QQ互联登陆(Java)
一、准备部分
1、账户注册
腾讯开放平台网址: https://connect.qq.com/index.html
首先需要到开放平台注册QQ互联开发者身份。注册之后创建一个网站应用,注意,需要备案成功的域名才可申请。

2、应用审核
审核通过后如下图所示,审核通过后可以得到 appid 和 appkey,用于开发中使用。

二、实现思路
相信大家都用过QQ登陆第三方网站,但是在开发之前我们需要先了解一下QQ互联的开发流程:
- 生成QQ授权链接
- 获取授权码,使用授权码获取用户的openid
- 使用openid可以查询到用户信息
openid作用:相当于QQ用户的 userid,身份唯一标识。
看完这三步是不是觉得很熟悉?没错,跟微信一个路子,毕竟都是 OAuth协议嘛。如果还不是特别清楚的小伙伴可以去看官方文档:腾讯开放平台文档 —http://wiki.connect.qq.com/
为了方便开发,我们再整理一下代码实现思路:
- 编写授权链接接口
- 编写授权回调接口,拿到用户openid
-- 获取到授权码;
-- 使用授权码获取accessToken;
-- 使用accessToken获取用户openid。 - 使用openid查询数据库user信息表中是否有关联
-- 如果使用openid能够查询用户信息,说明用户已经绑定成功,自动实现登陆;’
-- 如果使用openid没有查询到用户信息的话,说明用户没有绑定账信息,跳转到关联账号页面;
-- 关联成功账号之后,将openid修改为对应的账号信息。
三、代码部分
1、引入sdk
QQ互连提供了用户开发的SDK,下载链接:https://files.cnblogs.com/files/niceyoo/Sdk4J.zip
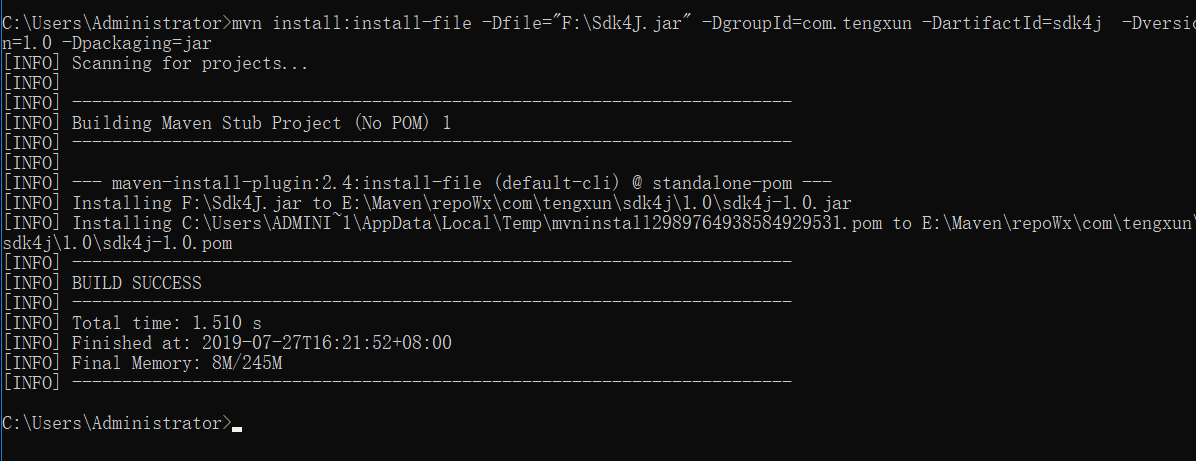
由于我们的项目大部分都是 maven 管理的,但提供的是个 jar 文件,所以我们可以打入本地 maven 中:
mvn install:install-file -Dfile=jar包的位置(参数一) -DgroupId=groupId(参数二)
-DartifactId=artifactId(参数三) -Dversion=version(参数四) -Dpackaging=jar
mvn install:install-file -Dfile="F:\Sdk4J.jar" -DgroupId=com.tengxun
-DartifactId=sdk4j -Dversion=1.0 -Dpackaging=jar

项目中引入依赖:
<dependency>
<groupId>com.tengxun</groupId>
<artifactId>sdk4j</artifactId>
<version>1.0</version>
</dependency>
项目中引入配置文件
app_ID = APP_ID
app_KEY = APP_KEY
redirect_URI = 回调地址
scope = get_user_info,add_topic,add_one_blog,add_album,upload_pic,list_album,add_share,check_page_fans,add_t,add_pic_t,del_t,get_repost_list,get_info,get_other_info,get_fanslist,get_idollist,add_idol,del_ido,get_tenpay_addr
baseURL = https://graph.qq.com/
getUserInfoURL = https://graph.qq.com/user/get_user_info
accessTokenURL = https://graph.qq.com/oauth2.0/token
authorizeURL = https://graph.qq.com/oauth2.0/authorize
getOpenIDURL = https://graph.qq.com/oauth2.0/me
addTopicURL = https://graph.qq.com/shuoshuo/add_topic
addBlogURL = https://graph.qq.com/blog/add_one_blog
addAlbumURL = https://graph.qq.com/photo/add_album
uploadPicURL = https://graph.qq.com/photo/upload_pic
listAlbumURL = https://graph.qq.com/photo/list_album
addShareURL = https://graph.qq.com/share/add_share
checkPageFansURL = https://graph.qq.com/user/check_page_fans
addTURL = https://graph.qq.com/t/add_t
addPicTURL = https://graph.qq.com/t/add_pic_t
delTURL = https://graph.qq.com/t/del_t
getWeiboUserInfoURL = https://graph.qq.com/user/get_info
getWeiboOtherUserInfoURL = https://graph.qq.com/user/get_other_info
getFansListURL = https://graph.qq.com/relation/get_fanslist
getIdolsListURL = https://graph.qq.com/relation/get_idollist
addIdolURL = https://graph.qq.com/relation/add_idol
delIdolURL = https://graph.qq.com/relation/del_idol
getTenpayAddrURL = https://graph.qq.com/cft_info/get_tenpay_addr
getRepostListURL = https://graph.qq.com/t/get_repost_list
version = 2.0.0.0
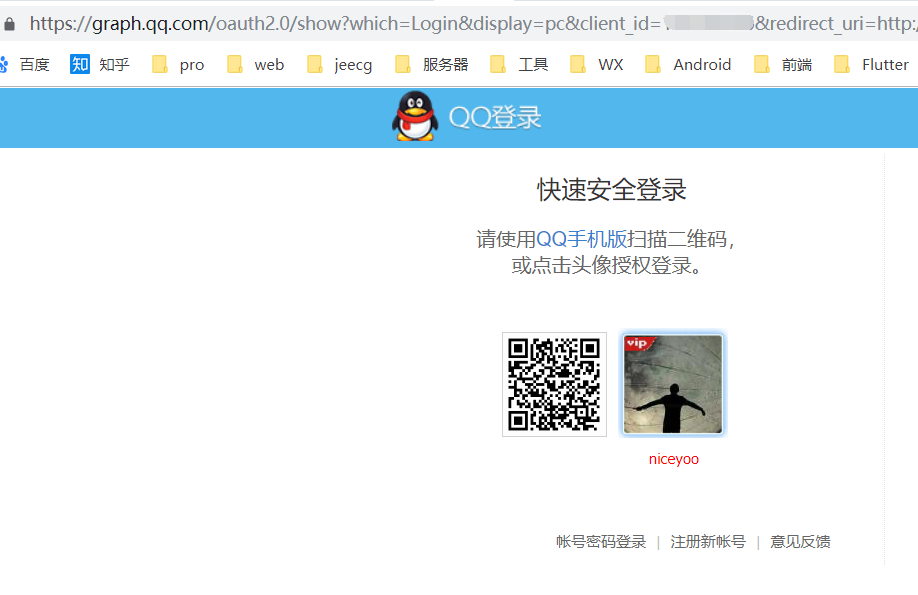
2、生成QQ联合登陆授权链接
https://graph.qq.com/oauth2.0/authorize?response_type=code&client_id=[YOUR_APPID]&redirect_uri=[YOUR_REDIRECT_URI]&state=[THE_STATE]
接口以及参数详细说明地址:https://wiki.connect.qq.com/%E4%BD%BF%E7%94%A8authorization_code%E8%8E%B7%E5%8F%96access_token#Step1.EF.BC.9A.E8.8E.B7.E5.8F.96AuthorizationCode
代码实现:
/**
* 生成授权链接
*
* @param request
* @return
*/
@RequestMapping("/qqAuth")
public String qqAuth(HttpServletRequest request) {
try {
String authorizeURL = new Oauth().getAuthorizeURL(request);
log.info("authorizeURL:{}", authorizeURL);
return "redirect:" + authorizeURL;
} catch (Exception e) {
return ERROR_500_FTL;
}
}
3、QQ授权回调
在上边生成授权方法里进行了一次重定向,重定向地址即为本方法。
private static final String MB_QQ_QQLOGIN = "member/qqlogin";
/**
* 重定向到首页
*/
private static final String REDIRECT_INDEX = "redirect:/";
@RequestMapping("/qqLoginBack")
public String qqLoginBack(HttpServletRequest request, HttpServletResponse response, HttpSession httpSession) {
try {
AccessToken accessTokenObj = (new Oauth()).getAccessTokenByRequest(request);
if (accessTokenObj == null) {
return ERROR_500_FTL;
}
String accessToken = accessTokenObj.getAccessToken();
if (StringUtils.isEmpty(accessToken)) {
return ERROR_500_FTL;
}
/* 获取用户openid */
OpenID openIDObj = new OpenID(accessToken);
String openId = openIDObj.getUserOpenID();
if (StringUtils.isEmpty(openId)) {
return ERROR_500_FTL;
}
BaseResponse<JSONObject> findByOpenId = qqAuthoriFeign.findByOpenId(openId);
if (!isSuccess(findByOpenId)) {
return ERROR_500_FTL;
}
Integer resultCode = findByOpenId.getCode();
/* 如果使用openid没有查询到用户信息,则跳转到绑定用户信息页面 */
if (resultCode.equals(Constants.HTTP_RES_CODE_NOTUSER_203)) {
/* 使用openid获取用户信息 */
UserInfo qzoneUserInfo = new UserInfo(accessToken, openId);
UserInfoBean userInfoBean = qzoneUserInfo.getUserInfo();
if (userInfoBean == null) {
return ERROR_500_FTL;
}
String avatarURL100 = userInfoBean.getAvatar().getAvatarURL100();
/* 返回用户头像页面展示 */
request.setAttribute("avatarURL100", avatarURL100);
httpSession.setAttribute(WebConstants.LOGIN_QQ_OPENID, openId);
return MB_QQ_QQLOGIN;
}
/* 自动实现登陆 */
JSONObject data = findByOpenId.getData();
String token = data.getString("token");
CookieUtils.setCookie(request, response, WebConstants.LOGIN_TOKEN_COOKIENAME, token);
return REDIRECT_INDEX;
} catch (Exception e) {
return ERROR_500_FTL;
}
}
4、测试环节
访问生成授权链接的方法地址:
http://shop.sscai.club/qqAuth

我创建了一个java相关的公众号,用来记录自己的学习之路,感兴趣的小伙伴可以关注一下微信公众号哈:niceyoo

QQ互联登陆(Java)的更多相关文章
- QQ互联登陆出现(1054) Unknown column “conuintoken” in “field list”
在dz论坛中打开了QQ互联登录功能之后提示(1054) Unknown column conuintoken in field list 错误 我们看到sql 错误就是说没有conuintoken字了 ...
- QQ互联登陆的最简洁代码
<?php/** * http://wiki.open.qq.com/wiki/ * Date: 14-6-18 * Time: 下午18:04 */class Model_Login_QqCo ...
- 【Discuz】-QQ互联登陆提示错误信息:Unknown column 'conuintoken' in 'field list'
提示信息 discuz! Database Error(1054) Unknown column 'conuintoken' in 'field list'REPLACE INTO common_co ...
- qq互联登陆开发流程
宋正河整理 百度文库在线观看: http://wenku.baidu.com/view/96da9744e518964bcf847c47.html?st=1 csdn免积分下载: http://dow ...
- QQ互联OAuth2.0 .NET SDK 发布以及网站QQ登陆示例代码(转)
OAuth: OAuth(开放授权)是一个开放标准,允许用户授权第三方网站访问他们存储在另外的服务提供者上的信息,而不需要将用户名和密码提供给第三方网站或分享他们数据的所有内容. QQ登录OAuth2 ...
- QQ互联OAuth2.0 .NET SDK 发布以及网站QQ登陆示例代码
OAuth: OAuth(开放授权)是一个开放标准,允许用户授权第三方网站访问他们存储在另外的服务提供者上的信息,而不需要将用户名和密码提供给第三方网站或分享他们数据的所有内容. QQ登录OAuth2 ...
- QQ登录整合/oauth2.0认证-02-跳转到QQ互联页
---------------------------目录---------------------------------- QQ登录整合/oauth2.0认证-01-申请appkey和appid ...
- 腾讯QQ快捷登陆
腾讯QQ快捷 相关各语言对接qq快捷登录教程 [C#]QQ开放平台(QQ站外登录)_流程和源码示例 j2ee中实现QQ第三方登陆 web实现QQ第三方登录 asp.net网站接入QQ登录 php实现q ...
- 登陆整合实现-QQ互联认证(ASP.NET版本)
原文:登陆整合实现-QQ互联认证(ASP.NET版本) 首先 我们创建一个qq.ashx的页面,这个页面会跳转到QQ的请求界面 代码如下: QQSettingConfig qqSettingConfi ...
随机推荐
- AGC039
Contest Page A 对于一个长度为\(L\)的相同字符段,显然要花费\(\frac{L}{2}\)次操作才能使得相邻不相同.于是只需要分类讨论一下首尾字符是否相同,算出每种字符.每种长度的连 ...
- IEDA 启动main报 stock
1 . 启动资源管理器关闭java进程,重新启动还是没有解决问题 2.看网上说jdk版本1.8换成1.7 启动成功,已解决,不知道为为什么.
- ftp搭建后外网无法连接和访问阿里云服务器(非软件)
阿里云服务器由于性价比高,是不少企业建站朋友们的首选.而在购买阿里云服务器后,不少客户反映其在搭建FTP后出现外网无法访问的问题,这里特意搜集整理了关于ftp搭建后外网无法连接和访问的问题,提供以下解 ...
- ubuntu开发常用收集
命令: 1.http://blog.csdn.net/simongeek/article/details/45271089 2.http://www.jianshu.com/p/654be9c0f13 ...
- 类例程_java战斗程序
代码如下: package t11; import java.util.Random; public class Fight { String name; int life, attack, spee ...
- window当mac用,VirtualBox虚拟机安装os系统
mac的环境让开发者很享受,既可以像在linux环境下开发,又可以享受到几乎window所有支持的工具软件,比如ide,note,browser 我的安装过程 1.首先你有了64位的window7操作 ...
- 2019 阿里java面试笔试总结 (含面试题解析)
本人5年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.滴滴等公司offer,岗位是Java后端开发,因为发展原因最终选择去了阿里,入职一年时间了,也成为了面试官, ...
- JavaScript---Bom树的操作,内置方法和内置对象(window对象,location对象,navigator对象,history对象,screen对象)
JavaScript---Bom树的操作,内置方法和内置对象(window对象,location对象,navigator对象,history对象,screen对象) 一丶什么是BOM B ...
- MTSC 2019 深圳站精彩议题第一波更新! | 七五折门票火热售票中
MTSC(中国移动互联网测试开发大会)到今年已经成功举办了五届,这四年里,TesterHome社区一直秉持着务实.能落地.有深度.高质量.重分享的原则,从讲师邀请到内容筛选都严格把控,只为将最能提 ...
- 35、element ui tab切换加载echarts不显示或显示不全问题解决:
<el-tabs v-model="activeName" @tab-click="handleClick" type="border-card ...
