oauth2 + jwt 实现用户中心
由于公司项目比较杂,以前都是各产品线自行完成注册和登入.随着产品迭代,需要一个用户中心统一用户的管理,写个博客做个记录.
用oauth2实现,jwt作为token生成.
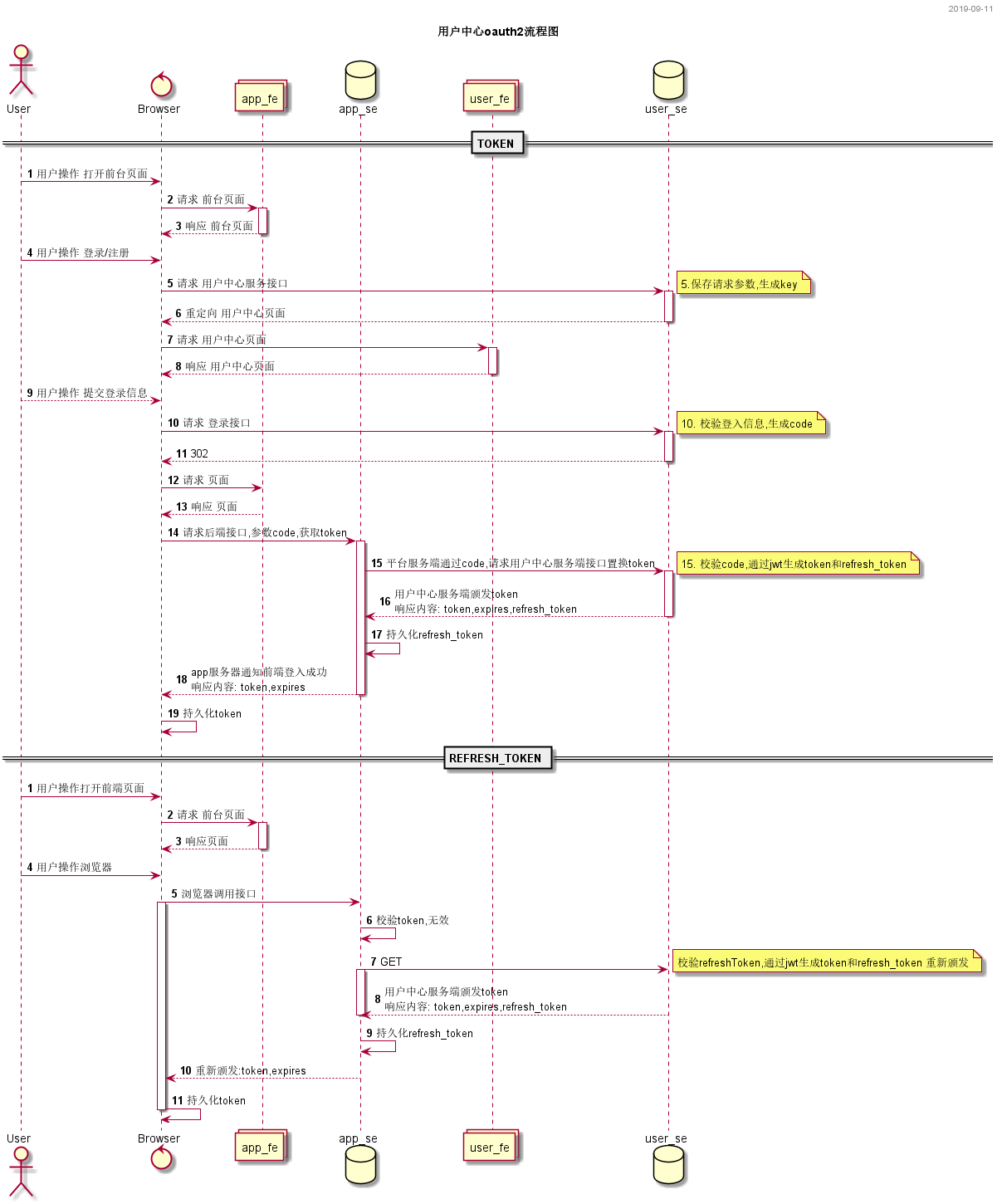
oauth2流程图:
user:用户
browser:浏览器
app_fe:应用平台前端
app_se:应用平台后端
user_fe:用户中心前端
user_se:用户中心后端

jwt分为3个部分用 . 进行分割:1- header: jwt头 存储jwt加密算法 2- payload: jwt的内容存储,我们定义的一些参数就是在这个里面 3- signature:通过密钥和加密算法加密jwt的header和payload,保证jwt 内容不被修改。
注意:jwt的headerhe和payload是bese6加密 所有payload的内容是对外展示的,获取到jwt就可以获取你存储的信息
oauth2 + jwt 实现用户中心的更多相关文章
- 【Spring Cloud & Alibaba 实战 | 总结篇】Spring Cloud Gateway + Spring Security OAuth2 + JWT 实现微服务统一认证授权和鉴权
一. 前言 hi,大家好~ 好久没更文了,期间主要致力于项目的功能升级和问题修复中,经过一年时间的打磨,[有来]终于迎来v2.0版本,相较于v1.x版本主要完善了OAuth2认证授权.鉴权的逻辑,结合 ...
- SpringCloud微服务实战——搭建企业级开发框架(二十三):Gateway+OAuth2+JWT实现微服务统一认证授权
OAuth2是一个关于授权的开放标准,核心思路是通过各类认证手段(具体什么手段OAuth2不关心)认证用户身份,并颁发token(令牌),使得第三方应用可以使用该token(令牌)在限定时间.限定 ...
- Django商城项目笔记No.13用户部分-用户中心个人信息
首先处理个人信息的显示 邮箱绑定: 首先给用户的模型类里添加一个字段来说明用户的邮箱是否激活 然后数据库迁移 python manage.py makemigrations python manage ...
- spring oauth2+JWT后端自动刷新access_token
这段时间在学习搭建基于spring boot的spring oauth2 和jwt整合. 说实话挺折腾的.使用jwt做用户鉴权,难点在于token的刷新和注销. 当然注销的难度更大,网上的一些方案也没 ...
- SpringSecurity+Oauth2+Jwt实现toekn认证和刷新token
简单描述:最近在处理鉴权这一块的东西,需求就是用户登录需要获取token,然后携带token访问接口,token认证成功接口才能返回正确的数据,如果访问接口时候token过期,就采用刷新token刷新 ...
- Spring Security + OAuth2 + JWT 基本使用
Spring Security + OAuth2 + JWT 基本使用 前面学习了 Spring Security 入门,现在搭配 oauth2 + JWT 进行测试. 1.什么是 OAuth2 OA ...
- 用户中心mysql数据库表结构的脚本
/* Navicat MySQL Data Transfer Source Server : rm-m5e3xn7k26i026e75o.mysql.rds.aliyuncs.com Source S ...
- C#微信公众号开发-高级接口-之网页授权oauth2.0获取用户基本信息(二)
C#微信公众号开发之网页授权oauth2.0获取用户基本信息(一) 中讲解了如果通过微信授权2.0snsapi_base获取已经关注用户的基本信息,然而很多情况下我们经常需要获取非关注用户的信息,方法 ...
- ECSHOP会员登录后直接进用户中心
ECSHOP系统在会员登录成功后,不是直接进入用户中心,而是跳转回了上一个页面或者是跳转到了首页. 注意:这里说的是,用户没有主动点击前往哪个页面,让系统自动跳转. 那如何让会员登录成功后自动进入“用 ...
随机推荐
- 安装 PHP 镜像
安装 PHP 镜像 方法一.通过 Dockerfile 构建 创建Dockerfile 首先,创建目录php-fpm,用于存放后面的相关东西. runoob@runoob:~$ mkdir -p ~/ ...
- 【2019.10.17】十天Web前端程序员体验(软件工程实践第五次作业)
结对信息.具体分工 Github地址:https://github.com/MokouTyan/131700101-031702425 学号 昵称 主要负责内容 博客地址 131700101 莫多 代 ...
- boosting与随机森林
本文原创,转载请注明出处 http://www.cnblogs.com/gufeiyang 本文主要分两部分,boosting 与 随机森林. “三个臭皮匠顶一个诸葛亮”是说三个不聪明的人集合在一 ...
- 【Vue.js游戏机实战】- Vue.js实现大转盘抽奖总结
大家好!先上图看看本次案例的整体效果. 实现思路: Vue component实现大转盘组件,可以嵌套到任意要使用的页面. css3 transform控制大转盘抽奖过程的动画效果. 抽奖组件内使用钩 ...
- python操作toml文件
# -*- coding: utf-8 -*- # @Time : 2019-11-18 09:31 # @Author : cxa # @File : toml_demo.py # @Softwar ...
- Oracle表空间 与 分页
目录 Oracle表空间 表空间的构建以及数据文件的挂接 创建一个用户,并指定专有的永久表空间和临时表空间 伪列 分页 Oracle表空间 一个表空间可以包含1至n个数据文件 一个数据文件必然属于某个 ...
- 查看 systemctl 崩溃日志 及 运行日志
vi /var/log/syslog 查看指定服务的: grep "bx" /var/log/syslog
- Cannot start compilation: the output path is not specified for module "salesystem". Specify the output path in Configure Project.
错误是发生在从github上checkout自己的项目时.因为没有将配置文件一起上传,所以在运行java程序时有了这个报错: Cannot start compilation: the output ...
- 小程序运行报错navigateTo:fail page "pages/warn/warn" is not found
在index.js中配置触发时页面转发 wx.navigateTo({ url: '../warn/warn', }) 实际上触发时报错页面找不到 原因是页面路径没有在app.json里面没有定义过, ...
- MQTT 客户端应用及常见问题(C#)
https://blog.csdn.net/dengyaan/article/details/51752327 最近因为工作需要,需要使用C# 语言编写一个通过MQTT协议 ,上传数据到云端的工具.因 ...
