JavaScript基础08——DOM
DOM的概念

DOM中的选择器
1.getElementById(id) //获取指定元素的ID元素
2.getElementsByTagName() //获取相同元素的节点列表,通过标签名选择元素,返回值是一个数组
3.getElementsByName() //通过name值获取元素,返回值是数组,通常用来获取有name的input的值
4.getElementsByClassName() //通过class名获取元素,返回值是数组n
// 注意:1.不是所有标签都有name值;2.在低版本的浏览器中,getElementsByName和getElementsByClassName有兼容性
ES5选择器:
document.querySelectorAll(); //强大到超乎想象,支持IE8+。ECMAScript借鉴了jQuery选择器的
//返回一个数组,哪怕只有一个元素
document.querySelector();
//返回单个元素
DOM属性的基本操作(增/删/改/查)
tagName //返回值是当前元素的标签名
innerHTML/innerText //返回值是当前元素的内容
id //返回值是当前元素的ID
title //获取title的标签值,这个title是从document中获取的
className //返回值是当前元素的class
href //返回值是当前的href的值
getAttribute() //获取 元素的属性
setAttribute() //设置/修改 元素的属性,低版本的IE不兼容;接收两个参数,属性名和属性值
removeAttribute() //删除 元素的属性,低版本的IE不兼容
总结一下就是不可见的,一律对象操作;
可见的分为内置和非内置 :内置:即可用方法操作,也可作对象操作; 非内置:只能对象操作;
节点
关系节点:
对象.parentNode //获得父元素节点 对象.children //获得子元素节点的集合,不包含空白节点 对象.firstElementChild //获得第一个非空白的子节点。(IE7/8不支持) 对象.lastElementChild //获得最后一个非空白的子节点。(IE7/8不支持) 对象.nextElementSibling //获得下个兄弟节点。(IE7/8不支持) 对象.prveiousElementSibling //获得上一个兄弟节点。(IE7/8不支持)
其他节点选择器(包含空白节点):
对象.childNodes //获得所有子节点的集合,包括空白节点 对象.firstChild //获得第一个子节点。(IE7/8非空白节点,可能是注释节点) 对象.lastChild //获得最后一个子节点(IE7最后一个元素节点,IE8最后一个非空白节点,可能是注释节点) 对象.nextSibling //获得下一个兄弟节点。(包含空白节点和注释,IE7/8包括注释节点,不包括空白节点) 对象.previousSibling //获得上一个兄弟节点。(包含空白节点和注释。IE7/8包括注释节点,不包括空白节点)
如何获取属性节点:
对象.attributes //获得所有属性节点,返回一个数组 <div class = "box" a = "10" b = "20" c = "30" id = "cont">hello</div> console.log(obox.attributes); //box,10,20,30,cont
console.log(obox.attributes[2]) //b = "20";
console.log(obox.attributes[1].a) //undefined; console.log(obox.attributes[1].nodeName) //a
console.log(obox.attributes[1].nodeValue) //10
console.log(obox.attributes[1].nodeType) // console.log(obox.nodeName) //DIV
console.log(obox.nodeValue) //null
console.log(obox.nodeType) //
childNodes/过滤空白节点
节点类型(nodeType) 节点名字(nodeName) 节点值(nodeValue)
元素节点 1 标签名 null
文本节点 3 #text 文本
注释节点 8 #comment 注释的文字
文档节点 9 #document null
属性节点 2 属性名 属性值 通过遍历所有子节点,将空白节点过滤掉,得出所有的元素节点
DOM元素的基本操作(增/删/改/查)
// 查询:选择器; // 创建:createElement() 配合 appendChild() 将创建好的元素,插入到某个标签内的最后 // 删除:removeChild() 配合 parentNode
元素.remove() 直接删除当前元素 document.body.removeChild(div); // 修改: outerHTML
oh1.outerHTML = "<h2>" + oh1.innerHTML +"</h2>" // 补充:创建文本节点createTextNode(“hello”)
使用方式同createElement()
样式的操作:
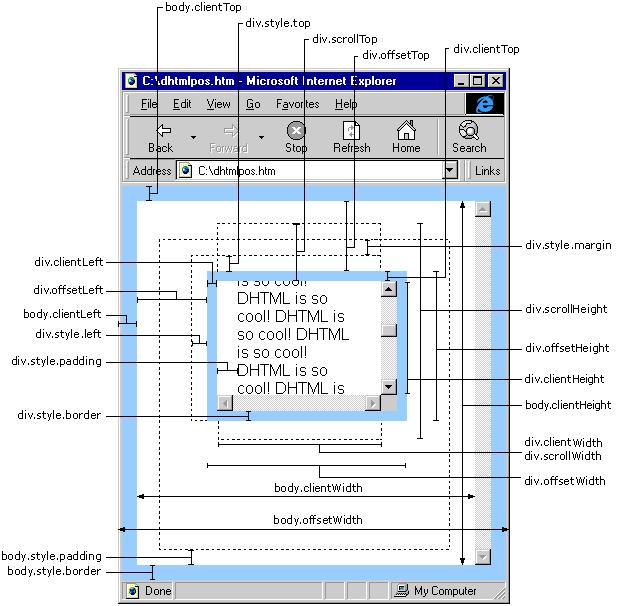
获取尺寸样式类
offsetParent:获取元素的最近的具有定位属性(absolute或者relative)的父级元素。如果都没有则返回body
offsetLeft:获取元素相对具有定位属性的父级元素的左侧偏移距离
offsetTop:获取元素相对就有定位属性的父级元素的顶部偏移距离
scrollLeft/scrollTop:滚动条最顶端和窗口中可见内容的最顶端之间的距离
clientWidth/clientHeight:元素视窗宽度/高度
offsetWidth/offsetHeight:元素实际宽度/高度

JavaScript基础08——DOM的更多相关文章
- JavaScript基础:DOM操作详解
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 前言 JavaScript的组成 JavaScript基础分为三个部分: ...
- javascript基础:dom
Dom: * 概念:Document Object Model 文档对象模型 * 将标记语言文档的各个组成部分,封装成对象,可以使用这些对象,对标记语言文档进行CRUD的动态操作 * D ...
- JavaScript基础之DOM修改样式
1.获取或设置元素的内容:3个属性: 1. innerHTML: 获取或设置元素开始标签到结束标签之间的所有HTML代码原文. 何时使用:只要获得完整的html代码原文时 优化 ...
- javascript基础08
发现今天居然没有要写,那我就写写之前做的笔记吧. 这是事件的深入: 拖拽逻辑: 第一个: onmousedown : 选择元素 第二个: onmousemove : 移动元素 第三个:onmouseu ...
- JavaScript基础 -- 常见DOM树操作
1.创建并增加元素节点 <ul id="ul"> <li>1</li> <li>2</li> <li>3&l ...
- javascript基础系列(入门前须知)
-----------------------小历史---------------------------- javascript与java是两种语言,他们的创作公司不同,JavaScript当时是借 ...
- JavaScript 基础知识 - BOM篇
前言 本篇文章是JavaScript基础知识的BOM篇,如果前面的<JavaScript基础知识-DOM篇>看完了,现在就可以学习BOM了. 注意: 所有的案例都在这里链接: 提取密码密码 ...
- JavaScript基础入门08
目录 JavaScript 基础入门08 DOM 介绍 绑定事件 给一组元素绑定事件 节点 节点树 节点类型 选取文档内容 通过id选取元素 通过指定的标签名选取元素 用指定的css类来选取元素 通过 ...
- JavaScript基础系列目录(2014.06.01~2014.06.08)
下列文章,转载请亲注明链接出处,谢谢! 链接地址: http://www.cnblogs.com/ttcc/tag/JavaScript%20%E5%9F%BA%E7%A1%80%E7%9F%A5%E ...
随机推荐
- scrapy爬虫框架windows下的安装问题
windows操作系统 python版本是3.6.0 通过Anaconda命令conda install scrapy安装scrapy,安装过程中没有问题. 然后在命令行输入命令准 ...
- Jenkins教程(四)安装BlueOcean与Maven构建
前言 本文旨在使用BlueOcean实现构建可视化与使用Maven构建上一节Jenkins教程(三)添加凭据与流水线拉取Git代码拉下来的代码 什么是Blue Ocean Blue Ocean 重新思 ...
- 【题解】Luogu P5291 [十二省联考2019]希望
ytq鸽鸽出的题真是毒瘤 原题传送门 题目大意: 有一棵有\(n\)个点的树,求有多少方案选\(k\)个联通块使得存在一个中心点\(p\),所有\(k\)个联通块中所有点到\(p\)的距离都\(\le ...
- GoF的23种设计模式之创建型模式的特点和分类
创建型模式的主要关注点是“怎样创建对象?”,它的主要特点是“将对象的创建与使用分离”.这样可以降低系统的耦合度,使用者不需要关注对象的创建细节,对象的创建由相关的工厂来完成.就像我们去商场购买商品时, ...
- 【1】【leetcode-139】【回溯超时、动态规划】单词拆分
给定一个非空字符串 s 和一个包含非空单词列表的字典 wordDict,判定 s 是否可以被空格拆分为一个或多个在字典中出现的单词. 说明: 拆分时可以重复使用字典中的单词.你可以假设字典中没有重复的 ...
- C#读取Excel文件,准换为list
经常会用到,废话不多说直接贴代码 //读取Excel文件 public static DataTable ReadExcelToTable(string path)//excel存放的路径{try{ ...
- 获取Excel
默认Excel文档为 代码如下 需要下载 "EPPlus.Core" var file = Directory.GetCurrentDirectory() + "\ ...
- jquery.validate.unobtrusive的使用
应用 一.引入 <script src="Scripts/jquery-1.7.1.min.js"></script> <script src=&qu ...
- 虚拟化x86的三种途径
虚拟化x86的三种途径 作者:缪天翔链接:https://www.zhihu.com/question/20145026/answer/34527331 x86上的全系统虚拟化有三种主要的途径: 二进 ...
- 米尔XC7Z010开发板资源
关于XC7Z010开发板 详细介绍http://www.myir-tech.com/product/myc_C7Z010_20.htm Xilinx基于28nm工艺流程的Zynq-7000 All P ...
