), auto; 自定义图片的光标z-index 元素层叠顺序
z-index 仅在定位元素上有效(例:position:absolute|relative|fixed;)
数字大的覆盖数字小的,可以为负数important 优先级
CSS写在不同的地方有不同的优先级,.css文件中的定义<元素style中的属性,但是如果使用!important,事情就会变得不一样,css定义中的用!important限定的定义却是优先级最高的。overflow溢出
规定溢出元素的首选滚动方法
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。边框border
border-style:边框样式solid 默认,实线
double 双线
dotted 点状线条
dashed 虚线
border-color:边框颜色
border-width:边框宽度
border-radius:圆角
>1个参数:四个角都应用
>2个参数:第一个参数应用于 左上、右下;第二个参数应用于 左下、右上
>3个参数:第一个参数应用于 左上;第二个参数应用于 左下、右上;第三个参数应用于右下
>4个参数:左上、右上、右下、左下(顺时针)
border: 简写
>border: 2px yellow solid;
box-shadow:边框阴影
>第一个参数是左右位置
>第二个参数是上下位置
>第三个参数是虚化效果
>第四个参数是颜色
>box-shadow: 10px 10px 5px #888;
用border实现三角图案
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.triangle-one {
display: inline-block; /*同行显示的div*/
border-top: 50px red solid;
border-right: 50px green solid;
border-bottom: 50px yellow solid;
border-left: 50px blue solid;
}
.triangle-two {
display: inline-block;
border-top: 0 red solid;
border-right: 50px green solid;
border-bottom: 50px yellow solid;
border-left: 50px blue solid;
}
.triangle-stree {
display: inline-block;
border-top: 50px red solid;
border-right: 0 green solid;
border-bottom: 50px yellow solid;
border-left: 50px blue solid;
}
</style>
</head>
<body>
<div class="triangle-one"></div>
<div class="triangle-two"></div>
<div class="triangle-stree"></div>
</body>

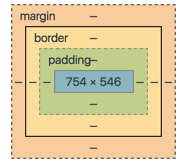
- margin和padding

这两个很好理解,margin是外边距,padding是内边距
写法:
margin:0 相当于 0 0 0 0 上 右 下 左 顺时针,padding一样
如果是0 auto 就是上下是0,左右是auto
CSS基础知识汇总的更多相关文章
- jquery基础知识汇总
jquery基础知识汇总 一.简介 定义 jQuery创始人是美国John Resig,是优秀的Javascript框架: jQuery是一个轻量级.快速简洁的javaScript库.源码戳这 jQu ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础知识之float
前段时间写过一篇CSS基础知识之position,当时对float的理解不太准确,被慕课网多名读者指出(原文已修正,如有误导实在抱歉).现对float进行更深入的学习,在此把学习心得分享给大家. 浮动 ...
- (转)第一天 XHTML CSS基础知识 文章出处:标准之路(http://www.aa25.cn/div_css/902.shtml)
欢迎大家学习<十天学会web标准>,也就是我们常说的DIV+CSS.不过这里的DIV+CSS是一种错误的叫法,建议大家还是称之为web标准. 学习本系列教程需有一定html和css基础,也 ...
- CSS基础知识之position
最近在慕课网学习了 网页布局基础 和 固定层效果 ,都是由声音甜美的 婧享人生 老师所录制,视频详细讲解了CSS中position的用法,在此把学习笔记分享给大家. CSS定位机制 标准文档流(Nor ...
- 【CSS】 CSS基础知识 属性和选择
css基础知识 html的基本标签都是千篇一律的,为了能够个性化外观,就需要进行样式的调整,而css就是专门用来维护,管理样式的一种格式.在html中定义css有三种方法 1. 为标签添加style属 ...
- CSS基础知识01
一.CSS基础知识介绍 1.css是cascading style sheet层叠式样式表的简写 2.css小用法 加粗:font-weight:bold; 正常用:norma ...
- 〖前端开发〗HTML/CSS基础知识学习笔记
经过一天的学习,把慕课网的HTML/CSS基础知识学完了,笔记整理: 1. 文件结构: HTML文件的固定结构: <html> <head>...</head> & ...
- 沉淀,再出发:Java基础知识汇总
沉淀,再出发:Java基础知识汇总 一.前言 不管走得多远,基础知识是最重要的,这些知识就是建造一座座高楼大厦的基石和钢筋水泥.对于Java这门包含了编程方方面面的语言,有着太多的基础知识了,从最初的 ...
随机推荐
- C# RabbitMq .net 使用
本文转载来自 [http://www.cnblogs.com/yangecnu/p/Introduce-RabbitMQ.html]写的很详细. 文件安装包官方DEMO下载地址是:http://pan ...
- U盘安装Ubuntu 10.4 Server
试了几次的U盘安装Ubuntu Server失败后,只能求助网络了,找了半天终于安装成功了.问题就是虽然从U盘启动了安装程序,但是在系统安装到一半的过程中,会进行CD-ROM的检查,检查不到安装程序, ...
- ABP理论学习之启动配置
返回总目录 本篇目录 配置ABP 配置模块 为模块创建配置 为了在应用启动时配置ABP和模块,ABP提供了一个基础设施. 配置ABP 配置ABP是在模块的PreInitialize事件中完成的.下面的 ...
- 你必须知道的指针基础-7.void指针与函数指针
一.不能动的“地址”—void指针 1.1 void指针初探 void *表示一个“不知道类型”的指针,也就不知道从这个指针地址开始多少字节为一个数据.和用int表示指针异曲同工,只是更明确是“指针” ...
- 修改Hosts为何不生效,是DNS缓存?
Update: 如果浏览器使用了代理工具,修改 Hosts 也不会生效.这里是因为,浏览器会优先考虑代理工具(如添加 pac 文件.SwitchySharp等)的代理,建议调试的时候先关闭这些代理. ...
- iOS开发系列--Objective-C之KVC、KVO
概述 由于ObjC主要基于Smalltalk进行设计,因此它有很多类似于Ruby.Python的动态特性,例如动态类型.动态加载.动态绑定等.今天我们着重介绍ObjC中的键值编码(KVC).键值监听( ...
- 给公司部门设计的SOA架构
新来老大年前开会说各位同学,公司业务越来越重,未来几年要成倍增长......,要梳理出一套新架构,才能更好的支持N万用户.....,以后升职加薪当上....打败..... 想想还有点小激动呢,于是过年 ...
- Google分布式构建软件之三:分布式执行构建步骤
注:本文英文原文在google开发者工具组的博客上[需要FQ],以下是我的翻译,欢迎转载,但请尊重作者版权,注名原文地址. 之前两篇文章分别介绍了Google 分布式软件构建系统Blaze相关的为了提 ...
- 建站技能get(1)— Asp.net MVC快速集成ckplayer网页视频播放器
故事背景大概是这样的,我厂两年前给山西晋城人民政府做了一个门户网站(地址:http://jccq.cn/),运行了一年多固若金汤,duang的有一天市场部门过来说,新闻管理模块带视频的内容播放不了了. ...
- Copy 与MutableCopy的区别
NSString *string = @"origion"; NSString *stringCopy = [string copy]; NSMutableString *stri ...
